Tailwind CSS 宽度
宽度
用来设置元素宽度的功能类
|
Class
|
Properties
|
|---|---|
| w-0 | width: 0px; |
| w-px | width: 1px; |
| w-0.5 | width: 0.125rem; |
| w-1 | width: 0.25rem; |
| w-1.5 | width: 0.375rem; |
| w-2 | width: 0.5rem; |
| w-2.5 | width: 0.625rem; |
| w-3 | width: 0.75rem; |
| w-3.5 | width: 0.875rem; |
| w-4 | width: 1rem; |
| w-5 | width: 1.25rem; |
| w-6 | width: 1.5rem; |
| w-7 | width: 1.75rem; |
| w-8 | width: 2rem; |
| w-9 | width: 2.25rem; |
| w-10 | width: 2.5rem; |
| w-11 | width: 2.75rem; |
| w-12 | width: 3rem; |
| w-14 | width: 3.5rem; |
| w-16 | width: 4rem; |
| w-20 | width: 5rem; |
| w-24 | width: 6rem; |
| w-28 | width: 7rem; |
| w-32 | width: 8rem; |
| w-36 | width: 9rem; |
| w-40 | width: 10rem; |
| w-44 | width: 11rem; |
| w-48 | width: 12rem; |
| w-52 | width: 13rem; |
| w-56 | width: 14rem; |
| w-60 | width: 15rem; |
| w-64 | width: 16rem; |
| w-72 | width: 18rem; |
| w-80 | width: 20rem; |
| w-96 | width: 24rem; |
| w-auto | width: auto; |
| w-1/2 | width: 50%; |
| w-1/3 | width: 33.333333%; |
| w-2/3 | width: 66.666667%; |
| w-1/4 | width: 25%; |
| w-2/4 | width: 50%; |
| w-3/4 | width: 75%; |
| w-1/5 | width: 20%; |
| w-2/5 | width: 40%; |
| w-3/5 | width: 60%; |
| w-4/5 | width: 80%; |
| w-1/6 | width: 16.666667%; |
| w-2/6 | width: 33.333333%; |
| w-3/6 | width: 50%; |
| w-4/6 | width: 66.666667%; |
| w-5/6 | width: 83.333333%; |
| w-1/12 | width: 8.333333%; |
| w-2/12 | width: 16.666667%; |
| w-3/12 | width: 25%; |
| w-4/12 | width: 33.333333%; |
| w-5/12 | width: 41.666667%; |
| w-6/12 | width: 50%; |
| w-7/12 | width: 58.333333%; |
| w-8/12 | width: 66.666667%; |
| w-9/12 | width: 75%; |
| w-10/12 | width: 83.333333%; |
| w-11/12 | width: 91.666667%; |
| w-full | width: 100%; |
| w-screen | width: 100vw; |
| w-min | width: min-content; |
| w-max | width: max-content; |
Auto
使用 w-auto 让浏览器计算并选择元素的宽度。您可以用它来取消设置的一个特定的宽度。
<div class="w-24 md:w-auto ..."></div>
Screen Width
使用 w-screen 使一个元素跨越整个视口的宽度。
<div class="h-12 w-screen"></div>
Fixed Width
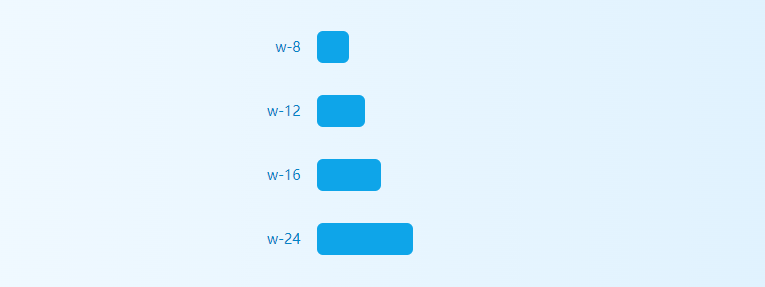
使用 w-{number} 或 w-px 将元素设置为固定宽度。

<div>
<div class="w-8 ..."></div>
<div class="w-12 ..."></div>
<div class="w-16 ..."></div>
<div class="w-24 ..."></div>
</div>Fluid Width
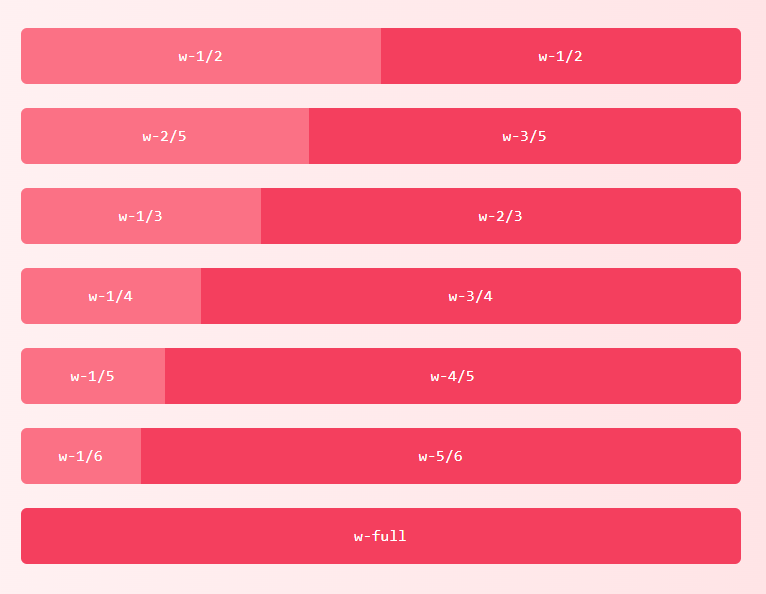
使用 w-{fraction} 或 w-full 将元素设置为基于百分比的宽度。

<div class="flex ...">
<div class="w-1/2 ... ">w-1/2</div>
<div class="w-1/2 ... ">w-1/2</div>
</div>
<div class="flex ...">
<div class="w-2/5 ...">w-2/5</div>
<div class="w-3/5 ...">w-3/5</div>
</div>
<div class="flex ...">
<div class="w-1/3 ...">w-1/3</div>
<div class="w-2/3 ...">w-2/3</div>
</div>
<div class="flex ...">
<div class="w-1/4 ...">w-1/4</div>
<div class="w-3/4 ...">w-3/4</div>
</div>
<div class="flex ...">
<div class="w-1/5 ...">w-1/5</div>
<div class="w-4/5 ...">w-4/5</div>
</div>
<div class="flex ...">
<div class="w-1/6 ...">w-1/6</div>
<div class="w-5/6 ...">w-5/6</div>
</div>
<div class="w-full ...">w-full</div>响应式
要在特定的断点处控制元素的宽度,可以在任何现有的宽度功能类前添加 {screen}: 前缀。例如,将 md:w-full 类添加到一个元素中,就可以在中等及以上尺寸屏幕的情况下应用用 w-full 功能类。
<div class="w-1/2 md:w-full ...">
<!-- ... -->
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
Width scale
默认情况下,Tailwind 的宽度比例是 默认间距比例 以及一些特定于宽度的附加值的组合。
您可以在您的 tailwind.config.js 文件中的 theme.spacing 或 theme.extend.spacing 部分一次性自定义 padding、margin、width 和 height 的间距比例。
// tailwind.config.js
module.exports = {
theme: {
extend: {
spacing: {
'72': '18rem',
'84': '21rem',
'96': '24rem',
}
}
}
}要单独定制宽度,请使用您的 tailwind.config.js 文件中的 theme.width 部分。
// tailwind.config.js
module.exports = {
theme: {
extend: {
width: {
'1/7': '14.2857143%',
'2/7': '28.5714286%',
'3/7': '42.8571429%',
'4/7': '57.1428571%',
'5/7': '71.4285714%',
'6/7': '85.7142857%',
}
}
}
}在 主题自定义文档 中了解更多关于自定义默认主题的信息。
变体
默认情况下, 针对 width 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 width 属性来控制为 width 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
width: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 width 功能,您可以通过在配置文件的 corePlugins 部分将 width 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
width: false,
}
}




更多建议: