RxJS find
2020-10-14 10:13 更新
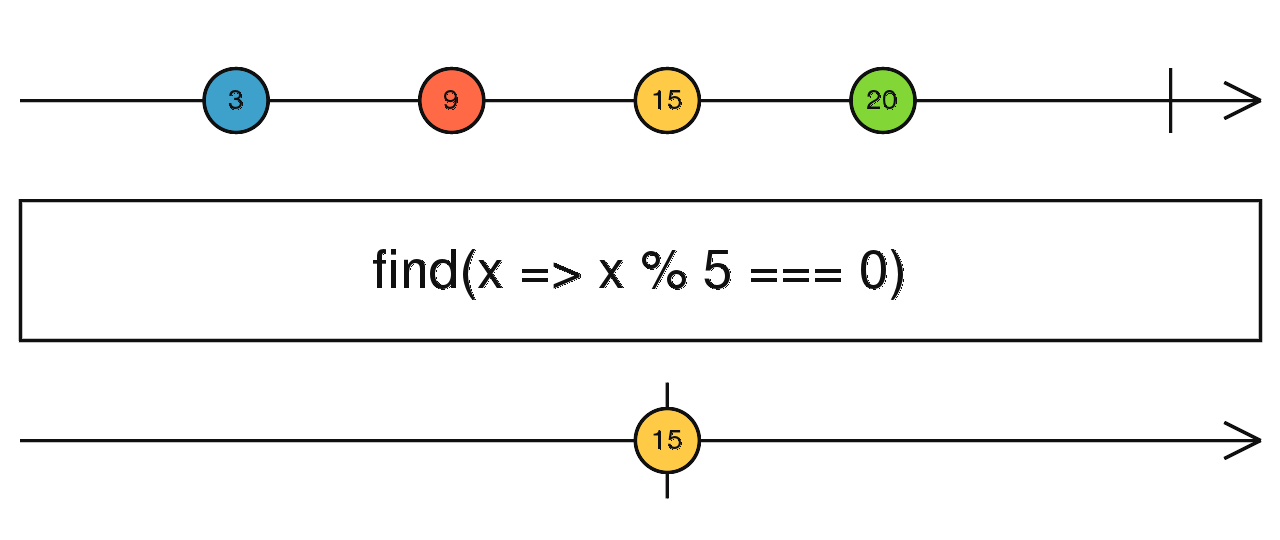
仅发出满足某些条件的源 Observable 发出的第一个值。
find<T>(predicate: (value: T, index: number, source: Observable<T>) => boolean, thisArg?: any): OperatorFunction<T, T | undefined>
参量
| 谓词 | 每个项目都调用一个函数以测试条件匹配。 |
|---|---|
| thisArg | 可选的。默认值为 undefined。一个可选的参数来确定的值this 的predicate功能。 |
returns
OperatorFunction<T, T | undefined>:符合条件的第一项的可观察值。
描述
查找通过测试的第一个值并将其发出。

find在源 Observable 中搜索与所体现的指定条件匹配的第一项predicate,并返回源中的第一项。不同于first,predicate是中的必填项find,如果未找到有效值,则不会发出错误。
例
查找并发出发生在 DIV 元素上的第一次点击
import { fromEvent } from 'rxjs';
import { find } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(find(ev => ev.target.tagName === 'DIV'));
result.subscribe(x => console.log(x));也可以看看
以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: