RxJS windowTime
windowTime<T>(windowTimeSpan: number): OperatorFunction<T, Observable<T>>
参量
| windowTimeSpan | 类型: number。 |
|---|
returns
OperatorFunction<T, Observable<T>>超载
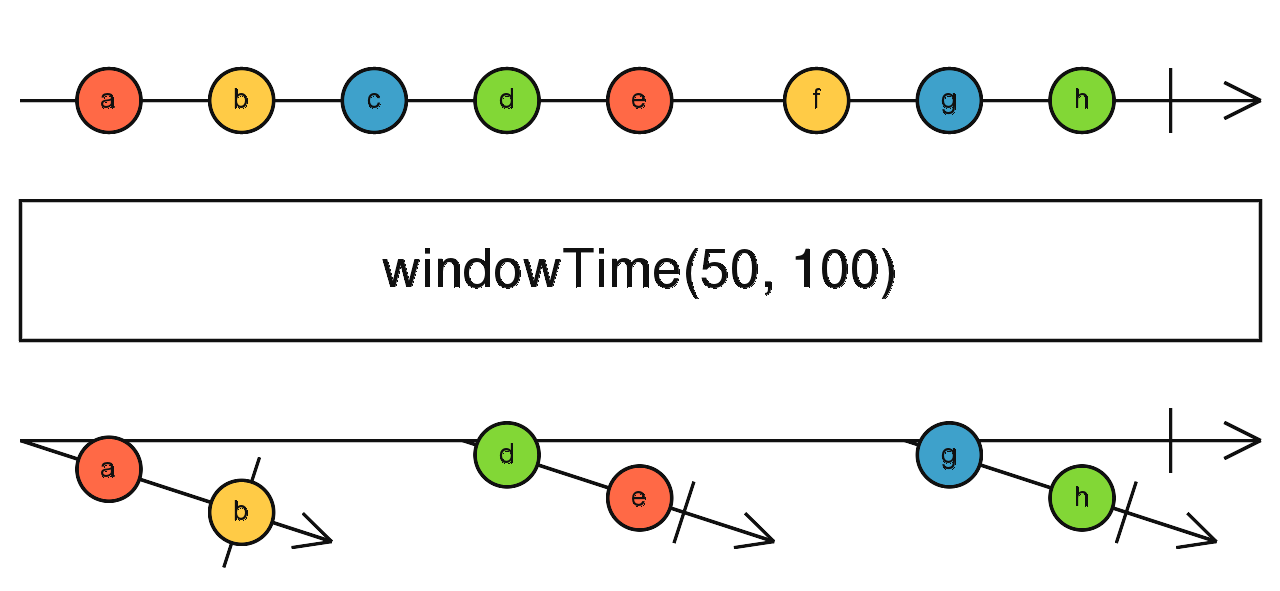
windowTime(windowTimeSpan: number, scheduler?: SchedulerLike): OperatorFunction<T, Observable<T>> 定期将源 Observable 值分支为嵌套 Observable 及时。
| 参量 | 类型 |
|---|---|
| windowTimeSpan | 填充每个窗口的时间 |
| 调度器 | 可选的。 默认值为 undefined。 要在其上调度的调度程序 确定窗口边界的间隔。 |
returns OperatorFunction<T, Observable<T>>:可观察到的窗户 是可观察的。 就像 bufferTime,但发出嵌套 可观察的而不是数组。  返回一个 Observable,它发出从源收集到的项目的窗口 可观察的。 输出 Observable 会定期启动一个新窗口,如下所示 由 确定
返回一个 Observable,它发出从源收集到的项目的窗口 可观察的。 输出 Observable 会定期启动一个新窗口,如下所示 由 确定 windowCreationInterval参数 。 它发出每个窗口 在固定的时间间隔后,由 指定 windowTimeSpan参数 。 当源 Observable 完成或遇到错误时,输出 Observable 发出当前窗口并传播来自源的通知 可观察的。 如果 windowCreationInterval未提供,则输出 当上一个持续时间窗口出现时,Observable 将启动一个新窗口 windowTimeSpan完成。 如果 maxWindowCount提供,则每个窗口 将发出最多固定数量的值。 窗口将立即完成 发出最后一个值后,下一个仍然会按照 windowTimeSpan和 windowCreationInterval争论。 例子 在每个 1 秒的窗口中,最多发出 2 次点击事件
import { fromEvent } from 'rxjs';
import { windowTime, map, mergeAll, take } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(
windowTime(1000),
map(win => win.pipe(take(2))), // each window has at most 2 emissions
mergeAll(), // flatten the Observable-of-Observables
);
result.subscribe(x => console.log(x));每5秒启动一个窗口,时间为1秒,每个窗口最多发出2次点击事件
import { fromEvent } from 'rxjs';
import { windowTime, map, mergeAll, take } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(
windowTime(1000, 5000),
map(win => win.pipe(take(2))), // each window has at most 2 emissions
mergeAll(), // flatten the Observable-of-Observables
);
result.subscribe(x => console.log(x));与上面的示例相同,但具有maxWindowCount而不是take
import { fromEvent } from 'rxjs';
import { windowTime, mergeAll } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(
windowTime(1000, 5000, 2), // each window has still at most 2 emissions
mergeAll(), // flatten the Observable-of-Observables
);
result.subscribe(x => console.log(x));
windowTime(windowTimeSpan: number, windowCreationInterval: number, scheduler?: SchedulerLike): OperatorFunction<T, Observable<T>>
| 参量 | 类型 |
|---|---|
| windowTimeSpan | 类型: number |
| windowCreationInterval | 类型: number |
| 调度器 | 可选的。 默认值为 undefined 类型: SchedulerLike。 |
returns OperatorFunction<T, Observable<T>>
windowTime(windowTimeSpan: number, windowCreationInterval: number, maxWindowSize: number, scheduler?: SchedulerLike): OperatorFunction<T, Observable<T>>
| 参量 | 类型 |
|---|---|
| windowTimeSpan | 类型: number |
| windowCreationInterval | 类型: number |
| maxWindowSize | 类型: number |
| 调度器 | 可选的。 默认值为 undefined. 类型: SchedulerLike。 |
returns OperatorFunction<T, Observable<T>>

 免费AI编程助手
免费AI编程助手



更多建议: