Markdown 和富文本是两种广泛应用的文本格式。Markdown 以简洁易读的语法著称,而富文本则凭借其丰富的样式和强大的功能深受用户喜爱。本文将对 Markdown 和富文本的语法进行详细对照,帮助大家更好地理解和使用这两种文本格式。
Markdown 简介
Markdown 是一种轻量级标记语言,它以简洁易读的语法著称。通过使用简单的符号,如#
表示标题、*
表示列表等,Markdown 让用户能够轻松地编写出格式化的文本。它非常适合用于快速记录笔记、撰写博客文章或创建文档。Markdown 的文件通常是纯文本格式(.md
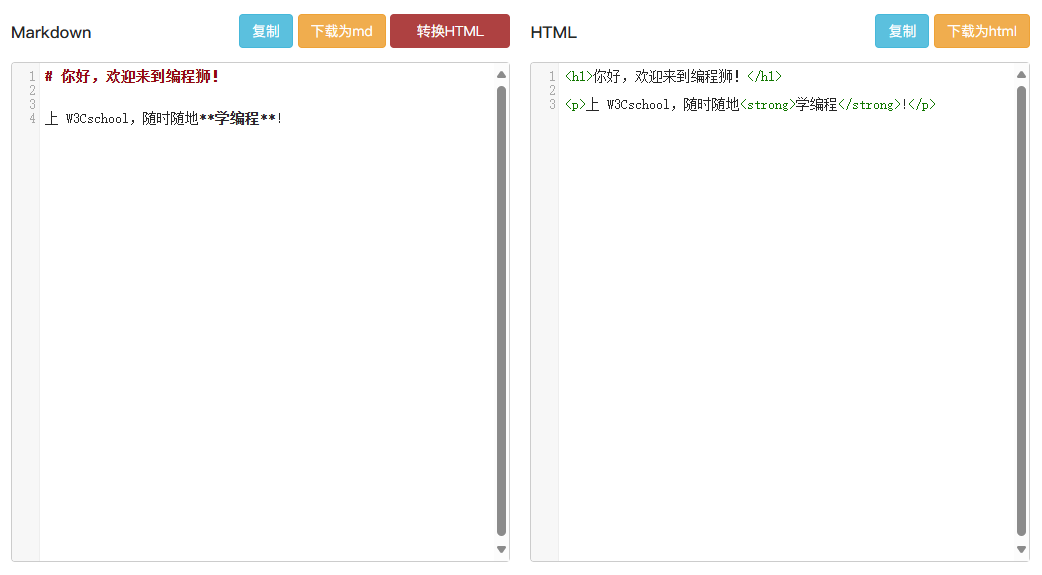
),可以方便地转换为
HTML,从而在网页上展示。由于其简单性,Markdown 成为了许多开发者和内容创作者的首选工具。
富文本简介
富文本是一种包含丰富格式的文本格式,它支持多种样式和功能,如加粗、斜体、颜色、图片插入、表格等。富文本通常使用 HTML(超文本标记语言)来实现,能够在网页上呈现出复杂的排版效果。与 Markdown 不同,富文本更适合需要精细控制内容展示的场景,如网页设计、文档编辑等。富文本的编辑通常需要使用专门的富文本编辑器,这些编辑器提供了直观的界面,让用户可以轻松地添加和调整各种格式。
一、文本格式
(一)加粗
- Markdown :使用两个星号(
**)或下划线(__)包围文本。例如:**加粗文本**或__加粗文本__。 你好,欢迎来到**编程狮**! 你好,欢迎来到__编程狮__!- 富文本 :使用 HTML 标签
<strong>或<b>。例如:<strong>加粗文本</strong>或<b>加粗文本</b>。 <p>你好,欢迎来到<strong>编程狮</strong>!</p> <p>你好,欢迎来到<b>编程狮</b>!</p>
效果如下:
“你好,欢迎来到编程狮!”
(二)斜体
- Markdown :使用 一个 星号(
*)或下划线(_)包围文本。例如:*斜体文本*或_斜体文本_。 你好,欢迎来到*编程狮*! 你好,欢迎来到_编程狮_!- 富文本 :使用 HTML 标签
<em>或<i>。例如:<em>斜体文本</em>或<i>斜体文本</i>。 <p>你好,欢迎来到<em>编程狮</em>!</p> <p>你好,欢迎来到<i>编程狮</em>!</i>
效果如下:
“你好,欢迎来到编程狮!”
二、标题
-
Markdown :使用数字符号(
#)表示标题级别,一个#表示最高级标题,最多可以有六个层级。例如:# 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 ##### 五级标题 ###### 六级标题
-
富文本 :使用 HTML 的
<h1>到<h6>标签,分别表示从最大一级标题到第六级标题。例如:
效果如下:

三、列表
(一)无序列表
-
Markdown :使用星号(
*)、加号(+)或者减号(-)来表示无序列表项。例如: -
富文本 :使用 HTML 的
<ul>和<li>标签。例如:
尝试一下 »
效果如下:
“
- 列表项 1
- 列表项 2
- 列表项 3
”
(二)有序列表
-
Markdown :使用数字加上英文句点(
.)来表示有序列表项。例如: -
富文本 :使用 HTML 的
<ol>和<li>标签。例如:
四、超链接
- Markdown :使用方括号包围链接文本,用括号包围链接的 URL 地址。例如:
[链接文本](URL 地址)。 编程狮[编程实战训练营](https://www.w3cschool.cn/codecamp)像玩游戏一样学习编程。- 富文本 :使用 HTML 的
<a>标签和其href属性。例如:<a href="URL 地址">链接文本</a>。 编程狮<a href="https://www.w3cschool.cn/codecamp">编程实战训练营</a>像玩游戏一样学习编程。
五、图片
- Markdown :使用感叹号(
!)引导,然后是方括号指定图片描述,括号后是括号包围的图片 URL 地址。例如:。 - 富文本 :使用 HTML 的
<img>标签。例如:<img src="图片 URL 地址" alt="图片描述">。 <img src="https://atts.w3cschool.cn/attachments/image/20201126/1606377797590612.png" alt="编程狮logo" >
六、代码
(一)行内代码块
- Markdown :使用反引号(
`)包围文本。例如:`这是一段行内代码块`。 Markdown 的行内代码块使用反引号(```)包围文本。
- 富文本 :使用 HTML 的
<code>标签。例如:<code>这是一段行内代码块</code>。 富文本 的行内代码块使用 HTML 的 <code><code></code> 标签。
七、块引用
-
Markdown :使用右箭头(
尝试一下 »>)引导块引用。例如: -
富文本 :使用 HTML 的
<blockquote>标签。例如:
八、表格
-
Markdown :使用竖线(
|)来分隔列,用破折号(-)创建分隔线。例如: -
富文本 :使用 HTML 的
<table>、<tr>、<th>、<td>等标签。例如:
九、脚注
-
Markdown :使用符号
^来创建脚注,例如:这段文字有一个脚注[^1]。[^1]: 这是脚注的内容。 这段文字有一个脚注[^1]。[^1]: 这是脚注的内容。-
富文本 :需要手动创建脚注标记和链接,或者使用专门的样式来定义脚注。例如:
十、符号
- Markdown :使用 HTML 实体来插入符号,例如:
(无宽度空格) ©(版权符号) ™(商标符号)
- 富文本 :同样使用 HTML 实体,例如:
© ™
十一、表情符号
- Markdown :使用简短的代码来插入表情符号,例如:
- 富文本 :通常需要直接使用表情符号的 Unicode 字符,或者使用 HTML 实体,例如:
十二、行重新
十三、任务列表
-
Markdown :使用符号
- [ ]或者* [ ]来创建任务列表。例如: -
富文本 :通常需要手动添加对勾符号或使用 CSS 样式来模拟任务列表。
通过以上对照,我们可以看到 Markdown 和富文本各有其特点和优势。Markdown 语法简洁,易于学习和使用,适合快速编写和排版文本;而富文本则在样式和功能上更为丰富,能够满足更复杂的排版需求。在实际应用中,我们可以根据具体需求选择合适的文本格式,以达到最佳的效果。
在线工具推荐:

 免费AI编程助手
免费AI编程助手