Tailwind CSS Order
Order
用于控制弹性和网格项目顺序的实用程序。
|
Class
|
Properties
|
|---|---|
| order-1 | order: 1; |
| order-2 | order: 2; |
| order-3 | order: 3; |
| order-4 | order: 4; |
| order-5 | order: 5; |
| order-6 | order: 6; |
| order-7 | order: 7; |
| order-8 | order: 8; |
| order-9 | order: 9; |
| order-10 | order: 10; |
| order-11 | order: 11; |
| order-12 | order: 12; |
| order-first | order: -9999; |
| order-last | order: 9999; |
| order-none | order: 0; |
使用方法
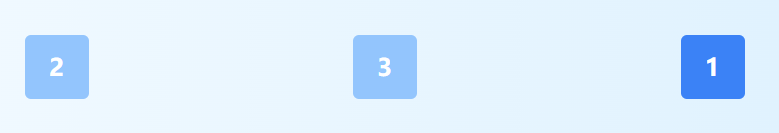
使用 order-{order} 以不同于它们在 DOM 中出现的顺序呈现 flex 和 grid 项目。

<div class="flex justify-between ...">
<div class="order-last">1</div>
<div>2</div>
<div>3</div>
</div>响应式
要仅在特定断点处应用排序实用程序,请将 {screen}: 添加到现有类名的前缀。例如,将类 md:order-last 添加到元素将在中等屏幕尺寸及以上尺寸应用 order-last 实用程序。
<div class="flex">
<div>1</div>
<div class="order-first md:order-last">2</div>
<div>3</div>
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
默认情况下,Tailwind 为 order-first、order-last、order-none 提供实用程序,并为数字 1 到 12 提供 order-{number} 实用程序。您可以通过编辑 theme.order 部分来更改、添加或删除它们您的 tailwind.config.js 文件。
// tailwind.config.js
module.exports = {
theme: {
order: {
first: '-9999',
last: '9999',
none: '0',
normal: '0',
'1': '1',
'2': '2',
'3': '3',
'4': '4',
'5': '5',
'6': '6',
'7': '7',
'8': '8',
'9': '9',
'10': '10',
'11': '11',
'12': '12',
}
}
}变体
默认情况下, 针对 order 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 order 属性来控制为 order 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
order: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 order 功能,您可以通过在配置文件的 corePlugins 部分将 order 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
order: false,
}
}
 免费AI编程助手
免费AI编程助手




更多建议: