Tailwind CSS 大小调整
2022-08-15 10:24 更新
大小调整
用于控制一个元素如何调整大小的功能类。
|
Class
|
Properties
|
|---|---|
| resize-none | resize: none; |
| resize-y | resize: vertical; |
| resize-x | resize: horizontal; |
| resize | resize: both; |
在所有方向调整大小
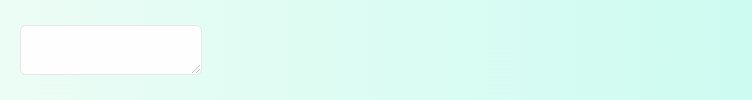
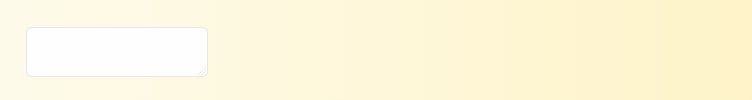
使用 resize 使一个元素在水平和垂直方向上可调整大小。

<textarea class="resize border rounded-md"></textarea>
在垂直方向调整大小
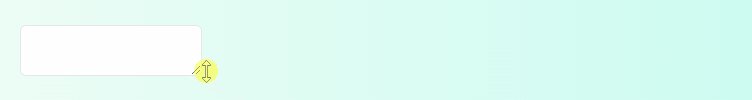
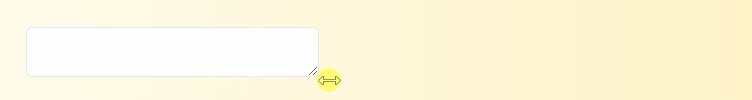
使用 resize-y 使一个元素可以在垂直方向调整大小。

<textarea class="resize-y border rounded-md"></textarea>
在水平方向调整大小
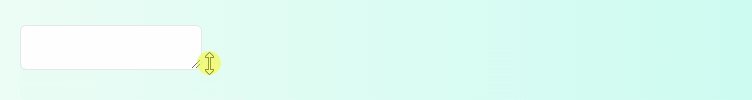
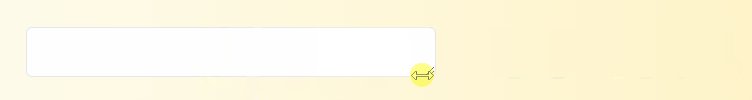
使用 resize-x 使一个元素可以在水平方向调整大小。

<textarea class="resize-x border rounded-md"></textarea>
防止大小调整
使用 resize-none 来防止元素被调整大小。

<textarea class="resize-none border rounded-md"></textarea>
自定义
变体
默认情况下, 针对 resizing 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 resize 属性来控制为 resizing 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
resize: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 resizing 功能,您可以通过在配置文件的 corePlugins 部分将 resize 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
resize: false,
}
}以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: