支付宝小程序 行业·扫码购模板
2020-09-16 15:01 更新
- 扫码购小程序模板用来演示扫码购物流程在支付宝小程序的实现案例,方便开发者浏览和学习小程序的研发流程,提供面向线下购物设备进行用户选择购物的相关组件、业务流程和服务能力。
使用说明
- 本示例为可以配合服务端使用,也可以本地直接模拟预览。 配合服务端的时候请把 services/home.services.js 里面的 { on: false, data: loginMockData },on 的 false 改为 true;本地模拟预览数据在 services/mocks/home.mocks.js 里面。
- 部分页面暂不支持调试,如遇此类不支持页面,请在 web IDE > 模拟器 > 页面路径,切换页面使用。
- 更多使用详情请参见 代码市场。
前提条件
使用步骤
- 下载 文件包
- 打开 IDE 相关的内容目录,关联已有APPID。
- 通过 IDE 真机预览
页面内容
本项目包括的页面数量为 10 个,分别是:首页、出场码、个人页面、门店选择页面、城市选择页面、购物车页面、填写商品码页面、订单页面、支付失败页面、支付成功页面。
1. 首页
页面路径:pages/home/index
- 门店选择入口
- 扫码模块
- 购物车入口

2. 出场码
页面路径:pages/barcode/index
展示出场码
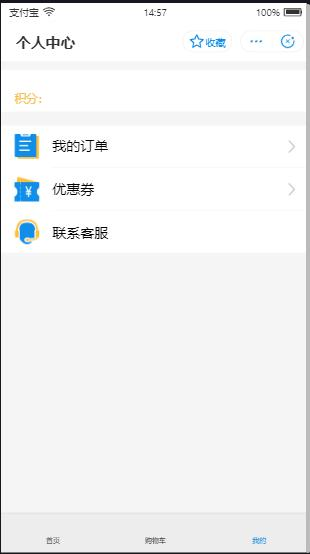
3. 个人页面
页面路径:pages/personal/index
- 个人信息展示
- 订单查看入口

4. 门店选择页面
页面路径:pages/getLocation/index
门店搜索选择页。
5. 城市选择页面
页面路径:pages/chooseCity/index
城市搜索选择页。
6. 购物车页面
页面路径:pages/shopCar/index
- 购物袋模块
- 商品模块
- 总价展示
- 扫码入口
- 填写商品码入口
- 下单入口
7. 填写商品码页面
页面路径:pages/inputBarcode/index
填写商品码。
8. 订单页面
页面路径:pages/order/index
订单列表页。

9.支付失败页面
页面路径:pages/payFail/index
支付失败页。
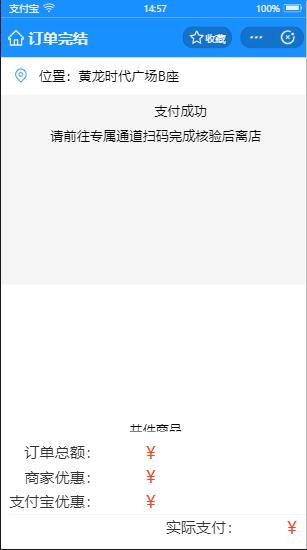
10. 支付成功页面
页面路径:pages/payOk/index
- 支付成功页
- 购物列表
- 出场码

自定义 UI 组件
- 商品列表 goods-item。商品列表展示。
- 商品列表 location-item。门店列表展示。
- 商品信息 money-show。商品数量,金额等展示。
- 订单头部 order-header。订单头部信息展示。
- 订单列表 order-list。订单列表展示。
- 顶部搜索栏 search-bar。顶部搜索栏。
- 购物袋模块 shop-bag。购物袋模块。
- 购物车商品模块 shop-list。购物车商品模块。
- 商品加减模块 stepper。商品加减模块。
以上内容是否对您有帮助:





更多建议: