Tailwind CSS 倾斜
倾斜
用于倾斜元素的功能类。
|
Class
|
Properties
|
|---|---|
| skew-x-0 | --tw-skew-x: 0deg; |
| skew-x-1 | --tw-skew-x: 1deg; |
| skew-x-2 | --tw-skew-x: 2deg; |
| skew-x-3 | --tw-skew-x: 3deg; |
| skew-x-6 | --tw-skew-x: 6deg; |
| skew-x-12 | --tw-skew-x: 12deg; |
| -skew-x-12 | --tw-skew-x: -12deg; |
| -skew-x-6 | --tw-skew-x: -6deg; |
| -skew-x-3 | --tw-skew-x: -3deg; |
| -skew-x-2 | --tw-skew-x: -2deg; |
| -skew-x-1 | --tw-skew-x: -1deg; |
| skew-y-0 | --tw-skew-y: 0deg; |
| skew-y-1 | --tw-skew-y: 1deg; |
| skew-y-2 | --tw-skew-y: 2deg; |
| skew-y-3 | --tw-skew-y: 3deg; |
| skew-y-6 | --tw-skew-y: 6deg; |
| skew-y-12 | --tw-skew-y: 12deg; |
| -skew-y-12 | --tw-skew-y: -12deg; |
| -skew-y-6 | --tw-skew-y: -6deg; |
| -skew-y-3 | --tw-skew-y: -3deg; |
| -skew-y-2 | --tw-skew-y: -2deg; |
| -skew-y-1 | --tw-skew-y: -1deg; |
使用
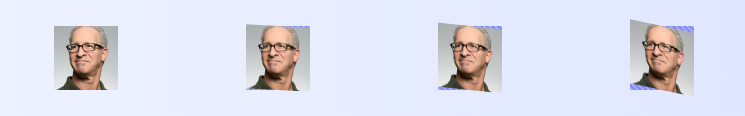
首先使用 transform 功能类启用变换,然后使用 skew-x-{amount} 和 skew-y-{amount} 功能类指定一个元素的倾斜角度。

<img class="transform skew-y-0 ...">
<img class="transform skew-y-3 ...">
<img class="transform skew-y-6 ...">
<img class="transform skew-y-12 ...">响应式
要在特定的断点处控制元素的倾斜度,请在任何现有的倾斜功能类中添加 {screen}: 前缀。例如,使用 md:skew-6 来应用 skew-6 功能类,只适用于中等尺寸以上的屏幕。
<div class="transform md:skew-6 ..."></div>
关于 Tailwind 的响应式设计功能的更多信息,请查看响应式设计文档。
自定义
Skew scale(斜度)
默认情况下,Tailwind 提供了七个通用的倾斜实用程序。您可以通过自定义 Tailwind 主题配置的 skew 部分来更改、添加或删除这些内容。
// tailwind.config.js
module.exports = {
theme: {
extend: {
skew: {
'25': '25deg',
'60': '60deg',
}
}
}
}在主题定制文档中了解更多关于定制默认主题的信息。
变体
默认情况下, 针对 skew 功能类,只生成 responsive, hover and focus 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 skew 属性来控制为 skew 功能生成哪些变体。
例如,这个配置也将生成 active and group-hover 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
skew: ['active', 'group-hover'],
}
}
}禁用
如果您不打算在您的项目中使用 skew 功能,您可以通过在配置文件的 corePlugins 部分将 skew 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
skew: false,
}
}
 免费AI编程助手
免费AI编程助手




更多建议: