RxJS switchAll
2020-10-14 10:35 更新
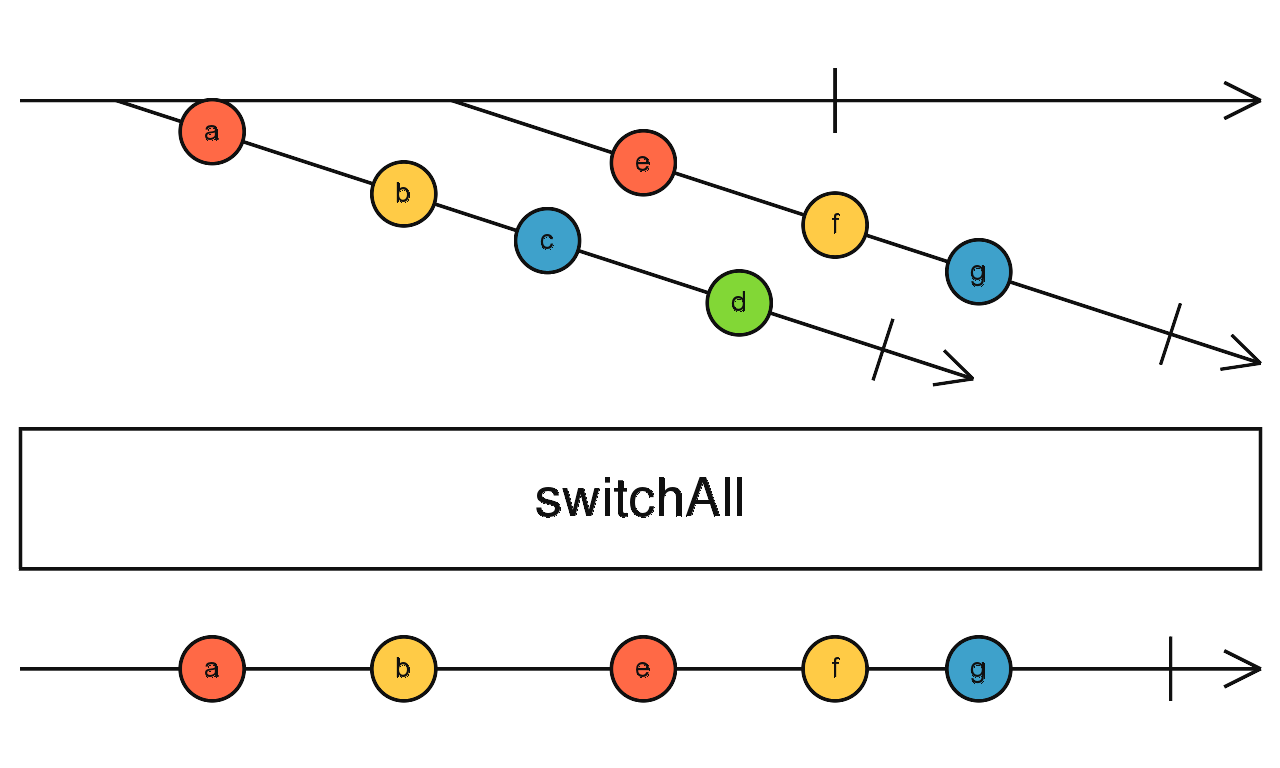
仅从最新的可观察序列将高阶可观察值转换为一阶可观察值
switchAll<T>(): OperatorFunction<ObservableInput<T>, T>
参量
没有参数。
returns
OperatorFunction<ObservableInput<T>, T>
描述
展平可观察的事物。

switchAll订阅可观察的可观测对象的源,也称为“高阶可观察对象”(或Observable<Observable<T>>)。它订阅源发出的最新提供的“内部可观察的”,取消订阅任何以前订阅的内部可观察的,因此在任何时间点只能订阅最新的内部可观察的。switchAll仅当源可观察对象完成并且当前订阅内部可观察对象的任何对象(如果有)也已完成时,返回的结果可观察对象将完成。
例子
为每个点击事件产生一个可观察到的新间隔,但是对于每个新点击,取消前一个间隔并订阅新间隔。
import { fromEvent, interval } from 'rxjs';import { switchAll, map, tap } from 'rxjs/operators';const clicks = fromEvent(document, 'click').pipe(tap(() => console.log('click')));const source = clicks.pipe(map((ev) => interval(1000)));source.pipe( switchAll()).subscribe(x => console.log(x));// Output// click// 1// 2// 3// 4// ...// click// 1// 2// 3// ...// click// ...
也可以看看
以上内容是否对您有帮助:





更多建议: