Tailwind CSS 背景颜色不透明度
背景颜色不透明度
用于控制元素背景色不透明度的功能类。
|
Class
|
Properties
|
|---|---|
| bg-opacity-0 | --tw-bg-opacity: 0; |
| bg-opacity-5 | --tw-bg-opacity: 0.05; |
| bg-opacity-10 | --tw-bg-opacity: 0.1; |
| bg-opacity-20 | --tw-bg-opacity: 0.2; |
| bg-opacity-25 | --tw-bg-opacity: 0.25; |
| bg-opacity-30 | --tw-bg-opacity: 0.3; |
| bg-opacity-40 | --tw-bg-opacity: 0.4; |
| bg-opacity-50 | --tw-bg-opacity: 0.5; |
| bg-opacity-60 | --tw-bg-opacity: 0.6; |
| bg-opacity-70 | --tw-bg-opacity: 0.7; |
| bg-opacity-75 | --tw-bg-opacity: 0.75; |
| bg-opacity-80 | --tw-bg-opacity: 0.8; |
| bg-opacity-90 | --tw-bg-opacity: 0.9; |
| bg-opacity-95 | --tw-bg-opacity: 0.95; |
| bg-opacity-100 | --tw-bg-opacity: 1; |
使用
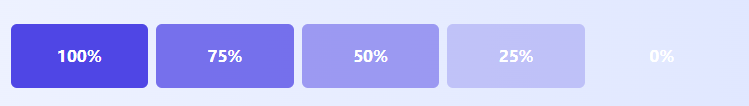
使用 bg-opacity-{amount} 功能类控制元素背景色的不透明度。

<div class="bg-indigo-600 bg-opacity-100 ..."></div>
<div class="bg-indigo-600 bg-opacity-75 ..."></div>
<div class="bg-indigo-600 bg-opacity-50 ..."></div>
<div class="bg-indigo-600 bg-opacity-25 ..."></div>
<div class="bg-indigo-600 bg-opacity-0 ..."></div>响应式
要在特定的断点处控制元素的背景色不透明度,请在任何现有的背景色不透明度功能类中添加 {screen}: 前缀。例如,使用 md:bg-opacity-50 来应用 bg-opacity-50 功能类,只适用于中等尺寸以上的屏幕。
<div class="bg-blue-500 bg-opacity-75 md:bg-opacity-50">
<!-- ... -->
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看响应式设计文档。
自定义
要一次性自定义所有与不透明度相关的功能类的不透明度值,请使用您的 tailwind.config.js 主题配置中的 opacity 部分。
// tailwind.config.js
module.exports = {
theme: {
extend: {
opacity: {
'15': '0.15',
'35': '0.35',
'65': '0.65',
}
}
}
}如果您只想自定义背景不透明度功能类,请使用 backgroundOpacity 部分。
// tailwind.config.js
module.exports = {
theme: {
extend: {
backgroundOpacity: {
'10': '0.1',
'20': '0.2',
'95': '0.95',
}
}
}
}在主题定制文档中了解更多关于定制默认主题的信息。
变体
默认情况下, 针对 background opacity 功能类,只生成 responsive, dark mode (if enabled), group-hover, focus-within, hover and focus 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 backgroundOpacity 属性来控制为 background opacity 功能生成哪些变体。
例如,这个配置也将生成 active 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
backgroundOpacity: ['active'],
}
}
}禁用
如果您不打算在您的项目中使用 background opacity 功能,您可以通过在配置文件的 corePlugins 部分将 backgroundOpacity 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
backgroundOpacity: false,
}
}




更多建议: