RxJS sample
2020-10-14 10:31 更新
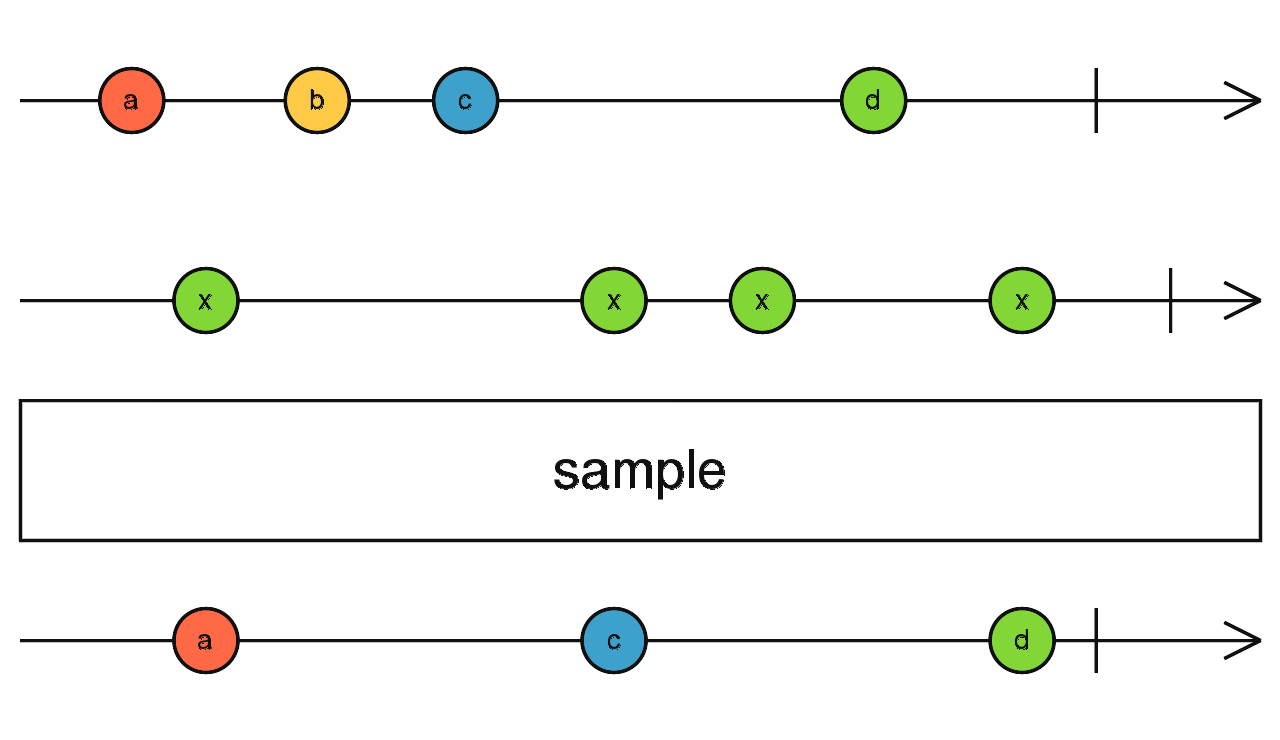
每当另一个 Observablenotifier 发射时,从 Observable 发出最近发射的值。
sample<T>(notifier: Observable<any>): MonoTypeOperatorFunction<T> 参量 通知者 Observable 用于对源 Observable 进行采样。
returns 每当另一个 Observable notifier发射时,从 Observable 发出最近发射的值。
sample<T>(notifier: Observable<any>): MonoTypeOperatorFunction<T>
参量
| 通知者 | Observable 用于对源 Observable 进行采样。 |
|---|
returns
MonoTypeOperatorFunction<T>:一个 Observable,当通知者 Observable 发出值或完成时,发出对源 Observable 发出的值进行采样的结果。
描述
就像 sampleTime,但是只要notifierObservable 发出某种东西就进行采样。

每当notifierObservable 发出值或完成时,请 sample 查看源 Observable 并发出自上一次采样以来最近发出的值,除非源自上一次采样以来未发出任何值。的 notifier是只要输出可观测订阅订阅。
例
每次点击时,请采样最近的“秒”计时器
import { fromEvent, interval } from 'rxjs';import { sample } from 'rxjs/operators';const seconds = interval(1000);const clicks = fromEvent(document, 'click');const result = seconds.pipe(sample(clicks));result.subscribe(x => console.log(x));
也可以看看
以上内容是否对您有帮助:





更多建议: