RxJS fromEventPattern
从任意API创建一个 Observable 来注册事件处理程序。
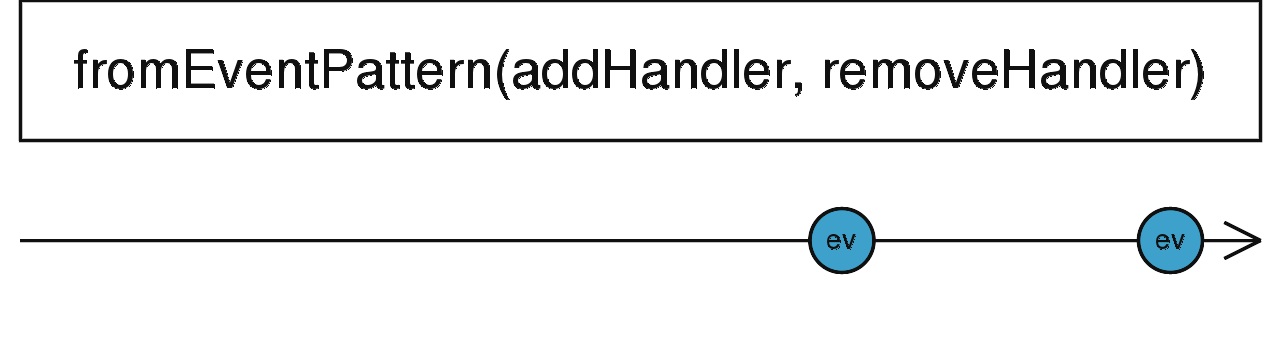
fromEventPattern<T>(addHandler: (handler: NodeEventHandler) => any, removeHandler?: (handler: NodeEventHandler, signal?: any) => void, resultSelector?: (...args: any[]) => T): Observable<T | T[]>
参量
| addHandler | 以 handler 函数为参数并将其以某种方式附加到实际事件源的函数。 |
|---|---|
| removeHandler | 可选的。默认值为 undefined。以 handler 函数为参数并将其从事件源中删除的函数。如果 addHandler 返回某种令牌,removeHandler 函数将把它作为第二个参数。 |
| resultSelector | 可选的。默认值为 undefined。类型:(...args: any[]) => T。 |
returns
Observable<T | T[]>:可观察到的事件发生时,它发出传递给已注册事件处理程序的第一个参数。或者,它发出此时返回的任何项目函数。
描述
当添加事件处理程序的方法 fromEvent 还没有准备就绪时。

fromEventPattern 允许您将任何支持注册事件处理程序功能的API转换为Observable。它类似于fromEvent,但更加灵活。实际上,的所有用例 fromEvent 都可以很容易地由 fromEventPattern(尽管以更详细的方式)处理。
该运算符接受一个 addHandler函数作为第一个参数,该函数将与处理程序参数一起注入。该处理程序实际上是一个事件处理程序函数,您现在可以将其传递给期望的 API。addHandler 订阅操作员返回的 Observable 时将调用,因此调用 API 时不一定会在 API 中注册处理程序 fromEventPattern。
注册后,每次我们监听的事件发生时,返回的 Observable fromEventPattern 都会发出调用事件处理程序函数的值。请注意,如果事件处理程序被多个参数调用,则第二个及后续参数将不会出现在 Observable 中。
如果您使用的 API 也允许注销事件处理程序,则可以将 fromEventPattern 另一个函数 removeHandler-作为第二个参数传递给。它将注入与以前相同的处理函数,现在您可以使用该函数从 API 取消注册。removeHandler 当由此产生的 Observable 的使用者取消订阅时将被调用。
在某些 API 中,注销的处理实际上是不同的。注册事件处理程序的方法返回某种令牌,该令牌稍后用于标识哪个功能应被注销,或者它本身具有注销事件处理程序的方法。如果您的 API 是这种情况,请确保通过注册方法返回的令牌由返回 addHandler。然后,它将作为第二个参数传递给 removeHandler,您将可以在其中使用它。
如果您需要访问所有事件处理程序参数(不仅是第一个),或者需要以任何方式进行转换,都可以 fromEventPattern使用可选的第三个参数进行调用-项目函数,该函数将接受在调用时传递给事件处理程序的所有参数。从项目函数返回的所有内容都将出现在结果流上,而不是通常的事件处理程序的第一个参数。这意味着可以将默认项目视为具有第一个参数而忽略其余参数的函数。
例
发出 DOM 文档上发生的点击
import { fromEventPattern } from 'rxjs';function addClickHandler(handler) { document.addEventListener('click', handler);}function removeClickHandler(handler) { document.removeEventListener('click', handler);}const clicks = fromEventPattern( addClickHandler, removeClickHandler);clicks.subscribe(x => console.log(x));// Whenever you click anywhere in the browser, DOM MouseEvent// object will be logged.
例
与返回取消令牌的 API 一起使用
import { fromEventPattern } from 'rxjs';const token = someAPI.registerEventHandler(function() {});someAPI.unregisterEventHandler(token); // this APIs cancellation method accepts // not handler itself, but special token.const someAPIObservable = fromEventPattern( function(handler) { return someAPI.registerEventHandler(handler); }, // Note that we return the token here... function(handler, token) { someAPI.unregisterEventHandler(token); } // ...to then use it here.);
例
与项目功能一起使用
import { fromEventPattern } from 'rxjs';someAPI.registerEventHandler((eventType, eventMessage) => { console.log(eventType, eventMessage); // Logs "EVENT_TYPE" "EVENT_MESSAGE" to console.});const someAPIObservable = fromEventPattern( handler => someAPI.registerEventHandler(handler), handler => someAPI.unregisterEventHandler(handler) (eventType, eventMessage) => eventType + " --- " + eventMessage // without that function only "EVENT_TYPE"); // would be emitted by the ObservablesomeAPIObservable.subscribe(value => console.log(value));// Logs:// "EVENT_TYPE --- EVENT_MESSAGE"





更多建议: