RxJS filter
2020-10-14 10:12 更新
通过仅发出满足指定谓词的项来过滤由源发出的项。
filter<T>(predicate: (value: T, index: number) => boolean, thisArg?: any): MonoTypeOperatorFunction<T>
参量
| 谓词 | 评估源 Observable 发出的每个值的函数。如果返回true,则发送该值,如果false该值未传递到输出 Observable。该index参数是i从订阅以来发生的第i个源发射的编号 0。 |
|---|---|
| thisArg | 可选的。默认值为undefined。一个可选的参数来确定的值this 的predicate功能。 |
returns
MonoTypeOperatorFunction<T>:该predicate函数允许的来自源的可观察值。
描述
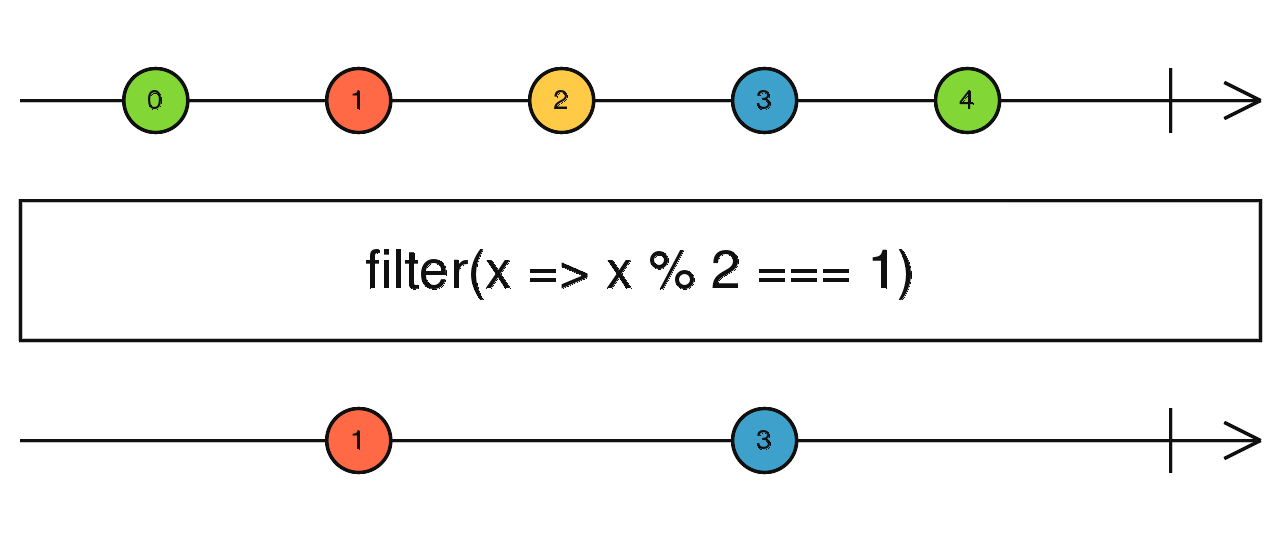
像 Array.prototype.filter()一样 ,它仅在通过标准函数时才从源发出值。

与众所周知的 Array.prototype.filter方法类似,此运算符从 Observable 源获取值,将其传递给 predicate 函数,然后仅发出 yielded 的值 true。
例
仅发出目标为 DIV 元素的点击事件
import { fromEvent } from 'rxjs';
import { filter } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const clicksOnDivs = clicks.pipe(filter(ev => ev.target.tagName === 'DIV'));
clicksOnDivs.subscribe(x => console.log(x));也可以看看
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: