RxJS delayWhen
将源的发射延迟可观察到的时间间隔 由另一个 Observable 的发射确定。
delayWhen<T>(delayDurationSelector: (value: T, index: number) => Observable<any>, subscriptionDelay?: Observable<any>): MonoTypeOperatorFunction<T>
参量
| delayDurationSelector | 一个功能 为源 Observable 发出的每个值返回一个 Observable, 然后用于延迟该项目在输出 Observable 上的发射 直到从此函数返回的 Observable 发出值为止。 |
|---|---|
| subscriptionDelay | 可选的。 默认值为 undefined。 一个可触发的 订阅源 Observable 发出任何值后。 |
returns
MonoTypeOperatorFunction<T>:一个可观察到的延迟排放源的方法 可观察到的时间由以下条件返回: delayDurationSelector。
描述
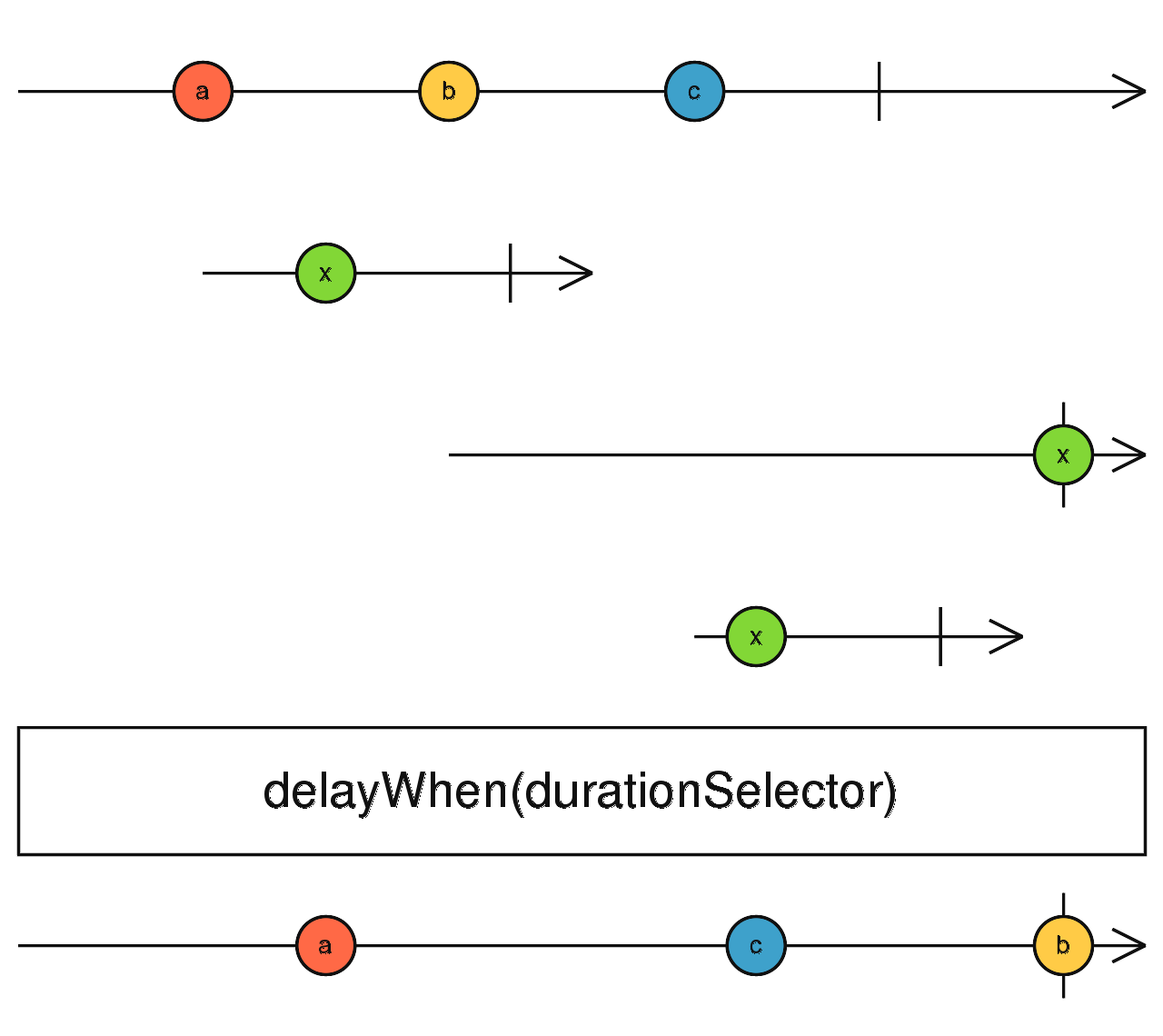
就像 delay,但是时间跨度 延迟持续时间由第二个 Observable 确定。

delayWhen时间将源发出的每个发射值移动一个 时间跨度由另一个 Observable 确定。 当源发出值时, 该 delayDurationSelector函数以源值为 参数,并且应该返回一个 Observable,称为“持续时间” Observable。 仅当持续时间为 Observable发出一个值或完成。 通知程序的完成触发源值的发出 是不推荐使用的行为,并将在以后的版本中删除。
(可选) delayWhen采用第二个参数 subscriptionDelay,其中 是一个可观察的。 当 subscriptionDelay发出其第一个值或 完成后,源 Observable 已订阅并开始运行 在上一段中描述。 如果 subscriptionDelay未提供, delayWhen输出后将立即订阅源 Observable 可观察的已订阅。
例
将每次点击延迟随机的时间,介于0到5秒之间
import { fromEvent, interval } from 'rxjs';
import { delayWhen } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const delayedClicks = clicks.pipe(
delayWhen(event => interval(Math.random() * 5000)),
);
delayedClicks.subscribe(x => console.log(x));
 免费 AI IDE
免费 AI IDE



更多建议: