Tailwind CSS Place Content
Place Content
用于同时控制内容如何在水平和垂直方向上对齐的功能类
|
Class
|
Properties
|
|---|---|
| place-content-center | place-content: center; |
| place-content-start | place-content: start; |
| place-content-end | place-content: end; |
| place-content-between | place-content: space-between; |
| place-content-around | place-content: space-around; |
| place-content-evenly | place-content: space-evenly; |
| place-content-stretch | place-content: stretch; |
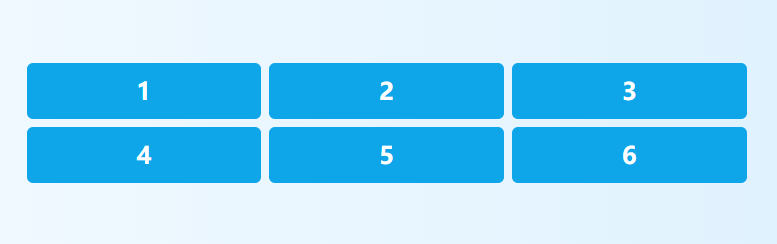
Center
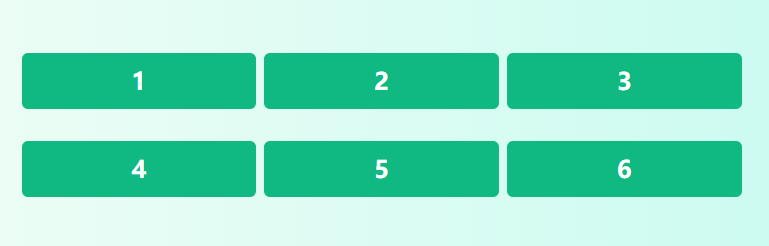
使用 place-content-center 将项目定位在块轴的中心:

<div class="grid grid-cols-3 gap-2 place-content-center h-48 ...">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
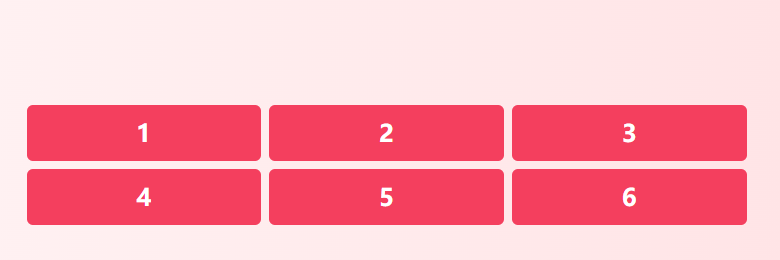
</div>Start
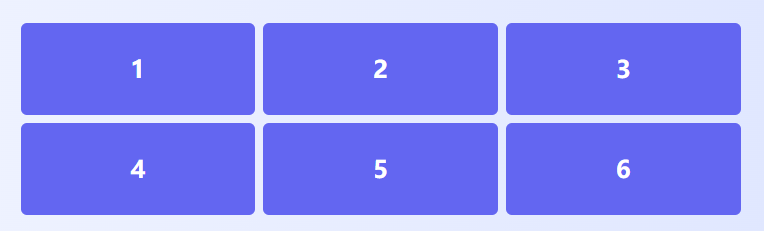
使用 place-content-start 将项目沿着块轴的起点对齐:

<div class="grid grid-cols-3 gap-2 place-content-start h-48 ...">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>End
使用 place-content-end 将项目沿着块轴的终点对齐:

<div class="grid grid-cols-3 gap-2 place-content-end h-48 ...">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
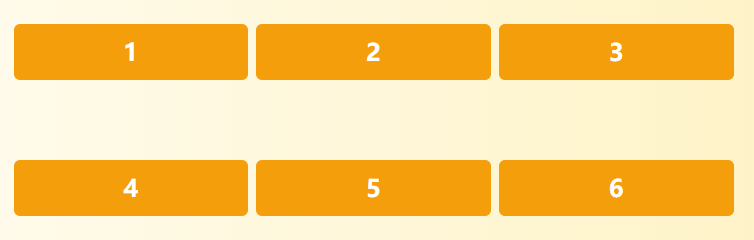
</div>Space between
使用 place-content-between 沿块轴分布网格项,使块轴上的每行之间有相等的空间:

<div class="grid grid-cols-3 gap-2 place-content-between h-48 ...">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
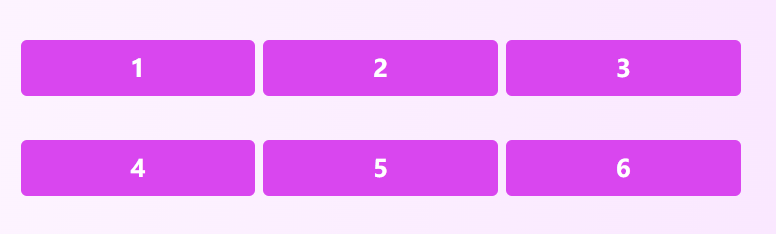
</div>Space around
使用 place-content-around 分配网格项目,使块轴上的每行周围有相等的空间:

<div class="grid grid-cols-3 gap-2 place-content-around h-48 ...">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>Space evenly
使用 place-content-evenly 来分配网格项,使它们在块轴上的间距相等。

<div class="grid grid-cols-3 gap-2 place-content-evenly h-48 ...">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>Stretch
使用 place-content-stretch 在块轴上沿其网格区域拉伸网格项。

<div class="grid grid-cols-3 gap-2 place-content-stretch h-48 ...">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>响应式
要在特定的断点放置内容,可以在任何现有的 place-content 功能类前添加 {screen}: 前缀。例如,使用 md:place-content-center 来仅在中等尺寸及以上的屏幕应用 place-content-center 功能。
<div class="place-content-start md:place-content-center">
<!-- ... -->
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
变体
默认情况下, 针对 place-content 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 placeContent 属性来控制为 place-content 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
placeContent: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 place-content 功能,您可以通过在配置文件的 corePlugins 部分将 placeContent 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
placeContent: false,
}
}




更多建议: