在我们的应用程序中添加一个Trackbar
2018-10-01 22:00 更新
- 在以前的教程(关于线性混合和亮度和对比度调整)中,您可能已经注意到,我们需要给我们的程序一些输入,例如和。我们通过使用终端输入这些数据来实现αbeta
- 那么现在是使用一些花哨的GUI工具的时候了。OpenCV 为您提供了一些GUI实用程序(highgui.hpp)。一个例子就是Trackbar

- 在本教程中,我们将修改我们之前的两个程序,以便它们从轨迹栏获取输入信息。
目标
在本教程中,您将学习如何:
- 通过使用cv :: createTrackbar在OpenCV窗口中添加一个Trackbar
Code
我们来修改本教程中使用OpenCV添加(混合)两个图像的程序。我们将让用户使用Trackbar 输入值 α。本教程代码如下所示。您也可以从这里下载:
#include "opencv2/imgcodecs.hpp"
#include "opencv2/highgui.hpp"
#include <stdio.h>
using namespace cv;
const int alpha_slider_max = 100;
int alpha_slider;
double alpha;
double beta;
Mat src1;
Mat src2;
Mat dst;
static void on_trackbar( int, void* )
{
alpha = (double) alpha_slider/alpha_slider_max ;
beta = ( 1.0 - alpha );
addWeighted( src1, alpha, src2, beta, 0.0, dst);
imshow( "Linear Blend", dst );
}
int main( void )
{
src1 = imread("../data/LinuxLogo.jpg");
src2 = imread("../data/WindowsLogo.jpg");
if( src1.empty() ) { printf("Error loading src1 \n"); return -1; }
if( src2.empty() ) { printf("Error loading src2 \n"); return -1; }
alpha_slider = 0;
namedWindow("Linear Blend", WINDOW_AUTOSIZE); // Create Window
char TrackbarName[50];
sprintf( TrackbarName, "Alpha x %d", alpha_slider_max );
createTrackbar( TrackbarName, "Linear Blend", &alpha_slider, alpha_slider_max, on_trackbar );
on_trackbar( alpha_slider, 0 );
waitKey(0);
return 0;
}说明
我们只分析与Trackbar相关的代码:
- 首先,我们加载两个将要混合的图像。
src1 = imread(“../data/LinuxLogo.jpg”);
src2 = imread(“../data/WindowsLogo.jpg”);- 要创建一个跟踪栏,首先我们必须创建一个它将被放置的窗口。所以:
namedWindow("Linear Blend", WINDOW_AUTOSIZE); // Create Window
- 现在我们可以创建Trackbar:
char TrackbarName [50];
sprintf(TrackbarName,“Alpha x%d”,alpha_slider_max);
createTrackbar(TrackbarName,“Linear Blend”,&alpha_slider,alpha_slider_max,on_trackbar);请注意以下事项:
- 我们的Trackbar有一个标签TrackbarName
- Trackbar位于名为Linear Blend的窗口中
- Trackbar值的范围为到alpha_slider_max(最小限制始终为零)。0
- Trackbar的数值存储在alpha_slider中
- 每当用户移动的TrackBar,回调函数on_trackbar被称为
- 最后,我们必须定义回调函数on_trackbar
static void on_trackbar( int, void* )
{
alpha = (double) alpha_slider/alpha_slider_max ;
beta = ( 1.0 - alpha );
addWeighted( src1, alpha, src2, beta, 0.0, dst);
imshow( "Linear Blend", dst );
}注意:
- 我们使用alpha_slider(integer)的值来获取alpha的double值。
- 每次当用户移动轨迹栏时,alpha_slider都会被更新。
- 我们将src1,src2,dist,alpha,alpha_slider和beta定义为全局变量,因此可以随处使用。
结果
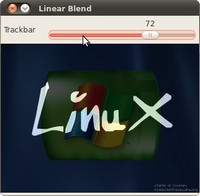
- 我们的程序产生以下输出:

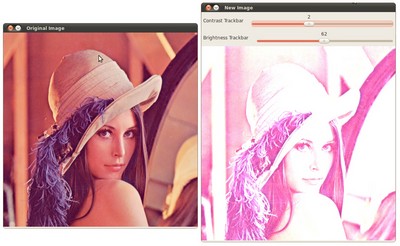
- 作为一种实践方式,您还可以添加两个轨道栏,以改变图像的对比度和亮度!。一个轨迹栏设置α,另一个设置为β。输出可能如下所示:

以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手



更多建议: