RxJS throwlfEmpty
2020-10-13 10:15 更新
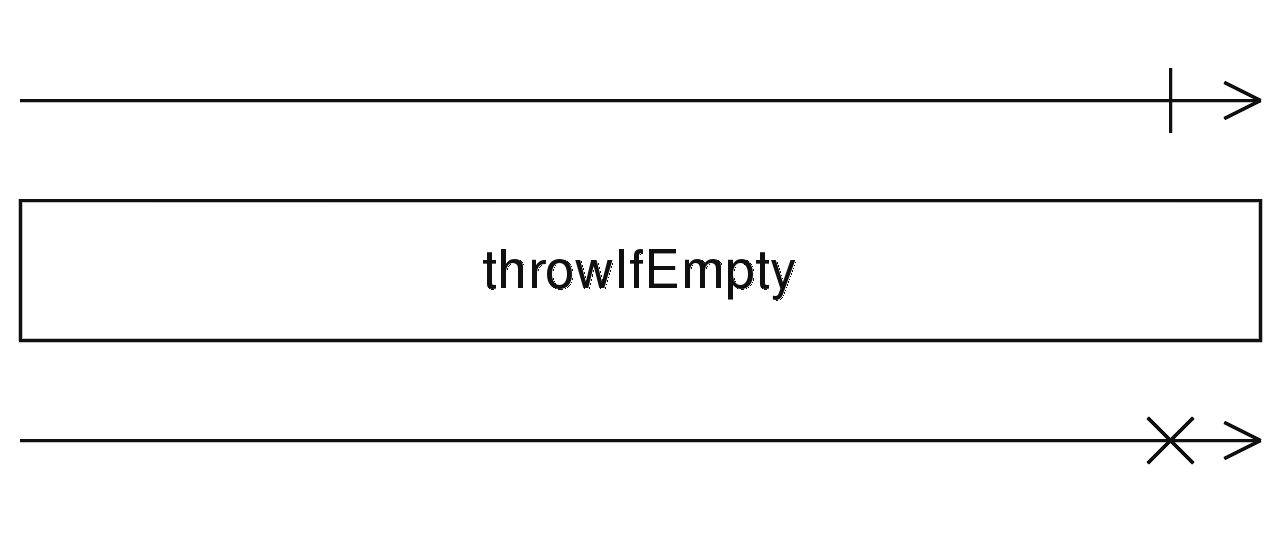
如果源可观察者完成但没有发出值,它将发出 一个错误。 该错误将在那时由可选程序创建 errorFactory参数,否则错误将为 EmptyError。
throwIfEmpty<T>(errorFactory: () => any = defaultErrorFactory): MonoTypeOperatorFunction<T>
参量
| errorFactory | 可选的。 默认值为 defaultErrorFactory。 工厂函数称为产生 当源可观察到的对象完成而没有发出a时将抛出的错误 值。 |
|---|
returns
MonoTypeOperatorFunction<T>描述

例
import { fromEvent, timer } from 'rxjs';
import { throwIfEmpty, takeUntil } from 'rxjs/operators';
const click$ = fromEvent(document, 'click');
click$.pipe(
takeUntil(timer(1000)),
throwIfEmpty(
() => new Error('the document was not clicked within 1 second')
),
)
.subscribe({
next() { console.log('The button was clicked'); },
error(err) { console.error(err); }
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: