支付宝小程序 行业·门店商场
2020-09-16 15:01 更新
门店商城小程序覆盖了线下门店在线上商城经营时的各种场景,支持线上商城装修、门店商品展示、商品搜索、商品详情页、商品下单、购物车结算、会员系统、查询订单等功能。
使用说明
- 本示例为纯客户端代码,可直接在模拟器和在真机预览 。
- 部分页面暂不支持调试,如遇此类不支持页面,请在 web IDE > 模拟器 > 页面路径,切换页面使用。
- 更多详细信息可参见 代码市场。
开发 > 开发入门 > 快速示例 > 小程序快速示例 > 行业 > 门店商城小程序
门店商城小程序
门店商城小程序覆盖了线下门店在线上商城经营时的各种场景,支持线上商城装修、门店商品展示、商品搜索、商品详情页、商品下单、购物车结算、会员系统、查询订单等功能。
使用说明
- 本示例为纯客户端代码,可直接在模拟器和在真机预览 。
- 部分页面暂不支持调试,如遇此类不支持页面,请在 web IDE > 模拟器 > 页面路径,切换页面使用。
- 更多详细信息可参见 代码市场。
前提条件
使用步骤
- 下载 文件包 。
- 打开 IDE 相关的内容目录,关联已有 APPID。
- 通过 IDE 真机预览 。
页面内容
本项目共包含七个页面,分别是:商城首页、购物车、个人中心、商品分类、商品搜索、订单列表、卡片管理页面。
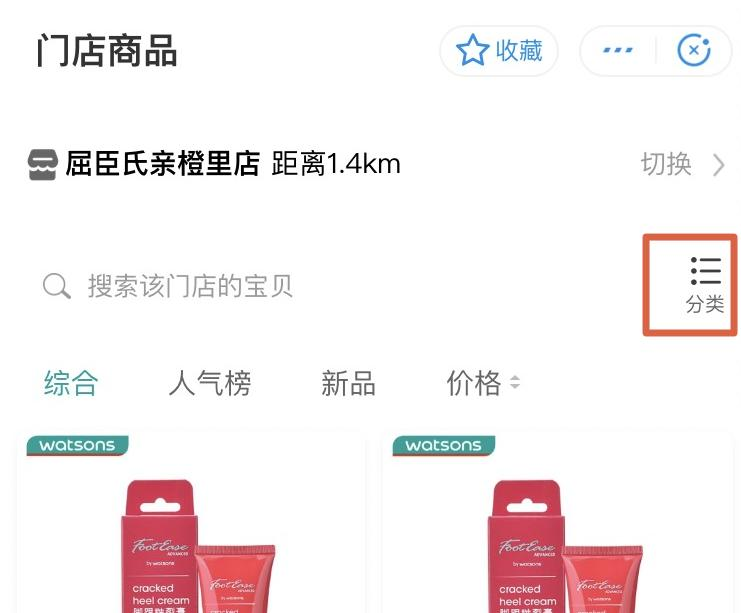
1. 商城首页
页面路径:pages/index
- 最近门店定位引导。
- 门店商品搜索跳转。
- 门店商品列表展示。

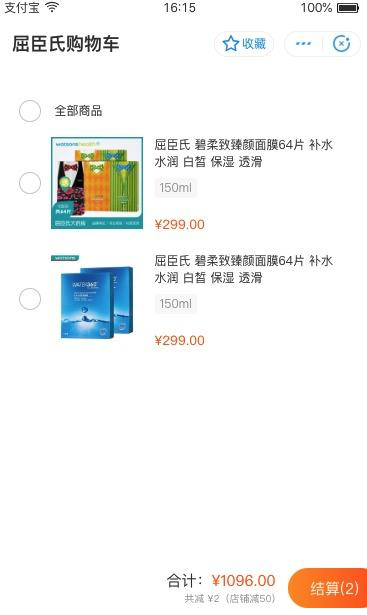
2. 购物车
页面路径:pages/shopping-cart
- 购物车商品展示。
- 商品结算。

3. 个人中心
页面路径:pages/my
- 会员信息活动展示。
- 订单优惠券入口。

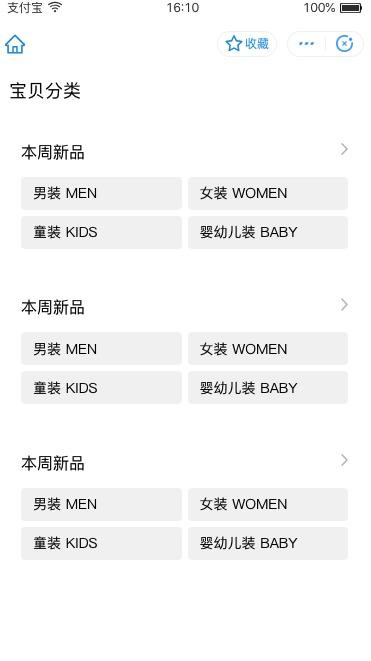
4. 商品分类
页面路径:pages/category
分类展示商品信息。

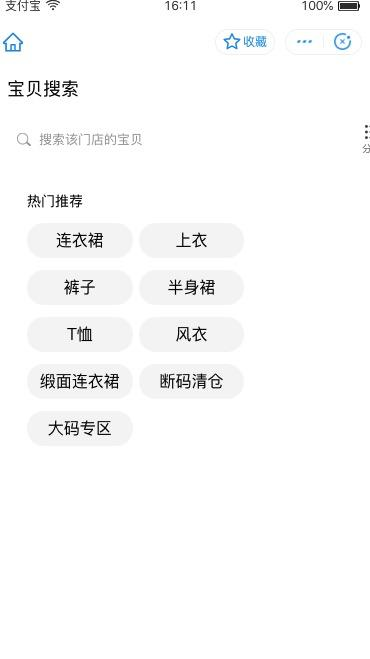
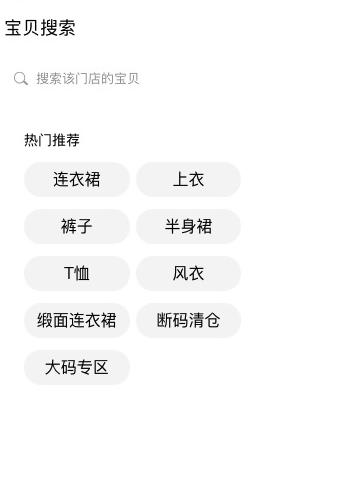
5. 商品搜索
页面路径:pages/search
商品搜索功能页面。

6. 订单列表
页面路径:pages/my-order
历史订单列表与订单状态展示。

7. 卡片管理页面
页面路径:pages/my-ticket
优惠券列表展示。

自定义UI组件
1. 分类面包屑导航
页面路径:components/category-nav
通用跳转分类页面导航入口组件。

2. 商品搜索组件
页面路径:components/search
商品搜索功能通用样式组件。

框架服务
mini-antui
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: