Tailwind CSS Place Self
Place Self
用于同时控制单个项目如何在水平和垂直方向上对齐的功能类
|
Class
|
Properties
|
|---|---|
| place-self-auto | place-self: auto; |
| place-self-start | place-self: start; |
| place-self-end | place-self: end; |
| place-self-center | place-self: center; |
| place-self-stretch | place-self: stretch; |
Auto
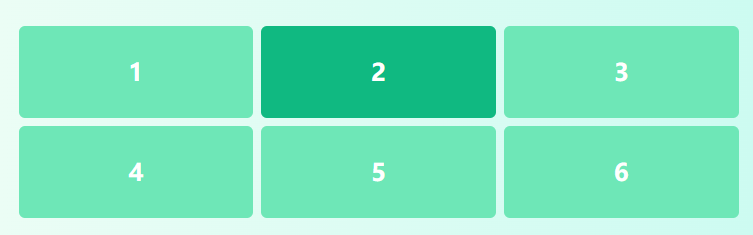
使用 place-self-auto 根据容器的 place-items 属性的值来对齐一个项目:

<div class="grid grid-cols-3 gap-2 ...">
<div>1</div>
<div class="place-self-auto ...">2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>Start
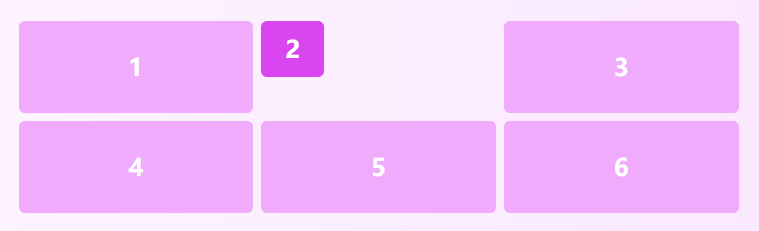
使用 place-self-start 将一个项目对齐两个轴的起点:

<div class="grid grid-cols-3 gap-2 ...">
<div>1</div>
<div class="place-self-start ...">2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>Center
使用 place-self-center 将一个项目对齐两个轴的中心:

<div class="grid grid-cols-3 gap-2 ...">
<div>1</div>
<div class="place-self-center ...">2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>End
使用 place-self-end 将一个项目对齐两个轴的终点:

<div class="grid grid-cols-3 gap-2 ...">
<div>1</div>
<div class="place-self-end ...">2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>Stretch
使用 place-self-stretch 沿着两个轴拉伸一个项目:

<div class="grid grid-cols-3 gap-2 ...">
<div>1</div>
<div class="place-self-stretch ...">2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>响应式
要在特定的断点放置项目,可以在任何现有的 place-self 功能类前添加 {screen}: 前缀。例如,使用 md:place-self-end 来仅在中等尺寸及以上的屏幕应用 place-self-end 功能。
<div class="place-self-start md:place-self-end">
<!-- ... -->
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
变体
默认情况下, 针对 place-self 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 placeSelf 属性来控制为 place-self 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
placeSelf: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 place-self 功能,您可以通过在配置文件的 corePlugins 部分将 placeSelf 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
placeSelf: false,
}
}




更多建议: