Tailwind CSS 字母间距
2022-08-08 10:02 更新
字母间距
用于控制元素的字距(字母间距)的功能类。
|
Class
|
Properties
|
|---|---|
| tracking-tighter | letter-spacing: -0.05em; |
| tracking-tight | letter-spacing: -0.025em; |
| tracking-normal | letter-spacing: 0em; |
| tracking-wide | letter-spacing: 0.025em; |
| tracking-wider | letter-spacing: 0.05em; |
| tracking-widest | letter-spacing: 0.1em; |
用法
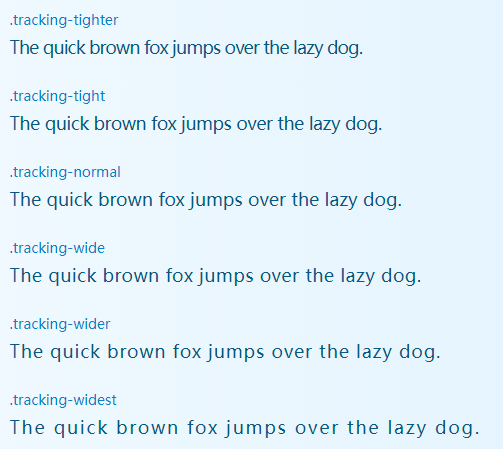
使用 tracking-{size} 功能类控制元素的字母间距。

<p class="tracking-tighter ...">The quick brown fox ...</p>
<p class="tracking-tight ...">The quick brown fox ...</p>
<p class="tracking-normal ...">The quick brown fox ...</p>
<p class="tracking-wide ...">The quick brown fox ...</p>
<p class="tracking-wider ...">The quick brown fox ...</p>
<p class="tracking-widest ...">The quick brown fox ...</p>响应式
要在特定的断点处控制元素的字母间距,请在任何现有的字母间距功能类前添加 {screen}: 前缀。例如,使用 md:tracking-wide 来仅在中等大小及以上的屏幕应用 tracking-wide 功能类。
<p class="tracking-tight md:tracking-wide ...">The quick brown fox jumps over the lazy dog.</p>
关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
Letter Spacings
默认情况下,Tailwind 提供六个跟踪实用程序。您可以通过编辑 Tailwind 配置的 theme.letterSpacing 部分来更改、添加或删除这些。
// tailwind.config.js
module.exports = {
theme: {
letterSpacing: {
tightest: '-.075em',
tighter: '-.05em',
tight: '-.025em',
normal: '0',
wide: '.025em',
wider: '.05em',
widest: '.1em',
widest: '.25em',
}
}
}变体
默认情况下, 针对 tracking 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 letterSpacing 属性来控制为 tracking 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
letterSpacing: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 tracking 功能,您可以通过在配置文件的 corePlugins 部分将 letterSpacing 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
letterSpacing: false,
}
}以上内容是否对您有帮助:





更多建议: