Tailwind CSS 定位
定位
用于控制元素在DOM中的位置的功能类。
|
Class
|
Properties
|
|---|---|
| static | position: static; |
| fixed | position: fixed; |
| absolute | position: absolute; |
| relative | position: relative; |
| sticky | position: sticky; |
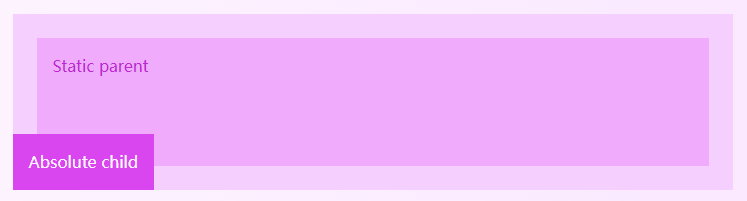
Static
使用 static 根据常规的文档流来定位元素。
任何偏移都将被忽略,而且该元素不会作为绝对定位的子元素的位置参考。

<div class="static ...">
<p>Static parent</p>
<div class="absolute bottom-0 left-0 ...">
<p>Absolute child</p>
</div>
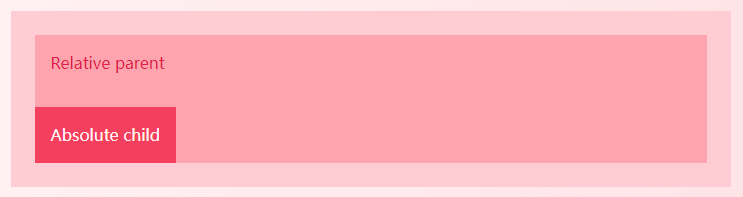
</div>Relative
使用 relative 根据常规的文档流来定位元素。
偏移量是相对于元素的正常位置计算的,并且该元素将作为绝对定位的子元素的位置参考。

<div class="relative ...">
<p>Relative parent</p>
<div class="absolute bottom-0 left-0 ...">
<p>Absolute child</p>
</div>
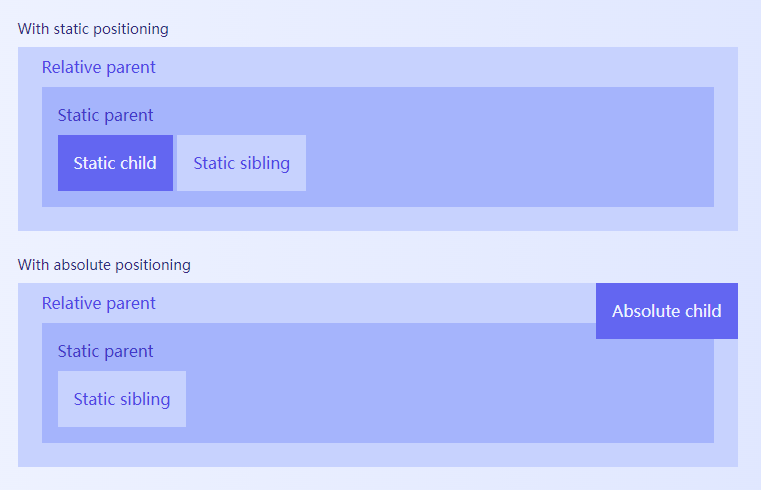
</div>Absolute
使用 absolute 将一个元素定位在文档常规流之外,使相邻元素的行为就像该元素不存在一样。
偏移量是相对于最近的位置不是 static的父元素计算的,而且该元素将作为其他绝对定位的子元素的位置参考。

<div class="static ...">
<!-- Static parent -->
<div class="static ..."><p>Static child</p></div>
<div class="inline-block ..."><p>Static sibling</p></div>
<!-- Static parent -->
<div class="absolute ..."><p>Absolute child</p></div>
<div class="inline-block ..."><p>Static sibling</p></div>
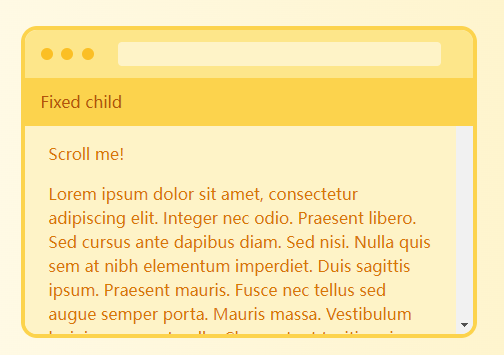
</div>Fixed
使用 fixed 来定位一个元素相对于浏览器窗视口的位置。
偏移量是相对于视口计算的,且该元素将作为绝对定位的子元素的位置参考。

<div>
<div class="fixed ...">
Fixed child
</div>
Scroll me!
Lorem ipsum...
</div>Sticky
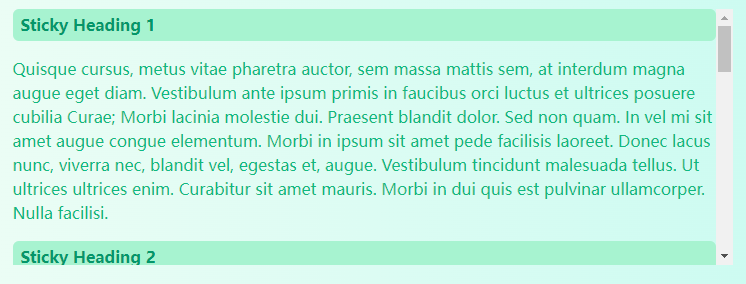
使用 sticky 将元素定位为相对元素,直到它超过指定的阈值,然后将其视为固定元素,直到其父元素离开屏幕。
偏移量是相对于元素的正常位置计算的,且该元素将作为其绝对定位的子元素的位置参考。

<div>
<div class="sticky top-0 ...">Sticky Heading 1</div>
<p class="py-4">Quisque cursus...</p>
</div>
<div>
<div class="sticky top-0 ...">Sticky Heading 2</div>
<p class="py-4">Integer lacinia...</p>
</div>
<div>
<div class="sticky top-0 ...">Sticky Heading 3</div>
<p class="py-4">Nullam mauris...</p>
</div>
<!-- etc. -->响应式
要改变元素仅在特定断点处的定位方式,可在任何现有的定位功能类前添加 {screen}: 前缀。例如,将 md:absolute 类添加到一个元素上,就可以在中等及以上屏幕尺寸使用 absolute 功能类。
<div class="relative h-32 ...">
<div class="inset-x-0 bottom-0 relative md:absolute"></div>
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
变体
默认情况下, 针对 position 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 position 属性来控制为 position 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
position: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 position 功能,您可以通过在配置文件的 corePlugins 部分将 position 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
position: false,
}
}
 免费AI编程助手
免费AI编程助手




更多建议: