RxJS bufferCount
2020-10-14 09:49 更新
缓冲源的 Observable 值,直到大小达到最大值 bufferSize 给定的。
bufferCount<T>(bufferSize: number, startBufferEvery: number = null): OperatorFunction<T, T[]>
参量
| 缓冲区大小 | 发出的缓冲区的最大大小。 |
|---|---|
| startBufferEvery | 可选的。 默认值为 null。 开始新缓冲区的时间间隔。 例如,如果 startBufferEvery为 2,则将启动一个新的缓冲区 来自来源的所有其他值。 一个新的缓冲区从 默认情况下源的开头。 |
returns
OperatorFunction<T, T[]>:可观察到的缓冲值数组。
描述
收集过去的值作为数组,并发出 该数组仅在其大小达到时 bufferSize。

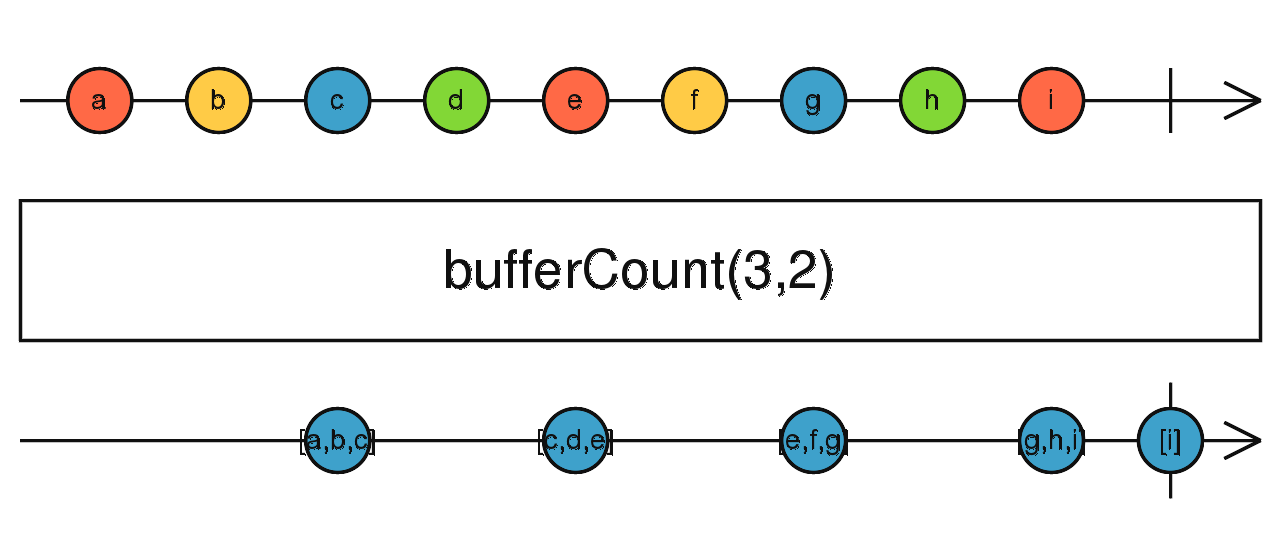
到 缓冲来自源 Observable 的许多值 bufferSize那时 发出并清除缓冲区,然后每个缓冲区启动一个新缓冲区 startBufferEvery价值观。 如果 startBufferEvery未提供或 null,然后新缓冲区将在源开头立即启动 当每个缓冲区关闭并发出时。
例子
将最后两个click事件作为数组发送
import { fromEvent } from 'rxjs';import { bufferCount } from 'rxjs/operators';const clicks = fromEvent(document, 'click');const buffered = clicks.pipe(bufferCount(2));buffered.subscribe(x => console.log(x));
每次点击时,将最后两个点击事件作为数组发出
import { fromEvent } from 'rxjs';import { bufferCount } from 'rxjs/operators';const clicks = fromEvent(document, 'click');const buffered = clicks.pipe(bufferCount(2, 1));buffered.subscribe(x => console.log(x));
也可以看看
以上内容是否对您有帮助:





更多建议: