RxJS exhaustMap
将每个源值投影到一个 Observable,只有在先前的可预测 Observable 完成时,该值才合并到 Observable 输出中。
exhaustMap<T, R, O extends ObservableInput<any>>(project: (value: T, index: number) => O, resultSelector?: (outerValue: T, innerValue: ObservedValueOf<O>, outerIndex: number, innerIndex: number) => R): OperatorFunction<T, ObservedValueOf<O> | R>
参量
| 项目 | 当应用于源 Observable 发出的项目时,返回 Observable 的函数。 |
|---|---|
| resultSelector | 可选的。默认值为undefined。类型:。(outerValue: T, innerValue: ObservedValueOf, outerIndex: number, innerIndex: number) => R |
returns
OperatorFunction<T, ObservedValueOf<O> | R>:一个 Observable,其中包含源中每个项目的预计可观测值,而忽略在其先前的 Observable 完成之前开始的预计可观测值。
描述
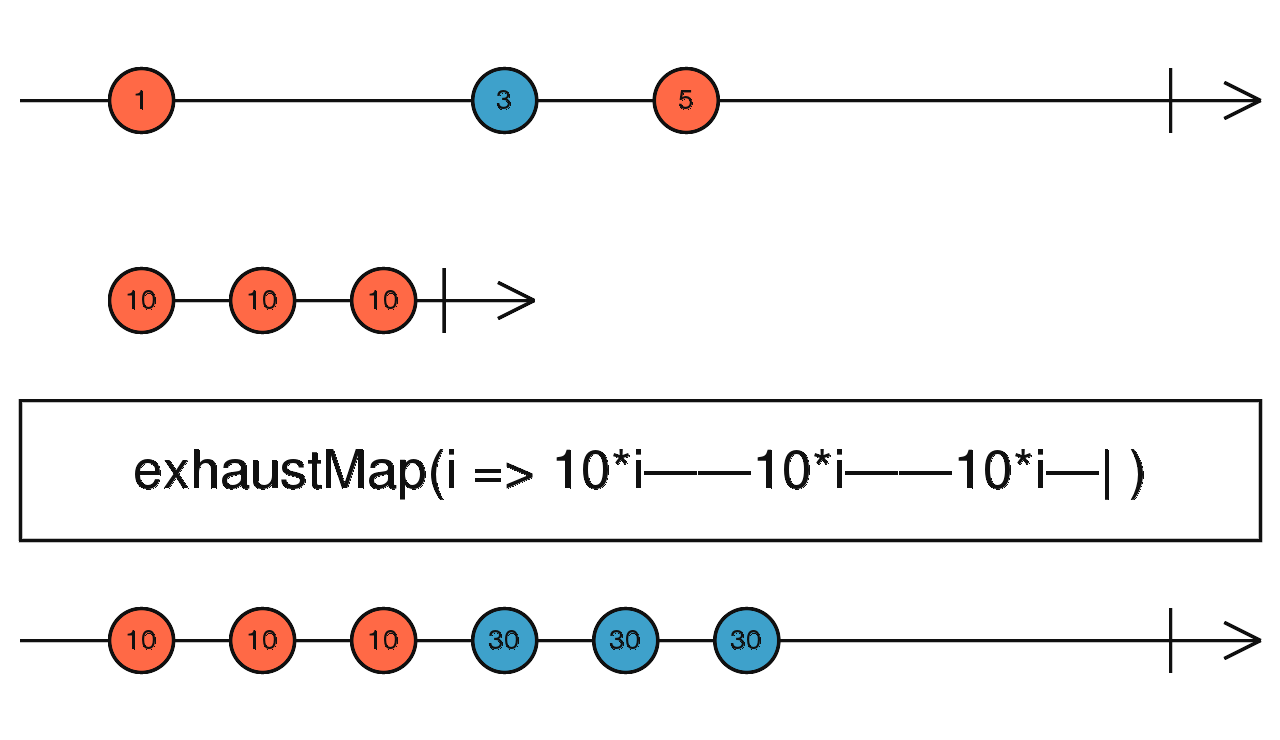
将每个值映射到一个 Observable,然后使用展平所有这些内部 Observable exhaust。

返回一个 Observable,它基于将您提供的函数应用于源 Observable 发出的每个项目而发出项目,其中该函数返回一个(所谓的“内部”)Observable。当将源值投影到 Observable 时,输出 Observable 开始发出该投影的 Observable 发出的项目。但是,exhaustMap如果先前的可观测值尚未完成,则忽略每个新的可观测值。完成后,它将接受并展平下一个预计的 Observable,并重复此过程。
例
仅当当前没有活动的计时器时,才为每次点击运行一个有限的计时器
import { fromEvent, interval } from 'rxjs';
import { exhaustMap, take } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(
exhaustMap(ev => interval(1000).pipe(take(5)))
);
result.subscribe(x => console.log(x));超载
exhaustMap(project: (value: T, index: number) => O): OperatorFunction<T, ObservedValueOf<O>>
| 参量 | 类型 |
|---|---|
| 项目 | 类型:(value: T, index: number) => O |
returnsOperatorFunction<T, ObservedValueOf<O>>
exhaustMap(project: (value: T, index: number) => O, resultSelector: undefined): OperatorFunction<T, ObservedValueOf<O>>
| 参量 | 类型 |
|---|---|
| 项目 | 类型:(value: T, index: number) => O |
| resultSelector | 类型:undefined |
returnsOperatorFunction<T, ObservedValueOf<O>>
exhaustMap(project: (value: T, index: number) => any, resultSelector: (outerValue: T, innerValue: I, outerIndex: number, innerIndex: number) => R): OperatorFunction<T, R>
| 参量 | 类型 |
|---|---|
| 项目 | 类型:(value: T, index: number) => any |
| resultSelector | 类型:(outerValue: T, innerValue: I, outerIndex: number, innerIndex: number) => R |
returnsOperatorFunction<T, R>

 免费 AI IDE
免费 AI IDE



更多建议: