Tailwind CSS Display
Display
控制元素显示类型的功能类
|
Class
|
Properties
|
|---|---|
| block | display: block; |
| inline-block | display: inline-block; |
| inline | display: inline; |
| flex | display: flex; |
| inline-flex | display: inline-flex; |
| table | display: table; |
| inline-table | display: inline-table; |
| table-caption | display: table-caption; |
| table-cell | display: table-cell; |
| table-column | display: table-column; |
| table-column-group | display: table-column-group; |
| table-footer-group | display: table-footer-group; |
| table-header-group | display: table-header-group; |
| table-row-group | display: table-row-group; |
| table-row | display: table-row; |
| flow-root | display: flow-root; |
| grid | display: grid; |
| inline-grid | display: inline-grid; |
| contents | display: contents; |
| list-item | display: list-item; |
| hidden | display: none; |
Block
使用 block 创建一个块级元素。

<div class="space-y-4 ...">
<span class="block ...">1</span>
<span class="block ...">2</span>
<span class="block ...">3</span>
</div>Flow-Root
使用 flow-root 创建一个有自己的 block formatting context 的块级元素。

<div class="space-y-4">
<div class="flow-root ...">
<div class="my-4 ...">1</div>
</div>
<div class="flow-root ...">
<div class="my-4 ...">2</div>
</div>
</div>Inline Block
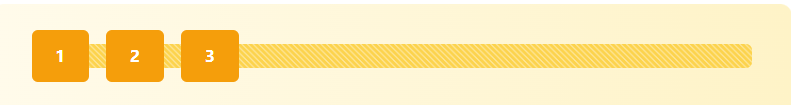
使用 inline-block 创建一个内联块级元素。

<div class="space-x-4 ...">
<div class="inline-block ...">1</div>
<div class="inline-block ...">2</div>
<div class="inline-block ...">3</div>
</div>Inline
使用 inline 创建一个内联元素。

<div>
<div class="inline ...">1</div>
<div class="inline ...">2</div>
<div class="inline ...">3</div>
</div>Flex
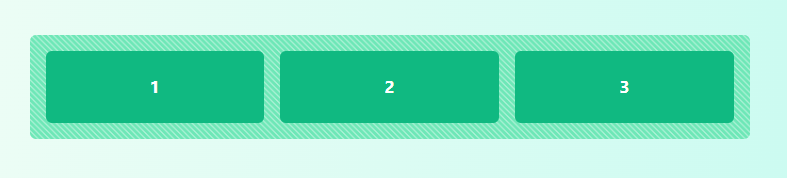
使用 flex 来创建一个块级的 flex 容器。

<div class="flex space-x-4 ...">
<div class="flex-1 ...">1</div>
<div class="flex-1 ...">2</div>
<div class="flex-1 ...">3</div>
</div>Inline Flex
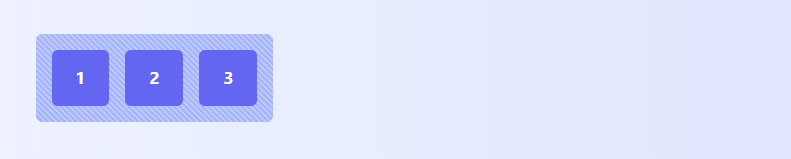
使用 inline-flex 来创建一个内联的 flex 容器。

<div class="inline-flex space-x-4 ...">
<div class="flex-1 ...">1</div>
<div class="flex-1 ...">2</div>
<div class="flex-1 ...">3</div>
</div>Grid
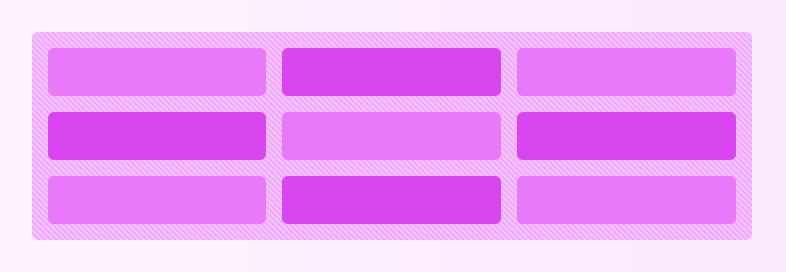
使用 grid 来创建一个 grid 容器。

<div class="grid gap-4 grid-cols-3">
<!-- ... -->
</div>Inline Grid
使用 inline-grid 创建内联 grid 容器。

<span class="inline-grid grid-cols-3 gap-x-4">
<span>1</span>
<span>1</span>
<span>1</span>
</span>
<span class="inline-grid grid-cols-3 gap-x-4">
<span>2</span>
<span>2</span>
<span>2</span>
</span>Contents
使用 contents 创建一个 “phantom” 容器,它的子代就像父代的直接子代一样。

<div class="flex ...">
<div class="flex-1 ...">1</div>
<div class="contents">
<div class="flex-1 ...">2</div>
<div class="flex-1 ...">3</div>
</div>
<div class="flex-1 ...">4</div>
</div>Table
使用 table, .table-row, .table-cell, .table-caption, .table-column, .table-column-group, .table-header-group, table-row-group, 和 .table-footer-group 功能创建与其对应的表元素一样的元素。

<div class="table w-full ...">
<div class="table-row-group">
<div class="table-row">
<div class="table-cell ...">A cell with more content</div>
<div class="table-cell ...">Cell 2</div>
<div class="table-cell ...">Cell 3</div>
</div>
<div class="table-row">
<div class="table-cell ...">Cell 4</div>
<div class="table-cell ...">A cell with more content</div>
<div class="table-cell ...">Cell 6</div>
</div>
</div>
</div>Hidden
使用 hidden 设置一个元素为 display: none,并从页面布局中移除。

<div class="flex ...">
<div class="hidden ...">1</div>
<div>2</div>
<div>3</div>
</div>响应式
要在特定的断点处控制元素的显示属性,请在任何现有的显示功能类中添加 {screen}: 前缀。例如,使用 md:inline-flex 给中等尺寸及以上的屏幕应用 inline-flex 功能。
<div class="flex md:inline-flex ...">
<!-- ... -->
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看响应式设计文档。
自定义
变体
默认情况下, 针对 display 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 display 属性来控制为 display 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
display: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 display 功能,您可以通过在配置文件的 corePlugins 部分将 display 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
display: false,
}
}




更多建议: