Tailwind CSS 边框厚度
边框厚度
用于控制元素边框宽度的功能类。
|
Class
|
Properties
|
|---|---|
| border-0 | border-width: 0px; |
| border-2 | border-width: 2px; |
| border-4 | border-width: 4px; |
| border-8 | border-width: 8px; |
| border | border-width: 1px; |
| border-t-0 | border-top-width: 0px; |
| border-t-2 | border-top-width: 2px; |
| border-t-4 | border-top-width: 4px; |
| border-t-8 | border-top-width: 8px; |
| border-t | border-top-width: 1px; |
| border-r-0 | border-right-width: 0px; |
| border-r-2 | border-right-width: 2px; |
| border-r-4 | border-right-width: 4px; |
| border-r-8 | border-right-width: 8px; |
| border-r | border-right-width: 1px; |
| border-b-0 | border-bottom-width: 0px; |
| border-b-2 | border-bottom-width: 2px; |
| border-b-4 | border-bottom-width: 4px; |
| border-b-8 | border-bottom-width: 8px; |
| border-b | border-bottom-width: 1px; |
| border-l-0 | border-left-width: 0px; |
| border-l-2 | border-left-width: 2px; |
| border-l-4 | border-left-width: 4px; |
| border-l-8 | border-left-width: 8px; |
| border-l | border-left-width: 1px; |
所有边
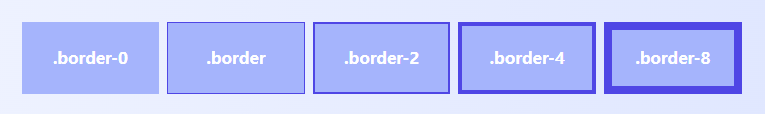
使用 border, .border-0, .border-2, .border-4, 或 .border-8 等功能类来设置一个元素所有边框的宽度。

<div class="border-0 border-indigo-600 ..."></div>
<div class="border border-indigo-600 ..."></div>
<div class="border-2 border-indigo-600 ..."></div>
<div class="border-4 border-indigo-600 ..."></div>
<div class="border-8 border-indigo-600 ..."></div>单独的边
使用 border-{side}, .border-{side}-0, .border-{side}-2, .border-{side}-4, 或 .border-{side}-8 等功能类来设置元素一侧的边框宽度。
<div class="border-t-2 border-fuchsia-600 ..."></div>
<div class="border-r-2 border-fuchsia-600 ..."></div>
<div class="border-b-2 border-fuchsia-600 ..."></div>
<div class="border-l-2 border-fuchsia-600 ..."></div>元素间
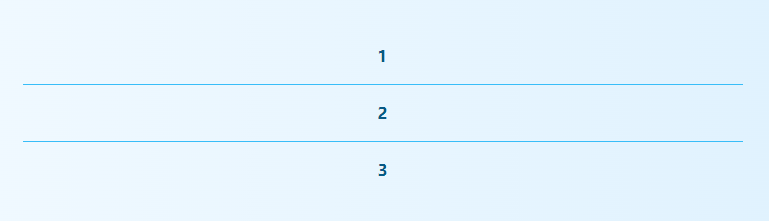
您还可以使用 divid-{x/y}-{width} 和 divid-{color} 功能类在子元素之间添加边框。

<div class="divide-y divide-light-blue-400 ...">
<div>1</div>
<div>2</div>
<div>3</div>
<div></div>
</div>响应式
要在特定的断点处控制元素的边框宽度,请在任何现有的边框宽度功能类中添加 {screen}: 前缀。例如,使用 md:border-t-4 来应用 border-t-4 功能类,只适用于中等尺寸以上的屏幕。
<div class="border-2 md:border-t-4 ..."></div>关于 Tailwind 的响应式设计功能的更多信息,请查看响应式设计文档。
自定义
变体
默认情况下, 针对 border width 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 borderWidth 属性来控制为 border width 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
borderWidth: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 border width 功能,您可以通过在配置文件的 corePlugins 部分将 borderWidth 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
borderWidth: false,
}
}
 免费AI编程助手
免费AI编程助手



更多建议: