Tailwind CSS Grid Template Columns
Grid Template Columns
用于在网格布局中指定列的功能类。
|
Class
|
Properties
|
|---|---|
| grid-cols-1 | grid-template-columns: repeat(1, minmax(0, 1fr)); |
| grid-cols-2 | grid-template-columns: repeat(2, minmax(0, 1fr)); |
| grid-cols-3 | grid-template-columns: repeat(3, minmax(0, 1fr)); |
| grid-cols-4 | grid-template-columns: repeat(4, minmax(0, 1fr)); |
| grid-cols-5 | grid-template-columns: repeat(5, minmax(0, 1fr)); |
| grid-cols-6 | grid-template-columns: repeat(6, minmax(0, 1fr)); |
| grid-cols-7 | grid-template-columns: repeat(7, minmax(0, 1fr)); |
| grid-cols-8 | grid-template-columns: repeat(8, minmax(0, 1fr)); |
| grid-cols-9 | grid-template-columns: repeat(9, minmax(0, 1fr)); |
| grid-cols-10 | grid-template-columns: repeat(10, minmax(0, 1fr)); |
| grid-cols-11 | grid-template-columns: repeat(11, minmax(0, 1fr)); |
| grid-cols-12 | grid-template-columns: repeat(12, minmax(0, 1fr)); |
| grid-cols-none | grid-template-columns: none; |
使用方法
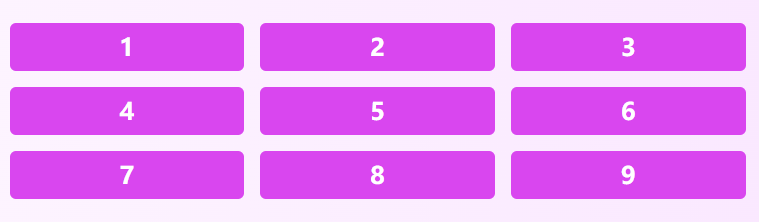
使用 grid-cols-{n} 功能类来创建有 n 个同等大小的列的网格。

<div class="grid grid-cols-3 gap-4">
<div>1</div>
<!-- ... -->
<div>9</div>
</div>响应式
要在特定的断点处控制网格的列,可以在任何现有的 grid-template-columns 功能类前添加 {screen}: 前缀。例如,使用 md:grid-cols-6 来仅在中等尺寸及以上的屏幕上应用 grid-cols-6 功能类。
<div class="grid grid-cols-1 md:grid-cols-6">
<!-- ... -->
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
默认情况下,Tailwind 包含 grid-template-column 实用程序,用于创建具有最多 12 个等宽列的基本网格。您可以通过自定义 Tailwind 主题配置的 gridTemplateColumns 部分来更改、添加或删除这些内容。
在这里您可以直接访问 grid-template-columns CSS属性,所以您可以让您的自定义列值变得通用或复杂,因网站而异。
// tailwind.config.js
module.exports = {
theme: {
extend: {
gridTemplateColumns: {
// Simple 16 column grid
'16': 'repeat(16, minmax(0, 1fr))',
// Complex site-specific column configuration
'footer': '200px minmax(900px, 1fr) 100px',
}
}
}
}在 主题自定义文档 中了解更多关于自定义默认主题的信息。
变体
默认情况下, 针对 grid-template-columns 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 gridTemplateColumns 属性来控制为 grid-template-columns 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
gridTemplateColumns: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 grid-template-columns 功能,您可以通过在配置文件的 corePlugins 部分将 gridTemplateColumns 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
gridTemplateColumns: false,
}
}
 免费AI编程助手
免费AI编程助手




更多建议: