支付宝小程序扩展能力 Remax
2020-09-19 10:45 更新
简介
Remax 是一个基于 React 的小程序开发框架,旨在将 React 运行到小程序中,提供开放的技术开发小程序的同时带来媲美 Web 端的开发体验,并且提供跨平台开发的解决方案。关于 Remax 更详细的说明和使用方法,详情请参见 Remax。
使用 Remax 开发的优势:
- 基于真正 React 开发,无缝使用 Redux/Mobx 等状态管理库。
- 完全支持 TypeScript,为组件和 API 提供完整的类型支持。
- 跨平台,使用一套代码同时开发小程序和 H5 应用。
扫码体验

安装使用
环境要求:NodeJS 版本 12 或以上,npm 版本 5.2.0 或以上。
创建项目
- 在终端中运行
$ npx create-remax-app my-app
- 根据命令行的提示输入项目信息并选择 阿里(支付宝)小程序,进入 my-app 目录安装依赖。
$ npm install
开发调试
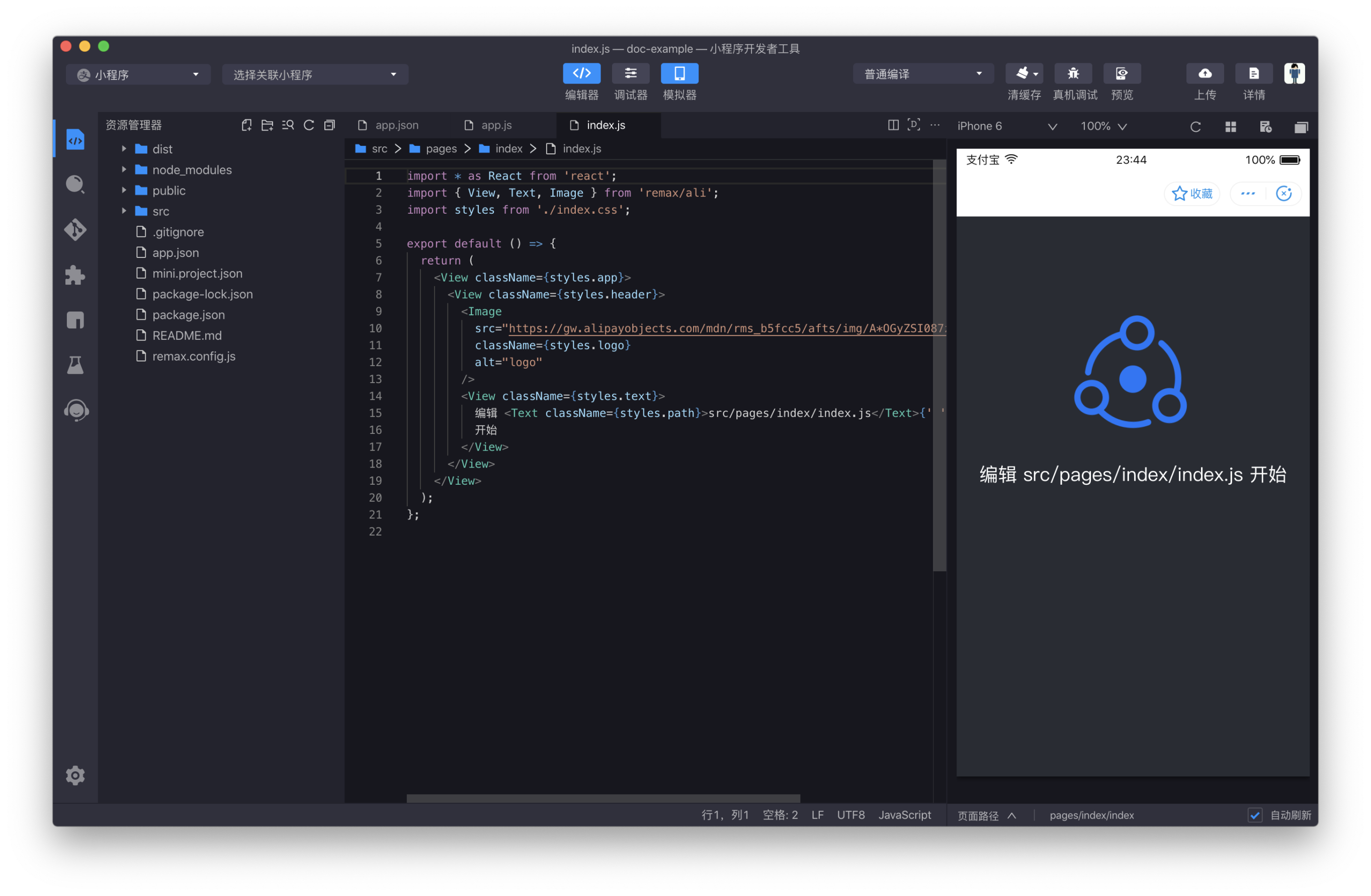
运行 小程序开发者工具(简称 IDE),选择 打开项目 打开刚才创建的 my-app 目录,可以直接在 IDE 里编辑 src 下的文件,也可以使用自己喜欢的编辑器进行开发。

贡献
以上内容是否对您有帮助:





更多建议: