支付宝小程序Serverless 云调用的使用
云调用是基于小程序 Serverless 的云函数来使用支付宝小程序开放接口的能力,可以方便的让开发者在小程序中和云函数中直接调用支付宝的后端开放接口,不需要关注服务端的相关配置,极大的减少了接入的流程,进一步降低了支付宝小程序的开发门槛。
目前云调用涵盖了支付宝开放的基础能力、营销能力、会员能力、支付能力、安全能力和资金能力,以及阿里云开放的短信能力。
支持在小程序端和云函数端调用云调用。
步骤一:开通云调用功能
完成以下操作,在小程序云控制台开通云调用功能:
- 打开小程序云控制台。
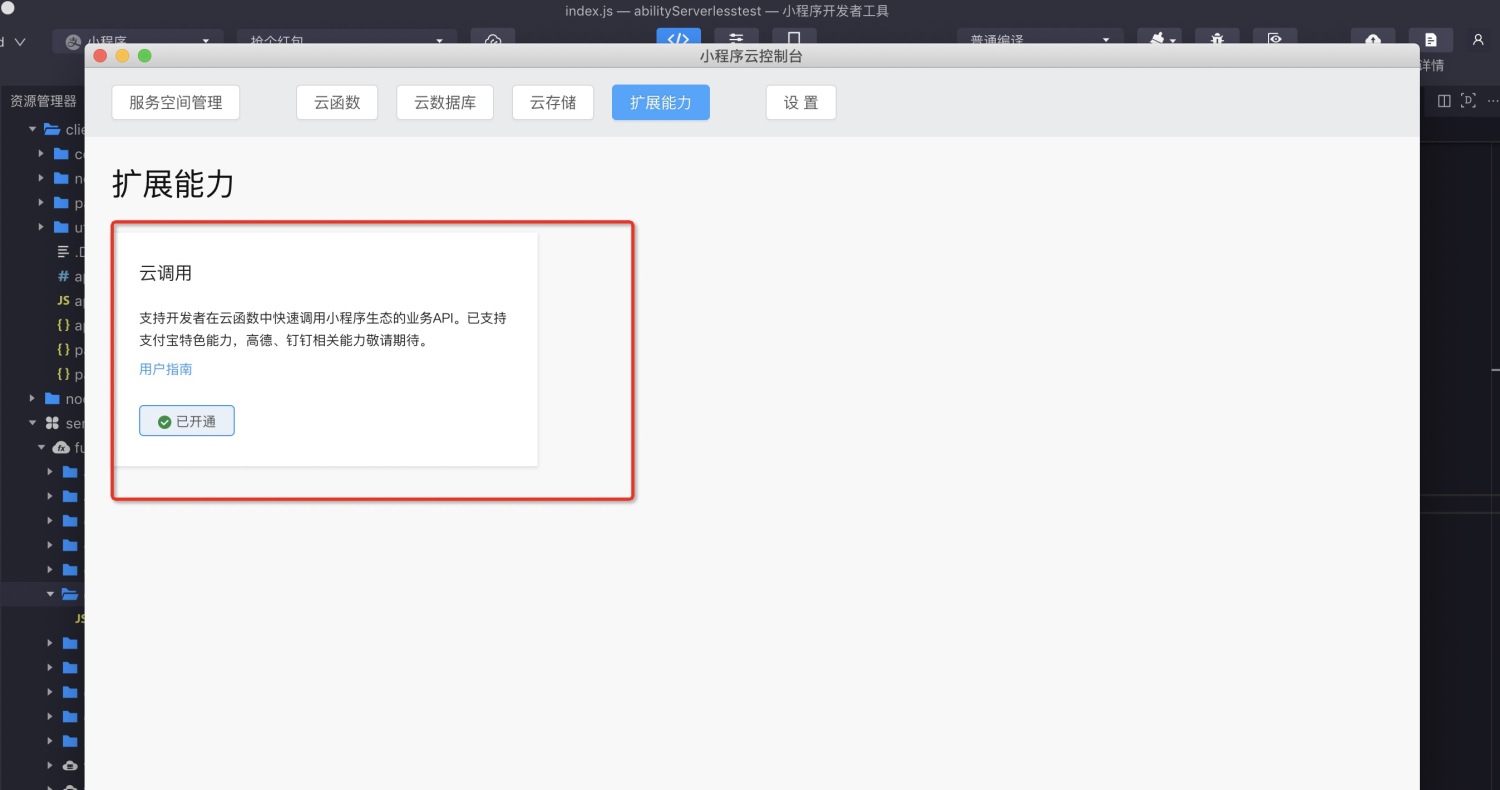
- 在导航栏选择 扩展能力。
- 在扩展能力页面,单击 立即开通。
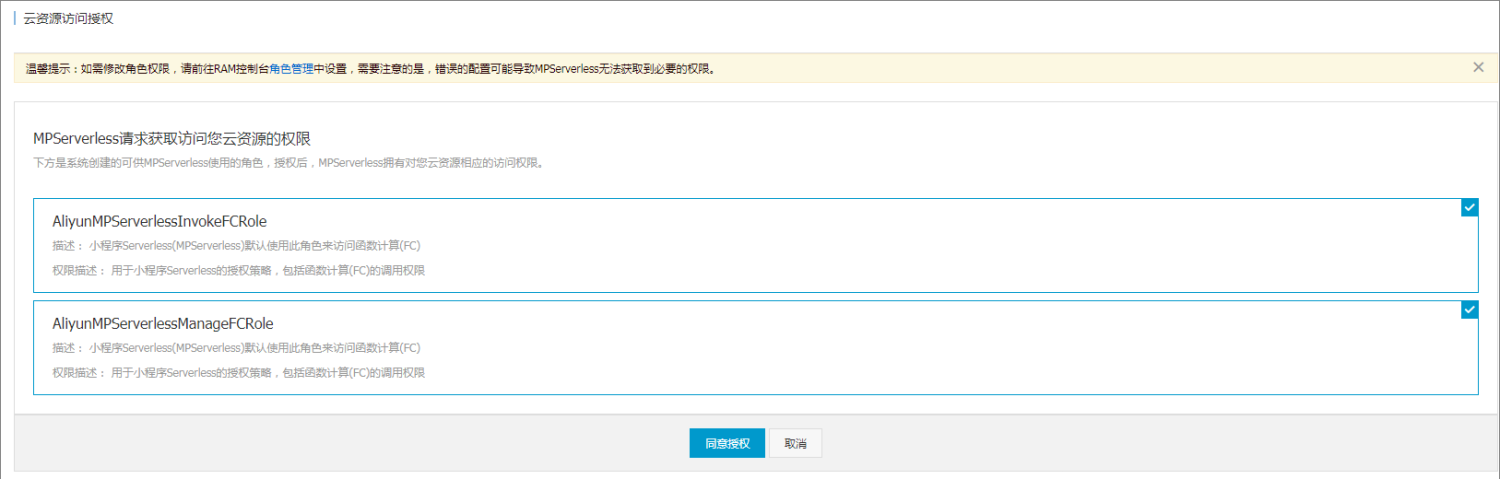
- 单击前往 RAM 进行授权,然后单击 同意授权 允许小程序访问函数计算服务。

- 返回扩展能力页面,查看开通状态。

步骤二:在云函数端或小程序端使用云调用
在云函数端使用
- 新建云函数,在云函数代码里直接使用ctx.cloud调用云调用相关API,无需引入依赖。
// 云函数中使用云调用无需引入其他依赖,只需要使用ctx.cloud调用 module.exports = async function (ctx) { const res = await ctx.cloud.payment.faceToFace.pay({ // 参数接收自云函数调用端传入的参数 subject: ctx.args.subject, outTradeNo: ctx.args.outTradeNo, totalAmount: ctx.args.totalAmount, authCode: ctx.args.authCode }); return res; };
在小程序端使用
1.在小程序项目的根目录执行以下命令安装 SDK。
npm install @alicloud/mpserverless-sdk --savenpm install alipay-serverless-sdk --save
2.在 app.js 中初始化云调用 SDK(全局只需初始化一次)。
import MPServerless from '@alicloud/mpserverless-sdk';import cloud from 'alipay-serverless-sdk';my.serverless = my.serverless || new MPServerless({ uploadFile: my.uploadFile, request: my.request, getAuthCode: my.getAuthCode,}, { appId: '', spaceId: '', clientSecret: '', endpoint: ''});cloud.init(my.serverless);
其中:
- appId 是小程序的 ID。您可以在支付宝小程序控制台获得。
- spaceId、clientSecret 和 endpoint 在小程序 Serverless 控制台创建服务空间后可以获得。
3.在想要使用 SDK 的页面导入 alipay-serverless-sdk 即可使用。
import cloud from 'alipay-serverless-sdk';const res = await cloud.base.qrcode.create({ urlParam: 'pages/index/index', describe: '我的二维码描述', queryParam: 'key=value' });
云调用能力接口说明
云调用SDK提供了基础能力、营销能力、会员能力、支付能力、安全能力和资金能力以及通用调用能力的接口调用,只需要开通云调用,你就能在小程序端和云函数端快捷的调用各类接口。
基础能力
- 用户授权
- 获取授权访问令牌 cloud.base.oauth.getToken
- 刷新授权访问令牌 cloud.base.oauth.refreshToken
在云函数端调用
module.exports = async function (ctx) { const res = await ctx.cloud.base.oauth.getToken({ // code参数接收自云函数调用处传入的参数 code: ctx.args.authCode }); return res;};
在小程序端调用
import cloud from 'alipay-serverless-sdk';const res = await cloud.base.oauth.getToken({ code: 'Your authcode' });
- 小程序二维码
- 创建小程序二维码 cloud.base.qrcode.create
在云函数端调用
// 云函数中使用云调用无需引入其他依赖,只需要使用ctx.cloud调用module.exports = async function (ctx) { const res = await ctx.cloud.base.qrcode.create({ urlParam: 'pages/index/index', describe: '我的二维码描述', queryParam: 'key=value' }); return res;};
在小程序端调用
const res = await cloud.base.qrcode.create({ urlParam: 'pages/index/index', describe: '我的二维码描述', queryParam: 'key=value' });
营销能力
- 小程序模板消息
- 发送模板消息 cloud.marketing.templateMessage.send
在云函数端调用
// 云函数中使用云调用无需引入其他依赖,只需要使用ctx.cloud调用module.exports = async function (ctx) { const res = await ctx.cloud.marketing.templateMessage.send({ // 参数接收自云函数调用端传入的参数 toUserId: ctx.args.toUserId, formId: ctx.args.formId, page: ctx.args.page, data: ctx.args.data, userTemplateId: ctx.args.userTemplateId }); return res;};
在小程序端调用
const res = await cloud.marketing.templateMessage.send({ // 参数接收自云函数调用端传入的参数 toUserId: '2088102122458832', formId: '2017010100000000580012345', page: 'page/component/index', data: '{"keyword1": {"value" : "12:00"}}', userTemplateId: 'MDI4YzIxMDE2M2I5YTQzYjUxNWE4MjA4NmU1MTIyYmM=' });
资金能力
- 无密转账到支付宝账号
- 单笔转账 cloud.fund.transferAccount.transfer
在云函数端调用
// 云函数中使用云调用无需引入其他依赖,只需要使用ctx.cloud调用module.exports = async function (ctx) { var payee = new Object({ identity: cctx.args.identity, identity_type: 'ALIPAY_USER_ID' }); const res = await ctx.cloud.fund.transferAccount.transfer({ // 参数接收自云函数调用端传入的参数 outBizNo: ctx.args.outBizNo, transAmount: ctx.args.transAmount, payeeInfo: payee, orderTitle: ctx.args.orderTitle }); return res;};
在小程序端调用
const res = await cloud.fund.transferAccount.transfer({ outBizNo: '2077353455543433', transAmount: '0.01', payee: payeeInfo, orderTitle: '测试' });
支付能力
- 当面付
- 当面付交易付款 cloud.payment.faceToFace.pay
在云函数端调用
// 云函数中使用云调用无需引入其他依赖,只需要使用ctx.cloud调用module.exports = async function (ctx) { const res = await ctx.cloud.payment.faceToFace.pay({ // 参数接收自云函数调用端传入的参数 subject: ctx.args.subject, outTradeNo: ctx.args.outTradeNo, totalAmount: ctx.args.totalAmount, authCode: ctx.args.authCode }); return res;};
在小程序端调用
const payRes = await cloud.payment.faceToFace.pay({ subject: '小程序Serverless支付测试', outTradeNo: "demo" + new Date().getTime(), totalAmount: '0.01', authCode: '286532211313197763' });
说明:更多云调用支持的开放能力见可以使用支付宝扫码登陆官方小程序云开发助手,在 学习 > 云调用 SDK 文档 学习更多云调用开放能力的使用。

同时我们提供了调用支付宝开放能力的通用云调用接口,满足您的开发需要。
var exchangeUseParams = new Object({ user_id: 2088xxxxxx', voucher_id: '2020132xxxxxxx', out_biz_no: 'xxxxxx' });const res = await cloud.util.generic.execute('alipay.marketing.exchangevoucher.use', exchangeUseParams);
云调用模板工程
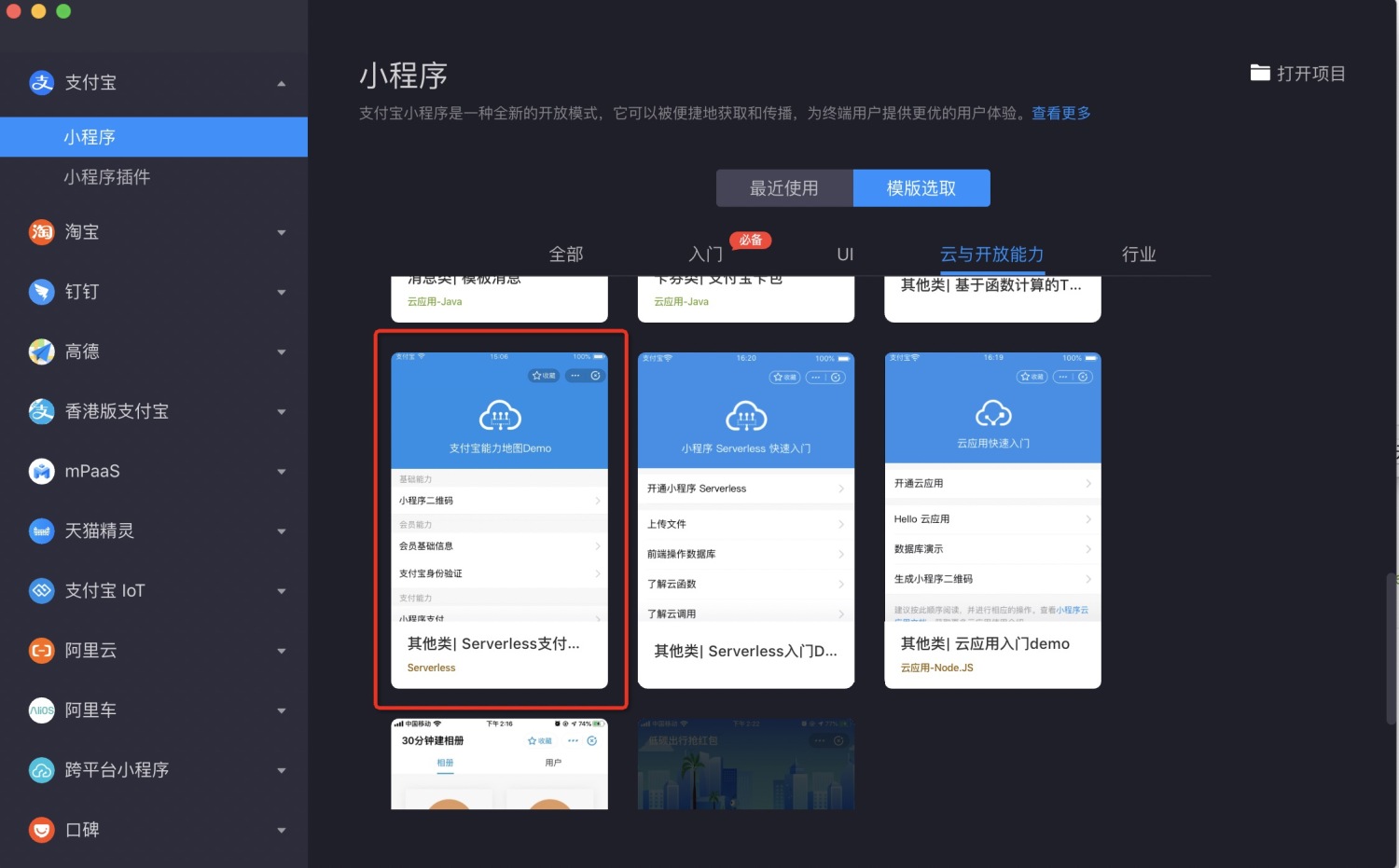
打开小程序 IDE 工具,点击 模板选取 的 云与开放能力,选择 Serverless 支付宝能力地图 demo。

开发者技术支持群
加入支付宝小程序 Serverless 开发者群参与讨论,钉钉搜索群号:21922182,或使用钉钉扫描二维码加入。
支付宝扫描以下二维码登陆官方小程序【小程序云开发助手】,获取更多云开发教程以及在线体验云调用的开放能力。







更多建议: