RxJS concatAll
2020-10-14 09:55 更新
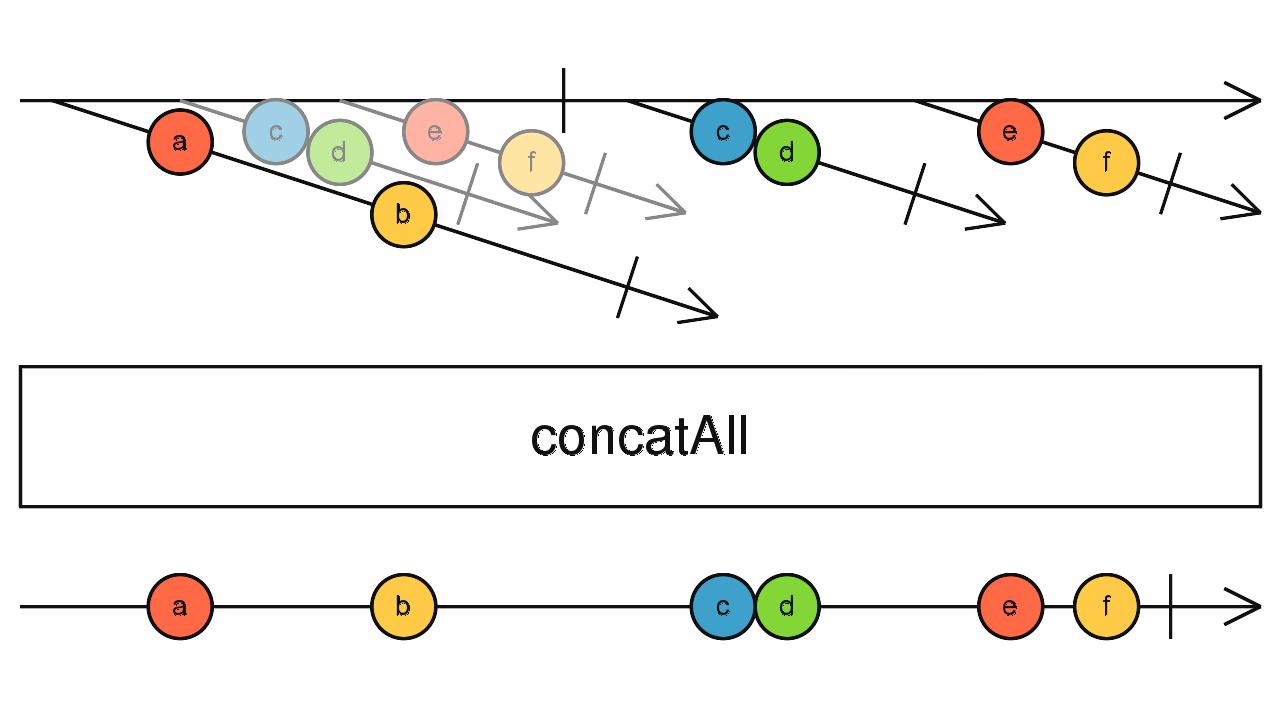
将高阶 Observable 转换为的一阶 Observable 将内部的 Observable 依次排列。
concatAll<T>(): OperatorFunction<ObservableInput<T>, T>
参量
没有参数。
returns
OperatorFunction<ObservableInput<T>, T>:从所有内部可见的发射值 观察值串联在一起。
描述
通过放置一个可观察的数来展平 内在可观之后。

将源发出的每个 Observable(高阶 Observable)加入 系列时尚。 它仅在 先前的内部 Observable 已完成,并将它们的所有值合并到 返回的可观察值。
警告: 如果源 Observable 迅速发出 Observable,并且 无休止地发出,而内部的 Observables 发出的速度通常比 源发出,您可能会遇到内存问题,因为传入的 Observable 收集在无界缓冲区中。
注意: concatAll等效于 mergeAll并发参数设置 到 1。
例
对于每个单击事件,请从0到3每秒进行一次滴答,无需并发
import { fromEvent, interval } from 'rxjs';
import { map, take, concatAll } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const higherOrder = clicks.pipe(
map(ev => interval(1000).pipe(take(4))),
);
const firstOrder = higherOrder.pipe(concatAll());
firstOrder.subscribe(x => console.log(x));
// Results in the following:
// (results are not concurrent)
// For every click on the "document" it will emit values 0 to 3 spaced
// on a 1000ms interval
// one click = 1000ms-> 0 -1000ms-> 1 -1000ms-> 2 -1000ms-> 3也可以看看
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: