支付宝小程序 UI·透明标题栏
2020-09-07 17:37 更新
小程序顶部标题栏和状态栏透明显示。可通过 my.getSystemInfoSync 获取标题栏和状态栏的高度,从而进行自定义开发。
扫码体验

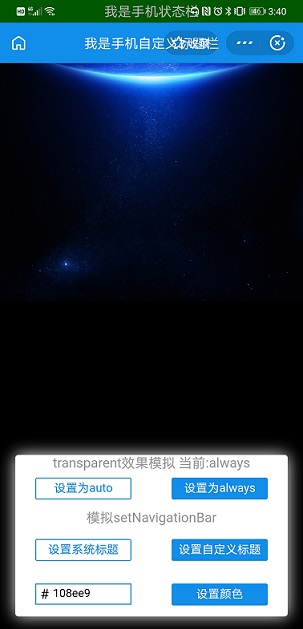
效果示例
前提条件
使用标题栏透明的前提条件如下:
获取模板代码
下载 标题栏透明 Demo.zip 文件,并解压至本地。
配置字段说明
| 字段名 | 类型 | 示例 | 说明 |
|---|---|---|---|
| transparentTitle | String | auto | 导航栏透明设置。默认 none,支持 always一直透明 / auto 滑动自适应 / none 不透明 |
| titlePenetrate | String | YES | 是否允许导航栏点击穿透。默认 NO,支持 YES / NO 需要支付宝客户端 10.1.52+ |
示例代码
index.json
{
"transparentTitle": "auto",
"allowsBounceVertical": "NO",
"pullRefresh": false,
"titlePenetrate": "YES",
"defaultTitle": ""
}index.axml
<view class="atd-config-transparent-header">
<view class="content-top">
<!-- 手机状态栏,无法触发onTap -->
<view class="statusBar" style="height: {{systemInfo.statusBarHeight}}">我是手机状态栏</view>
<!-- 手机标题栏,在json中设置"titlePenetrate": "YES"即可触发onTap -->
<view onTap="onTitleBar" class="titleBar" style="height: {{systemInfo.titleBarHeight}}">我是手机自定义标题栏</view>
</view>
<view class="content-bottom">
</view>
</view>index.acss
.atd-config-transparent-header {
background-color: black;
}
.atd-config-transparent-header .content-top {
background-image: url('https://gw.alipayobjects.com/mdn/rms_7a3c08/afts/img/A*13jpTYrECqYAAAAAAAAAAABjARQnAQ');
background-repeat: no-repeat;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
width: 100vw;
height: 746rpx;
color: #fff;
}
.atd-config-transparent-header .content-top .statusBar {
background-color: green;
display: flex;
align-items: center;
justify-content: center
}
.atd-config-transparent-header .content-top .titleBar {
background-color: #108ee9;
display: flex;
align-items: center;
justify-content: left;
padding-left: 32rpx;
}
.atd-config-transparent-header .content-bottom {
margin-top: 1000rpx;
background-image: url('https://gw.alipayobjects.com/mdn/rms_7a3c08/afts/img/A*rFctR6myHjcAAAAAAAAAAABjARQnAQ');
background-repeat: no-repeat;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
width: 100vw;
height: 746rpx;
}index.js
Page({
data: {
systemInfo: {} // 手机基础信息
},
onLoad(options) {
try {
// 获取手机基础信息(头状态栏和标题栏高度)
let systemInfo = my.getSystemInfoSync();
this.setData({ systemInfo });
} catch (e) {
console.log(e);
my.alert({
title: '温馨提示',
content: 'onLoad 执行异常'
});
}
},
/**
* 点击手机标题栏触发的事件,需要在index.json配置titlePenetrate:"YES"
* @method onTitleBar
*/
onTitleBar(e) {
my.alert({
title: '温馨提示',
content: '您点击了"我是手机标题栏"'
});
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手





更多建议: