Tailwind CSS 表格边框
2022-08-12 09:24 更新
表格边框
用于控制表格边框是否应该折叠或分开的功能类。
|
Class
|
Properties
|
|---|---|
| border-collapse | border-collapse: collapse; |
| border-separate | border-collapse: separate; |
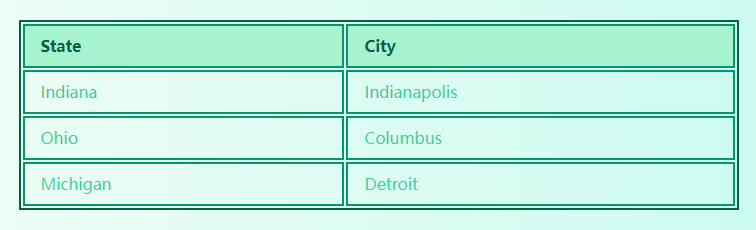
Separate
使用 border-separate 强制每个单元格显示自己的独立边框。

<table class="border-separate border border-green-800 ...">
<thead>
<tr>
<th class="border border-green-600 ...">State</th>
<th class="border border-green-600 ...">City</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border border-green-600 ...">Indiana</td>
<td class="border border-green-600 ...">Indianapolis</td>
</tr>
<tr>
<td class="border border-green-600 ...">Ohio</td>
<td class="border border-green-600 ...">Columbus</td>
</tr>
<tr>
<td class="border border-green-600 ...">Michigan</td>
<td class="border border-green-600 ...">Detroit</td>
</tr>
</tbody>
</table>Collapse
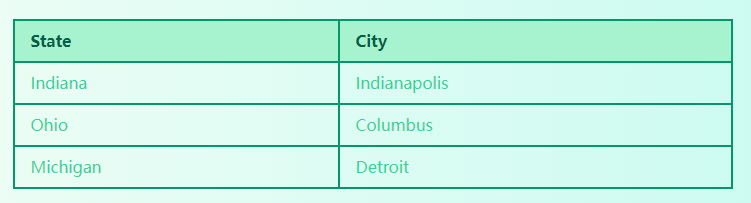
在可能的情况下,使用 border-collapse 将相邻的单元格边框合并为一个边框。注意,这包括折叠顶层 <table> 标签上的边框。

<table class="border-collapse border border-green-800 ...">
<thead>
<tr>
<th class="border border-green-600 ...">State</th>
<th class="border border-green-600 ...">City</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border border-green-600 ...">Indiana</td>
<td class="border border-green-600 ...">Indianapolis</td>
</tr>
<tr>
<td class="border border-green-600 ...">Ohio</td>
<td class="border border-green-600 ...">Columbus</td>
</tr>
<tr>
<td class="border border-green-600 ...">Michigan</td>
<td class="border border-green-600 ...">Detroit</td>
</tr>
</tbody>
</table>自定义
变体
默认情况下, 针对 border collapse 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 borderCollapse 属性来控制为 border collapse 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
borderCollapse: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 border collapse 功能,您可以通过在配置文件的 corePlugins 部分将 borderCollapse 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
borderCollapse: false,
}
}以上内容是否对您有帮助:





更多建议: