响应式设计
使用响应式功能变体构建自适应的用户界面。
Tailwind 中的每个功能类都可以有条件的应用于不同的断点,这使得您可以轻松的构建复杂的响应式界面而不用离开 HTML。
根据常用的设备分辨率方案,默认内置了 5 个断点:
| 断点前缀 | 最小宽度 | CSS |
|---|---|---|
sm
|
640px | @media (min-width: 640px) { ... }
|
md
|
768px | @media (min-width: 768px) { ... }
|
lg
|
1024px | @media (min-width: 1024px) { ... }
|
xl
|
1280px | @media (min-width: 1280px) { ... }
|
2xl
|
1536px | @media (min-width: 1536px) { ... }
|
要添加一个仅在特定断点生效的功能类,只需要在该功能类前加上断点名称,后面跟 : 字符。
<!-- Width of 16 by default, 32 on medium screens, and 48 on large screens -->
<img class="w-16 md:w-32 lg:w-48" src="...">这适用于框架中的每一个功能类,这意味着您可以在给定的断点更改任何东西,甚至包括字符间距和光标样式之类的内容。
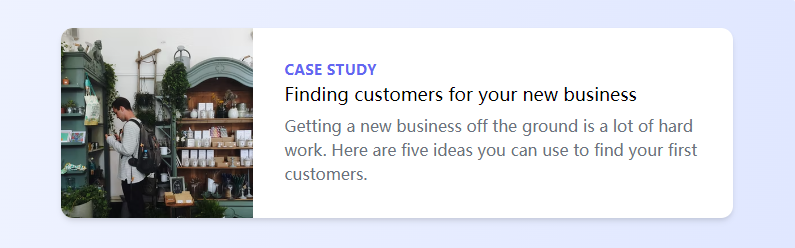
这是一个简单的营销页面组件的示例,该组件在小屏上使用堆叠式布局,在大屏上使用并排布局。(调整浏览器大小以查看实际效果):

<div class="max-w-md mx-auto bg-white rounded-xl shadow-md overflow-hidden md:max-w-2xl">
<div class="md:flex">
<div class="md:flex-shrink-0">
<img class="h-48 w-full object-cover md:h-full md:w-48" src="/img/store.jpg" alt="Man looking at item at a store">
</div>
<div class="p-8">
<div class="uppercase tracking-wide text-sm text-indigo-500 font-semibold">Case study</div>
<a href="#" class="block mt-1 text-lg leading-tight font-medium text-black hover:underline">Finding customers for your new business</a>
<p class="mt-2 text-gray-500">Getting a new business off the ground is a lot of hard work. Here are five ideas you can use to find your first customers.</p>
</div>
</div>
</div>我们看一下上面的示例是如何工作的:
- 默认情况下,外部
div是 display: block,但通过添加 md:flex 实用程序,它在中等屏幕和更大屏幕上变为 display: flex。 - 当父容器是 flex 容器时,我们希望确保图像永远不会缩小,因此我们添加了
md:flex-shrink-0 以防止在中等屏幕和更大屏幕上缩小。从技术上讲,我们可以只使用 flex-shrink-0,因为它在较小的屏幕上什么都不做,但由于它只在 md屏幕上很重要,所以在类名中明确说明是个好主意。 - 在小屏幕上,默认情况下,图像将自动宽度自动。在中型屏幕及向上,我们将宽度限制为固定尺寸,并使用
md:h-full md:w-48 确保图像为全高。
在这个例子中我们只使用了一个断点,但是您也可以使用 sm、lg、xl 或 2xl 响应前缀轻松地自定义其他大小的组件。
移动优先
默认情况下,Tailwind 使用移动优先的断点系统,类似于 Bootstrap 这些其它框架中的用法。
这意味着未加前缀的功能类 (像 uppercase) 在所有的屏幕上都有效,而加了前缀的功能类(如 md:uppercase)仅在指定断点及以上的屏幕上生效。
定位手机屏幕
这种方式最令人们惊讶的地方是,要为移动设备设计样式,您需要使用无前缀的功能类,而不是带 sm: 前缀的版本。不要将 sm: 理解为”在小屏幕上”,而应将其视为”在小断点处”。
不要使用 sm: 来定位移动设备
<!-- This will only center text on screens 640px and wider, not on small screens -->
<div class="sm:text-center"></div>使用无前缀的功能类来定位移动设备,并在较大的断点处覆盖它们
<!-- This will center text on mobile, and left align it on screens 640px and wider -->
<div class="text-center sm:text-left"></div>因此,通常最好先为移动设备设计布局,接着在 sm 屏幕上进行更改,然后是 md 屏幕,以此类推。
定位单个断点
Tailwind 的断点仅包括 min-width 而没有 max-width, 这意味着您在较小的断点上添加的任何功能类都将应用在更大的断点上。
如果您只想在一个断点上应用某个功能类,解决方案是在更大的断点上添加另一个功能类,用来抵消前一个功能类的效果。
这是一个示例,背景颜色在 md 断点处为红色,但在其他断点处为绿色:
<div class="bg-green-500 md:bg-red-500 lg:bg-green-500">
<!-- ... -->
</div>请注意,我们不必为 sm 断点或 xl 断点指定背景色,您只需要指定一个功能类何时开始生效,而不是何时结束。
自定义断点
您可以在 tailwind.config.js 文件中完全自定义您的断点:
// tailwind.config.js
module.exports = {
theme: {
screens: {
'tablet': '640px',
// => @media (min-width: 640px) { ... }
'laptop': '1024px',
// => @media (min-width: 1024px) { ... }
'desktop': '1280px',
// => @media (min-width: 1280px) { ... }
},
}
}

 免费AI编程助手
免费AI编程助手



更多建议: