Tailwind CSS Box Sizing
Box Sizing
控制浏览器如何计算元素的总大小的功能类。
|
Class
|
Properties
|
|---|---|
| box-border | box-sizing: border-box; |
| box-content | box-sizing: content-box; |
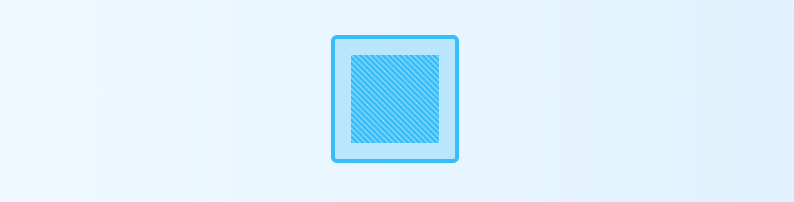
包括边框和内边距
使用 box-border 将元素的 box-sizing 设置为 border-box,告诉浏览器,当您给它一个高度或宽度时,它将包括元素的边框和内边距。
这意味着一个 100px × 100px 的元素,边框为 2px,四边有 4px 的内边距,将渲染为 100px × 100px,内部内容区域为 88px × 88px。
Tailwind 在 preflight基础样式 中针对所有元素把这做为默认设置。

<div class="box-border h-32 w-32 p-4 border-4 ...">
<!-- ... -->
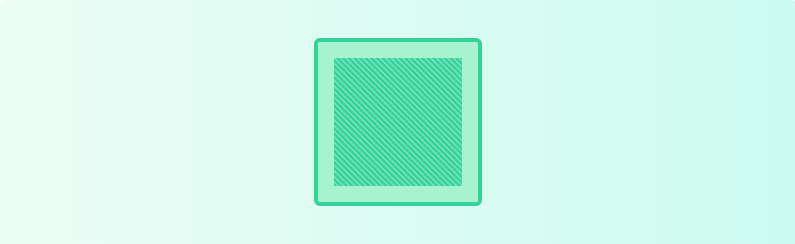
</div>不包括边框和内边距
使用 box-content 将元素的 box-sizing 设置为 content-box,告诉浏览器在元素的指定宽度或高度的基础上添加边框和内边距。
这意味着一个 100px × 100px 的元素,如果有 2px 的边框,四边有 4px 的内边距,实际上会渲染为 112px × 112px,内部内容区域为 100px × 100px。

<div class="box-content h-32 w-32 p-4 border-4 ...">
<!-- ... -->
</div>响应式
要控制特定断点处的 box-sizing,可为任何现有的 box-sizing 功能类添加 {screen}: 前缀。例如,使用 md:box-content 只给中等以上的屏幕尺寸应用 box-content 功能类。
<div class="box-border md:box-content ...">
<!-- ... -->
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
变体
默认情况下, 针对 box-sizing 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 boxSizing 属性来控制为 box-sizing 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
boxSizing: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 box-sizing 功能,您可以通过在配置文件的 corePlugins 部分将 boxSizing 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
boxSizing: false,
}
}
 免费 AI IDE
免费 AI IDE



更多建议: