支付宝小程序 快速示例·花呗支付
2020-09-16 15:00 更新
本次快速示例是通过使用 Serverless 云调用来实现花呗支付,这里将演示如何搭建小程序支付和花呗支付能力。
前提条件
安装最新版 IDE,点击下载。
获取模板代码
这里提供 Demo 源码 下载,可以使用 IDE 进行调试。
一、创建和配置小程序项目
首先要在支付宝小程序页面创建小程序。
- 进入 支付宝小程序 页面,然后在自主研发布局点击 立即创建,就可进入小程序创建页面。
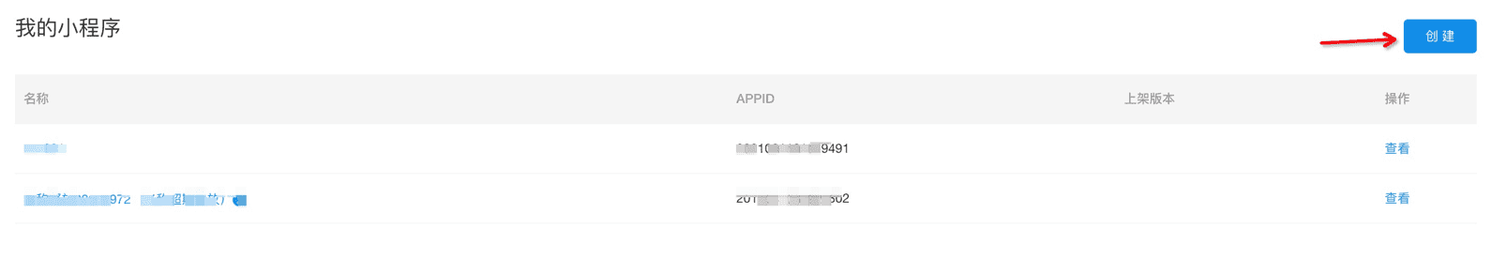
- 在小程序页面,点击 创建,然后输入小程序的名称,再点击 创建。
- 点击查看进入某一个具体的小程序应用详情页。
- 为了保证商家和支付宝用户的身份以及通信时的数据安全,开发者在调用接口前,需要配置密钥,对交易数据进行双方校验。密钥包含应用私钥(APP_PRIVATE_KEY),应用公钥(APP_PUBLIC_KEY)。
- 通过支付宝小程序 APPID,应用公/私钥,支付宝公/私钥来保证通信安全。
- 更多信息可以参考:公私钥介绍 和支付宝签名快速入门。
- 具体操作如下:
- 您可以通过支付宝提供的密钥生成工具一键生成小程序应用私/公钥。在设置成功后可以在查看中获取 应用公钥 以及 支付宝公钥。
- 注意密钥格式必须为 PKCS8(Java 适用)。
二、开通服务空间
本文将介绍小程序开发者工具(IDE)授权云资源流程,帮助开发者更加便捷地操作与管理小程序云服务。
前提条件
操作流程
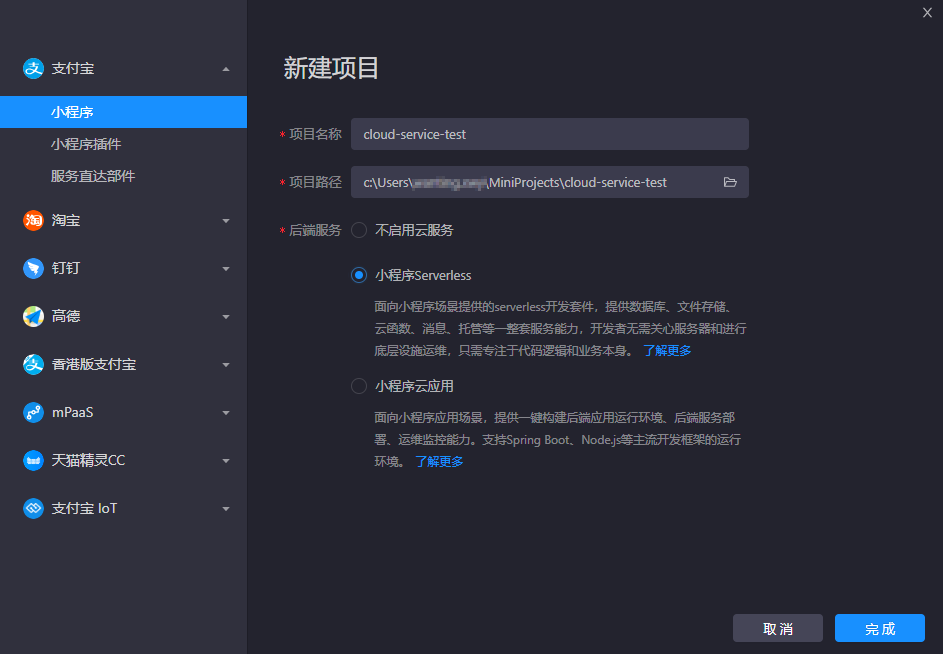
- 打开 IDE,新建项目,填写 项目名称、项目路径,并在 后端服务 中选择 小程序Serverless,点击 完成。
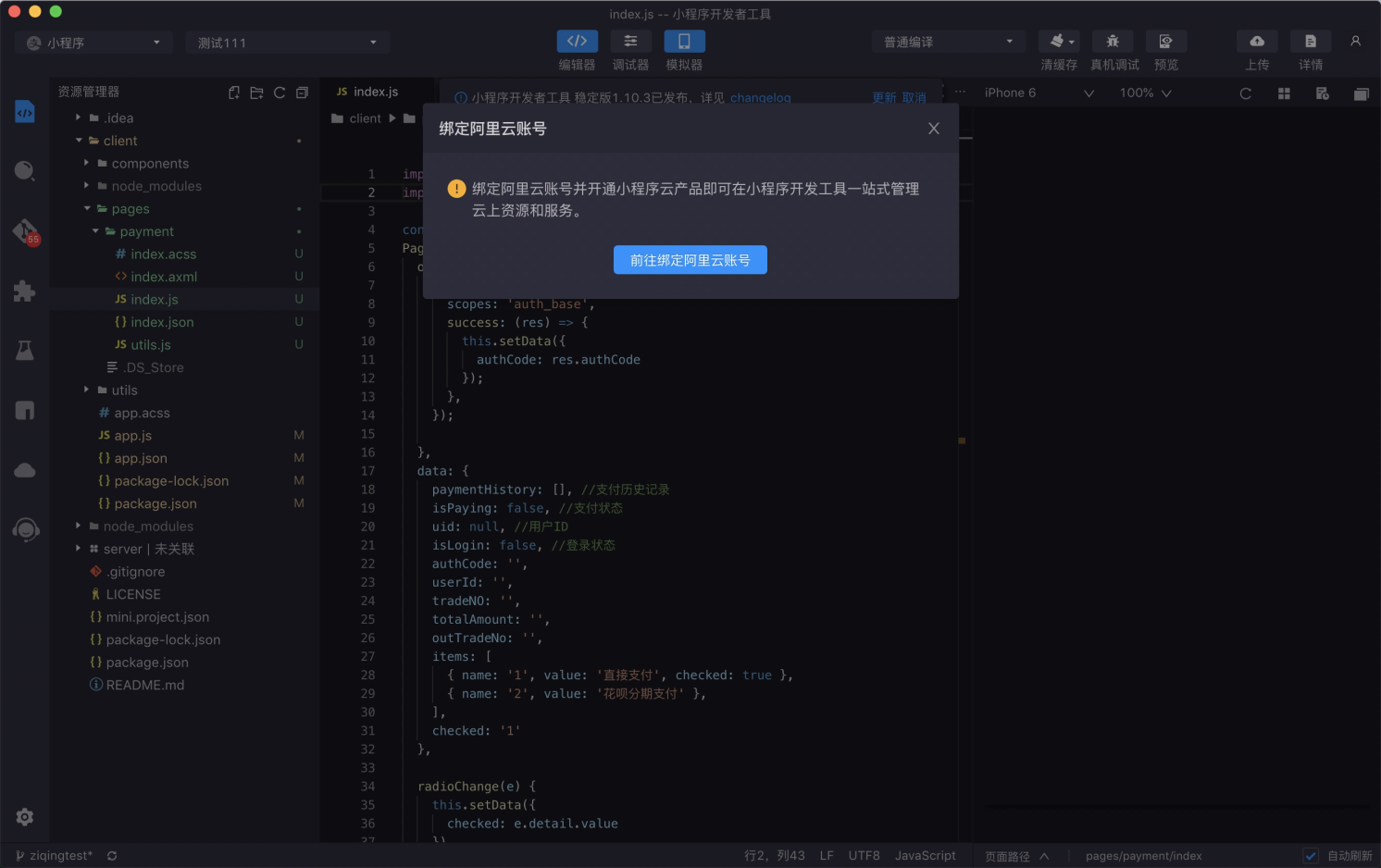
- 使用支付宝账号登录后,关联相应的小程序。小程序开发者工具需要主账号授权后才能对云资源环境进行查询、部署等操作。在 主账号授权 的弹框中,点击 前往绑定阿里云账号,前往阿里云页面进行授权。
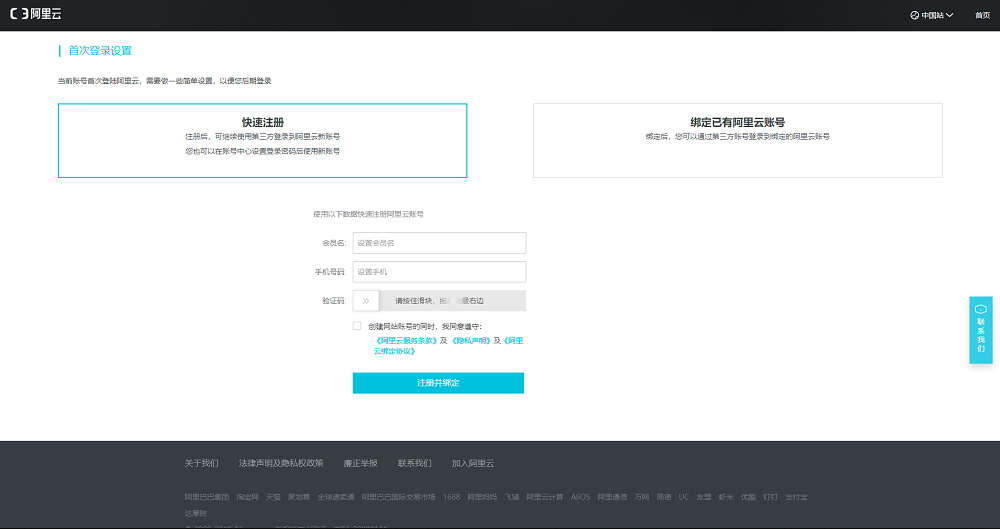
- 进入阿里云网站,进行首次登录设置:快速注册阿里云新账号,或绑定已有阿里云账号。(如已进行阿里云账号绑定则无需此步骤)
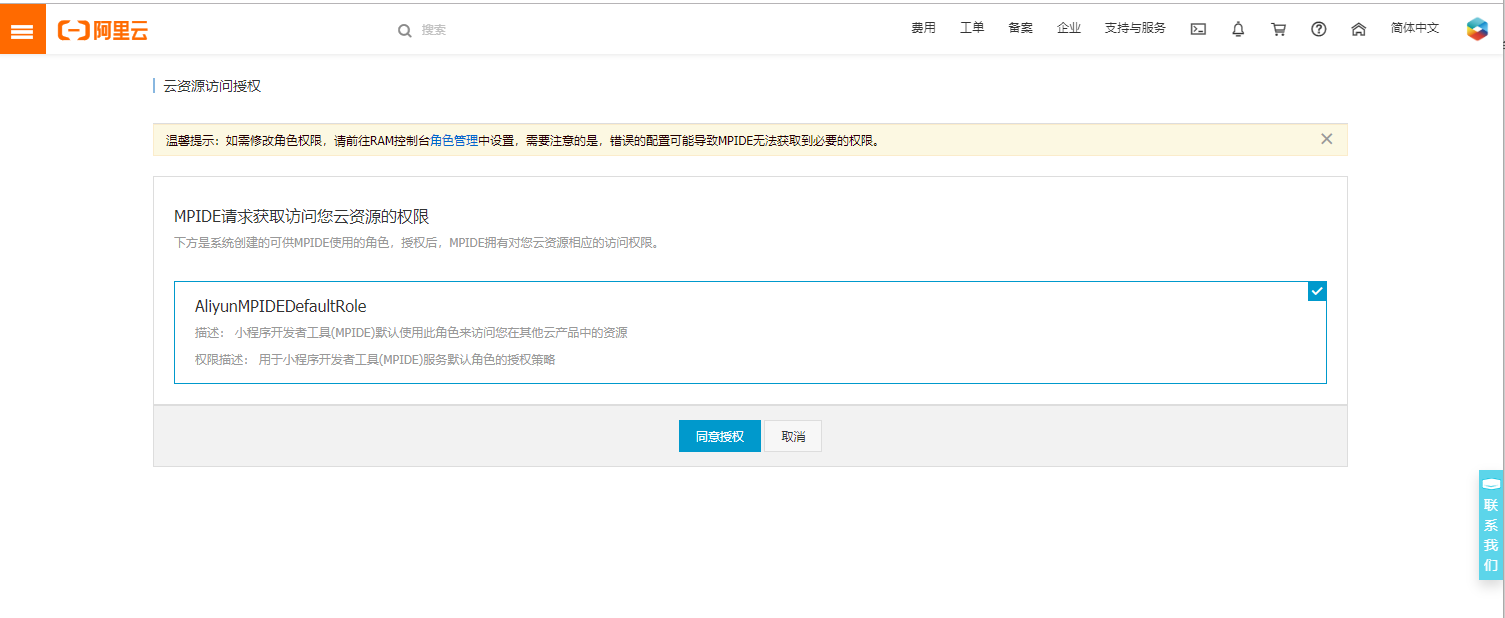
- AliyunMPIDEDefaultRole 用于小程序开发者工具(MPIDE)服务默认角色的授权策略。点击 同意授权,授权后小程序开发者工具(MPIDE)将拥有对您云资源相应的访问权限。
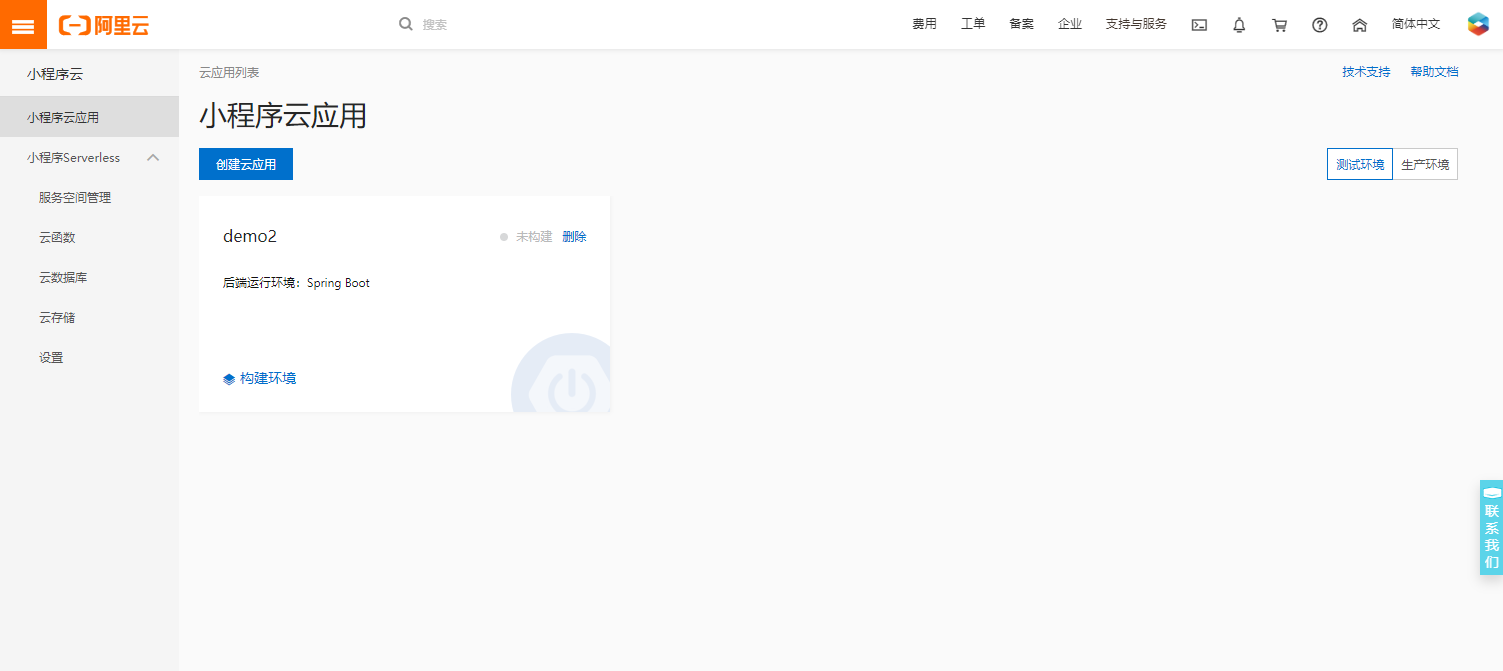
- 至此则完成了阿里云账号的绑定流程,进入 阿里云-小程序云产品控制台。
三、关联小程序
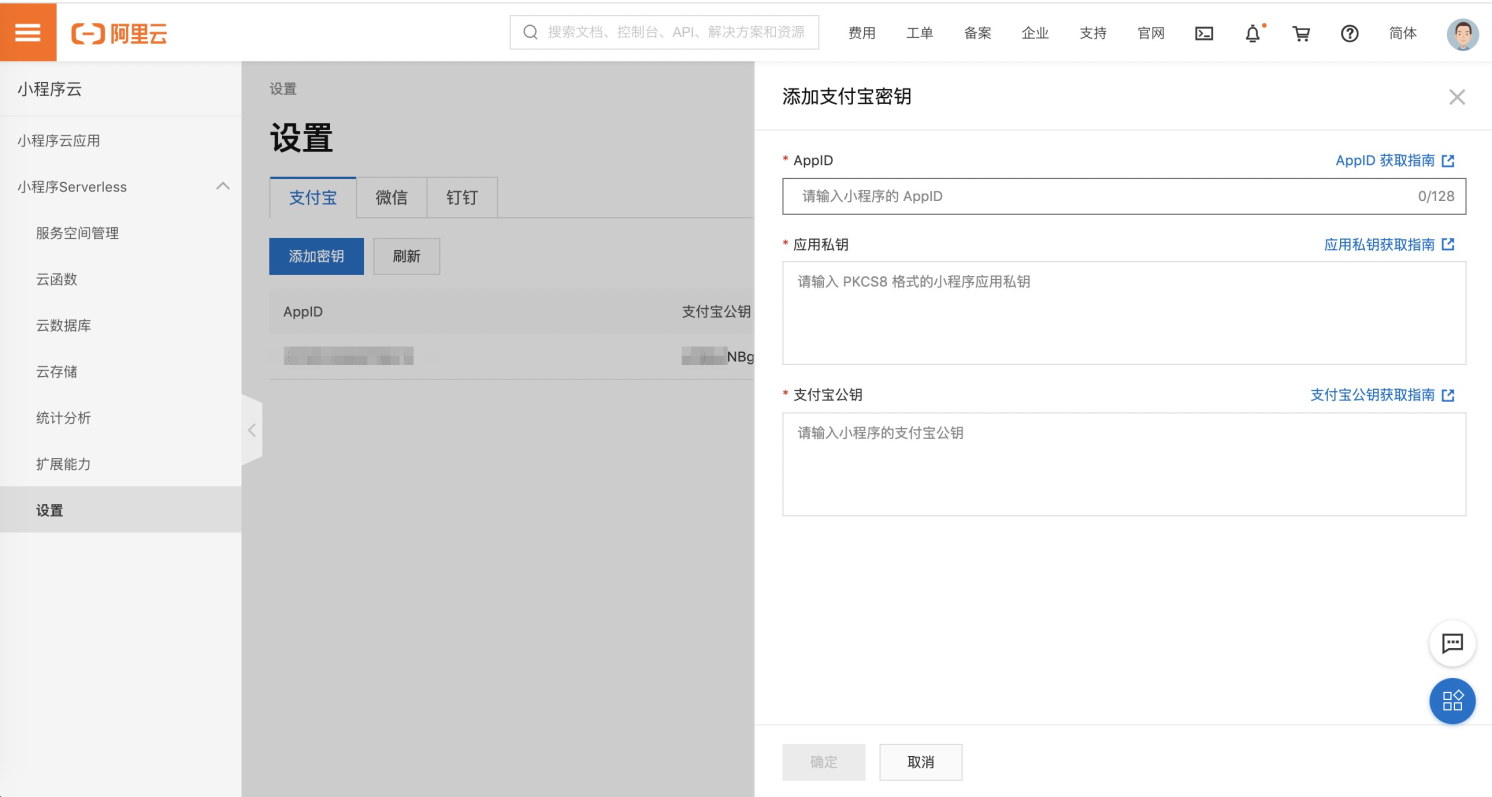
在开发前,您需要将支付宝小程序 APPID,小程序应用私钥,支付宝公钥添加到阿里云小程序 Serverless 控制台。
完成以下操作,添加支付宝小程序信息:
- 在支付宝小程序应用列表中获取小程序 APPID。
- 在支付宝小程序创建与配置中通过密钥生成工具一键生成小程序应用私钥处获取小程序应用私匙。
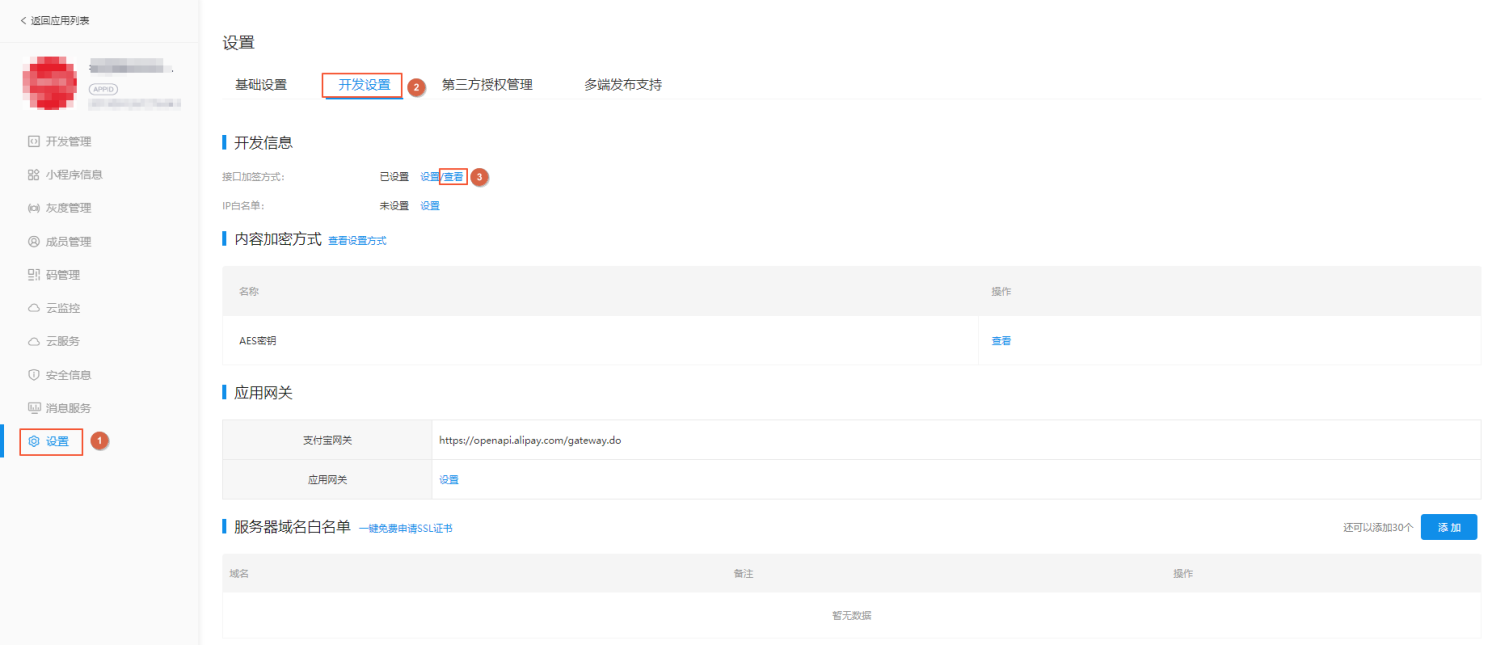
- 在支付宝小程序应用详情页,设置 > 开发设置 > 开发信息 > 接口加签方式 > 查看 处查看支付宝公钥。
四、安装依赖
进入 client 目录,执行如下代码安装相关的依赖。
npm install
五、开发小程序
将 client/pages/app.js 中对应的如下小程序配置项改为用户自己的参数。具体参数可以参考上面的开发步骤。
import { log } from './utils';import MPServerless from '@alicloud/mpserverless-sdk';import cloud from 'alipay-serverless-sdk';my.serverless = my.serverless || new MPServerless({ uploadFile: my.uploadFile, request: my.request, getAuthCode: my.getAuthCode,}, { appId: '2021*********', // 小程序应用标识 spaceId: 'ca8eb10f-26c1-4bee-**********', // 服务空间标识 clientSecret: 'Xckz2************', // 服务空间 secret key endpoint: 'https://api.************' // 服务空间地址,从小程序Serverless控制台处获得});// 必须要初始化哦~cloud 是一个单例,初始化一次 App 引入均可生效cloud.init(my.serverless);App({ async onLaunch(options) { log.info('App onLaunch'); // 授权登录方法 var res = await my.serverless.user.authorize({ authProvider: 'alipay_openapi', }); console.log('基础授权结果:' + res); }, onShow(options) { log.info('App onShow'); },});
六、使用支付、花呗分期付、退款等相关能力
在页面中使用小程序支付和退款。
import cloud from 'alipay-serverless-sdk';const createRes = await cloud.payment.common.create('小程序Serverless支付测试', "ziqing" + new Date().getTime(), '0.03', this.data.userId);my.tradePay({ tradeNO: createRes.tradeNO, success: async (res) => { console.log(res); }})// 退款await cloud.payment.common.refund(createRes.outTradeNo, '0.03')
页面中使用花呗分期和退款。
import cloud from 'alipay-serverless-sdk';var huabeiConfig = new Object({ hbFqNum: "3", hbFqSellerPercent: "100"});const createRes = await cloud.payment.huabei.create('小程序Serverless支付测试', "ziqing" + new Date().getTime(), '0.03', this.data.userId, huabeiConfig);my.tradePay({ tradeNO: createRes.tradeNO, success: async (res) => { console.log(res); }})// 退款await cloud.payment.common.refund(createRes.outTradeNo, '0.03')
其他能力的使用请参见 Alipay Serverless SDK。
七、完成开发
效果如下图:
以上内容是否对您有帮助:















更多建议: