支付宝小程序插件 插件开发
开发者可通过 支付宝服务市场 与 支付宝能力中心 来获取和使用插件。详情请参见 插件订购。
三方开发者如需开发插件,请进行申请。
注意:
- 插件 .acss 文件中,基本选择器只支持 ID 与 class 选择器,不支持标签、属性、通配符选择器;
- 如需获取宿主 appid,可以通过 my.getParentAppIdSync() 进行调用;
- 不支持使用 getApp 方法 获取当前 app 实例;
- 不支持通过 getCurrentPages 方法 获取小程序的页面信息;
- 不支持在插件内使用 web-view 组件。
插件目录结构
插件可以包含若干个 自定义组件、页面 和一组 js 接口。插件 plugin 文件夹中的示例目录内容如下:
plugin
|-----components // 插件提供的自定义组件(可以有多个)
|----------hello-component
| |----hello-component.acss
| |----hello-component.axml
| |----hello-component.js
| |----hello-component.json
|-----pages // 插件提供的页面(可以有多个)
|----------hello-page
| |----hello-page.acss
| |----hello-page.axml
| |----hello-page.js
| |----hello-page.json
|----------index
| |----index.acss
| |----index.axml
| |----index.js
| |----index.json
|-----index.js // 插件的 js 接口
|-----plugin.json // 插件配置文件插件配置文件
向第三方小程序开放的所有组件、页面和 js 接口都必须在 plugin.json 中声明,格式如下:
{
"publicComponents": {
"hello-component": "components/hello-component"
},
"publicPages": {
"hello-pages": "pages/hello-page"
},
"pages": [
"pages/hello-page"
"pages/index"
],
"main": "index.js"
}每个配置的含义如下:
- publicComponents:列出所有向小程序开放的自定义组件。
- publicPages:列出所有向小程序开放的页面。
- Pages:列出插件所有页面(包含向小程序开放的以及不向小程序开放的页面)。
- main:插件面向第三方小程序的 js 接口。
创建插件项目
前提条件
- 对于已经开发插件 1.0 的开发者,需要下载 0.50 版本的研发工具维护现有的项目,0.60 及以上的版本只支持插件 2.0 项目的创建和打开。
- 创建小程序插件的前提是拥有并关联已有的小程序,否则将无法上传插件。创建小程序请参考 开发入门。
创建步骤
- 打开 小程序开发者工具(IDE 版本要求在 0.60 及以上),使用企业账号登录 IDE。左侧选择 小程序插件,点击 + 号面板新建项目。

- 完成 项目名称、项目路径 设置。

- 关联应用,详情请参见 创建插件应用。
注意:必须关联应用,否则无法进行代码打包上传。

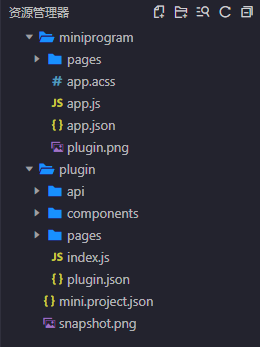
- 新建的插件类型项目的文件如下图所示。
- pages 文件夹:小程序代码目录,用于调试插件代码。
说明:pages 文件夹不可删除,文件夹中的代码可以当作普通小程序来编写。
- plugin 文件夹: 插件代码目录。
开发插件
组件
插件可以直接使用基础组件或扩展组件,也可自定义组件,这些组件在插件内可以互相引用,但提供给第三方小程序使用的自定义组件必须在 plugin.json 配置文件中的 publicComponents 中声明。
插件自定义组件与普通自定义组件一致,每个自定义组件由 axml、acss、js 以及 json 四个文件组成,详情请参见 自定义组件文档。
页面
插件可以自定义若干个页面,支持从本插件的自定义组件、其他页面或者第三方小程序中进行跳转。其中,提供给第三方小程序跳转的页面必须在在 plugin.json 配置文件中的 publicPages 和 Pages 中声明。
插件页面与普通小程序的页面一致,每个页面由axml、acss、js 以及 json 四个文件组成,详情请参见 页面文档。
插件页面跳转
插件执行页面跳转的时候,可以使用基础组件 navigator 页面链接 或者 API my.navigateTo。
注意:
- 不支持插件跳转到小程序页面;
- 不支持在插件中使用 my.switchTab,其他 API 可以正常使用;
- 不支持插件作为首页。
接口
插件可以在接口文件(在 plugin.json 配置文件中指定,详情见上文 插件配置文件)中导出一些 js 接口,供插件的使用者调用。
示例代码
export default {
helloApi: function() {
console.log('helloApi!')
}
}效果示例
示例代码
//.axml
<view a:for="{{list}}">
<view>{{item.name}}:{{item.price}}</view>
</view>//.js
Component({
data: {
list:[]
},
onInit() {
this.setData({
list: [{
name: '牛肉米粉',
price: 12
}, {
name: '杂酱面',
price: 10
}, {
name: '周黑鸭',
price: 30
},{
name: '肉夹馍',
price: 8
}]
});
}
}).json
{
"component": true
}真机预览
点击 IDE 中右上角 真机调试 或 预览 按钮查看效果。
上传插件
完成开发后点击界面右上角 上传。完成插件上传后,可进入 支付宝开放平台 对插件进行管理,如 插件提审。
其他注意事项
插件间互相调用
插件不支持直接使用其他插件。如果小程序引用了多个插件,插件之间可以互相调用但不可以互相跳转。
例如,第三方小程序中的 app.json :
{
"plugins": {
"pluginOne": {
"version": "1.0.0",
"provider": "2019081209098989"
},
"pluginTwo": {
"version": "1.0.0",
"provider": "2019081209091212"
}
}
}上面的示例中,第三方小程序通过 app.json 引用了两个插件,那么插件 pluginOne 可以通过以下三种方式访问 pluginTwo 的组件、页面以及 js 接口:
- 在 json 文件中 配置 plugin://pluginTwo/hello 来引用插件 pluginTwo 的自定义组件。
- requirePlugin('pluginTwo') 的方式来引用插件 pluginTwo 暴露的 js 接口。
getCurrentPages
getCurrentPages 用于返回当前页面栈,返回过程中存在如下限制:
- 插件页中调用该方法无法获取小程序页面栈信息,即对应的小程序页面在获取的页面栈中值为 null。
- 小程序页中调用该方法无法获取插件页面栈信息,即对应的插件页面在获取的页面栈中值为 null。
例如当前的页面栈从栈底到栈顶依次为:小程序页面 A、小程序页面 B、插件页面 C、插件页面 D。
- 在小程序页中调用 getCurrentPages 方法返回页面栈:
// PageA/PageB 为小程序页面实例
[PageA, PageB, null, null]- 在插件页中调用 getCurrentPages 方法返回页面栈:
// PageC/PageD 为插件页面实例
[null, null, PageC, PageD]插件中如何跳转至小程序页面
出于安全性考虑,插件不支持随意跳转至小程序的页面。如有相关需求,可以将跳转方式包装成方法,通过插件暴露的 API,传递给插件,插件内部可以通过这些方法实现跳转。详情请下载 插件跳转小程序页面示例 压缩包。
插件端开发插件
插件端 (开发插件) 约定的 miniprogram 目录的 app.json 如下所示
"plugins": {
"myPlugin": {
"version": "dev", // 固定dev
"provider": "{{currentPluginId}}" // 建议使用"{{currentPluginId}}",
}
 免费AI编程助手
免费AI编程助手






更多建议: