Tailwind CSS Grid Column Start / End
Grid Column Start / End
用于控制在网格列中元素的大小和放置方式的功能类。
|
Class
|
Properties
|
|---|---|
| col-auto | grid-column: auto; |
| col-span-1 | grid-column: span 1 / span 1; |
| col-span-2 | grid-column: span 2 / span 2; |
| col-span-3 | grid-column: span 3 / span 3; |
| col-span-4 | grid-column: span 4 / span 4; |
| col-span-5 | grid-column: span 5 / span 5; |
| col-span-6 | grid-column: span 6 / span 6; |
| col-span-7 | grid-column: span 7 / span 7; |
| col-span-8 | grid-column: span 8 / span 8; |
| col-span-9 | grid-column: span 9 / span 9; |
| col-span-10 | grid-column: span 10 / span 10; |
| col-span-11 | grid-column: span 11 / span 11; |
| col-span-12 | grid-column: span 12 / span 12; |
| col-span-full | grid-column: 1 / -1; |
| col-start-1 | grid-column-start: 1; |
| col-start-2 | grid-column-start: 2; |
| col-start-3 | grid-column-start: 3; |
| col-start-4 | grid-column-start: 4; |
| col-start-5 | grid-column-start: 5; |
| col-start-6 | grid-column-start: 6; |
| col-start-7 | grid-column-start: 7; |
| col-start-8 | grid-column-start: 8; |
| col-start-9 | grid-column-start: 9; |
| col-start-10 | grid-column-start: 10; |
| col-start-11 | grid-column-start: 11; |
| col-start-12 | grid-column-start: 12; |
| col-start-13 | grid-column-start: 13; |
| col-start-auto | grid-column-start: auto; |
| col-end-1 | grid-column-end: 1; |
| col-end-2 | grid-column-end: 2; |
| col-end-3 | grid-column-end: 3; |
| col-end-4 | grid-column-end: 4; |
| col-end-5 | grid-column-end: 5; |
| col-end-6 | grid-column-end: 6; |
| col-end-7 | grid-column-end: 7; |
| col-end-8 | grid-column-end: 8; |
| col-end-9 | grid-column-end: 9; |
| col-end-10 | grid-column-end: 10; |
| col-end-11 | grid-column-end: 11; |
| col-end-12 | grid-column-end: 12; |
| col-end-13 | grid-column-end: 13; |
| col-end-auto | grid-column-end: auto; |
跨列
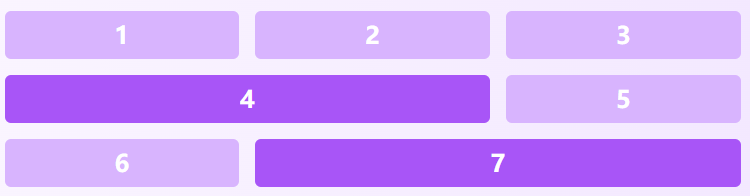
使用 col-span-{n} 功能类使元素跨越 n 列。

<div class="grid grid-cols-3 gap-4">
<div class="...">1</div>
<div class="...">2</div>
<div class="...">3</div>
<div class="col-span-2 ...">4</div>
<div class="...">5</div>
<div class="...">6</div>
<div class="col-span-2 ...">7</div>
</div>起始与结束线
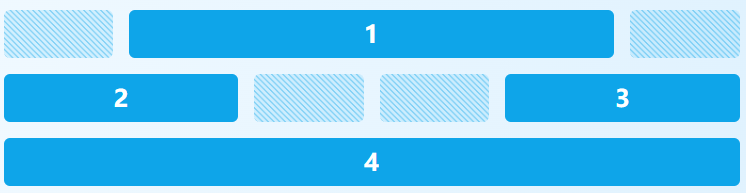
使用 col-start-{n} 和 col-end-{n} 功能类,使元素以第 n 条网格线为起点或终点。这些功能类也可以与 col-span-{n} 功能类结合使用,来跨越特定数量的列。
请注意,CSS 网格线从 1 开始,而不是 0,所以 6 列网格中的全宽元素将从第 1 条网格线开始,第 7 条网格线结束。

<div class="grid grid-cols-6 gap-4">
<div class="col-start-2 col-span-4 ...">1</div>
<div class="col-start-1 col-end-3 ...">2</div>
<div class="col-end-7 col-span-2 ...">3</div>
<div class="col-start-1 col-end-7 ...">4</div>
</div>响应式
要在特定的断点处控制元素列的放置方式,可以在任何现有的 grid-column 功能类前添加 {screen}: 前缀。例如,使用 md:col-span-6 来仅在中等尺寸及以上的屏幕上应用 col-span-6 功能类。
<div class="col-span-2 md:col-span-6"></div>关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
默认情况下,Tailwind 包含用于处理最多 12 列的网格的网格列实用程序。您可以通过自定义 Tailwind 主题配置的 gridColumn、gridColumnStart 和 gridColumnEnd 部分来更改、添加或删除这些。
为了创建更多的 col-{value} 功能类来直接控制 grid-column 简写属性,请自定义 Tailwind 主题配置的 gridColumn 部分。
// tailwind.config.js
module.exports = {
theme: {
extend: {
gridColumn: {
'span-16': 'span 16 / span 16',
}
}
}
}我们在内部将其用于 col-span-{n} 功能。请注意,因为这直接配置了 grid-column 速记属性,所以我们直接在值名中包含了 span 这个词,而不是自动加入到类名中。这意味着您可以自由地添加您想做的任何事情—它们不只是 span 功能。
要添加新的 col-start-{n} 功能类,请使用 Tailwind 主题配置的 gridColumnStart 部分。
// tailwind.config.js
module.exports = {
theme: {
extend: {
gridColumnStart: {
'13': '13',
'14': '14',
'15': '15',
'16': '16',
'17': '17',
}
}
}
}要添加新的 col-end-{n} 功能类,请使用 Tailwind 主题配置的 gridColumnEnd 部分。
// tailwind.config.js
module.exports = {
theme: {
extend: {
gridColumnEnd: {
'13': '13',
'14': '14',
'15': '15',
'16': '16',
'17': '17',
}
}
}
}在 主题自定义文档 中了解更多关于自定义默认主题的信息。
变体
默认情况下,只为 grid-column 功能生成响应式变体。
您可以通过修改 tailwind.config.js 文件中 variants 部分的 gridColumn、gridColumnStart 和 gridColumnEnd 属性来控制为 grid-column 功能生成哪些变体。
// tailwind.config.js
module.exports = {
variants: {
// ...
gridColumn: ['responsive', 'hover'],
gridColumnStart: ['responsive', 'hover'],
gridColumnEnd: ['responsive', 'hover'],
}
}在 配置变体文档 中了解更多关于配置变体的信息。
禁用
如果您不打算在您的项目中使用 grid-column 功能,您可以通过在配置文件的 corePlugins 部分将 gridColumn, gridColumnStart 和 gridColumnEnd 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
gridColumn: false,
gridColumnStart: false,
gridColumnEnd: false,
}
}




更多建议: