支付宝小程序 快速示例·相册
2020-09-16 15:00 更新
图片存储,是所有应用开发里最常见的场景之一。在快速示例中,我们将借助小程序云开发能力,提升功能开发效率和数据隐私保护能力。
前提条件
获取模板代码
下载 serverless-photo demo.zip 文件,并解压至本地。
使用步骤
添加功能
- 登录 小程序开发中心,在 我的小程序 中,选择相应的小程序,进入该小程序详情页。
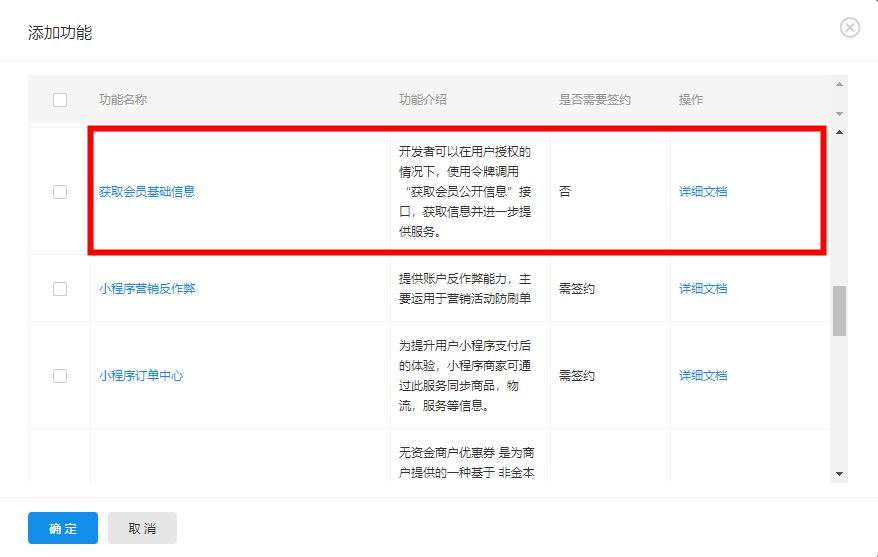
- 在小程序详情开发管理页面的 功能列表 中,点击右上角 添加功能 按钮,添加 获取会员基础信息 功能。

新建 / 打开项目
在 IDE 启动界面新建 云与开放能力 > 个人相册 模板项目,或者打开前面步骤下载的 zip 文件内容。
快速体验
- 在小程序开发者工具打开下载的工程,然后关联对应的小程序。
- 将 client/pages/app.js 中对应的如下小程序配置项改为用户自己的参数。
appId: '2021*********', // 小程序应用标识spaceId: 'ca8eb10f-26c1-4bee-**********', // 服务空间标识clientSecret: 'Xckz2************', // 服务空间 secret keyendpoint: 'https://api.************' // 服务空间地址,从小程序Serverless控制台处获得
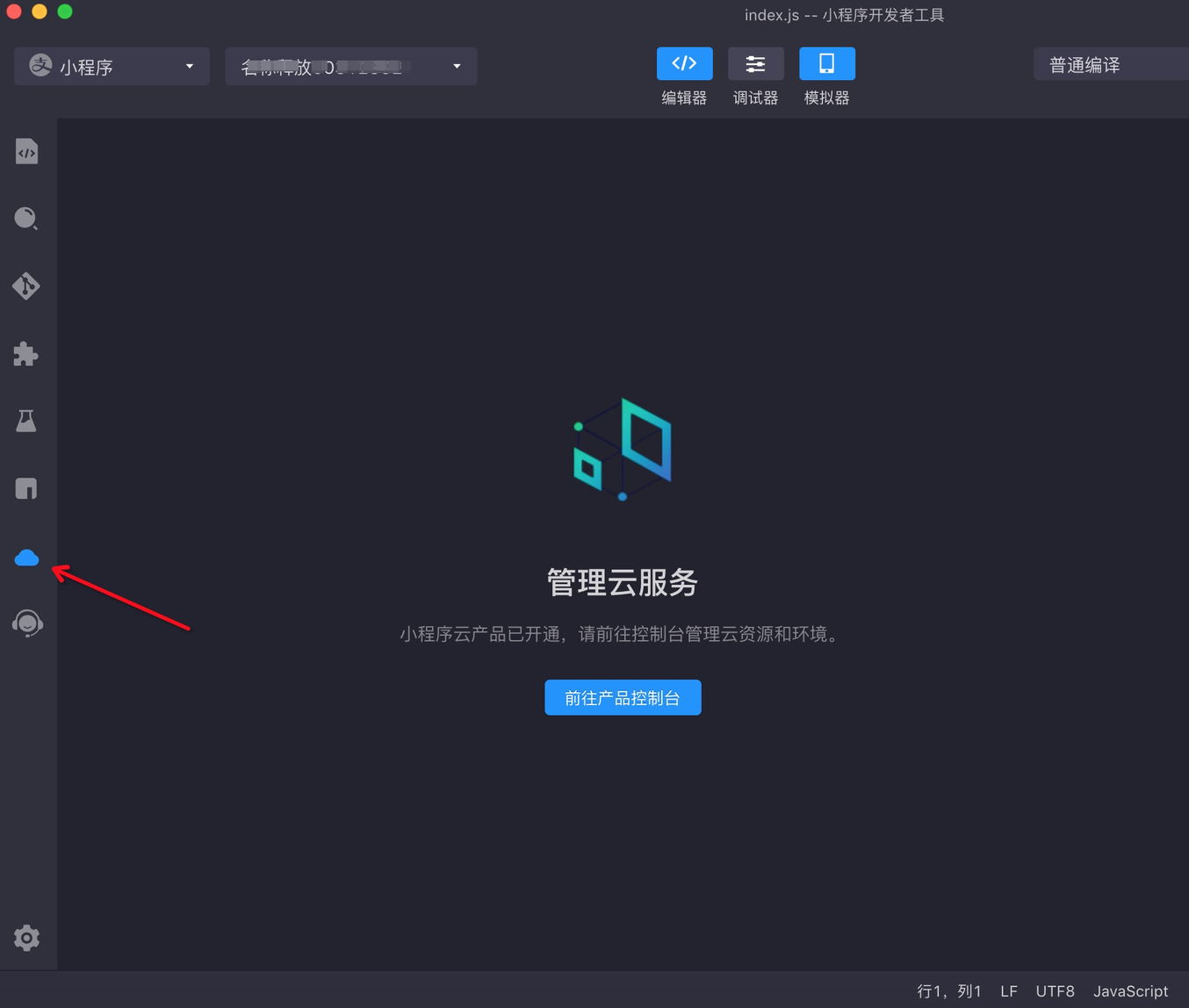
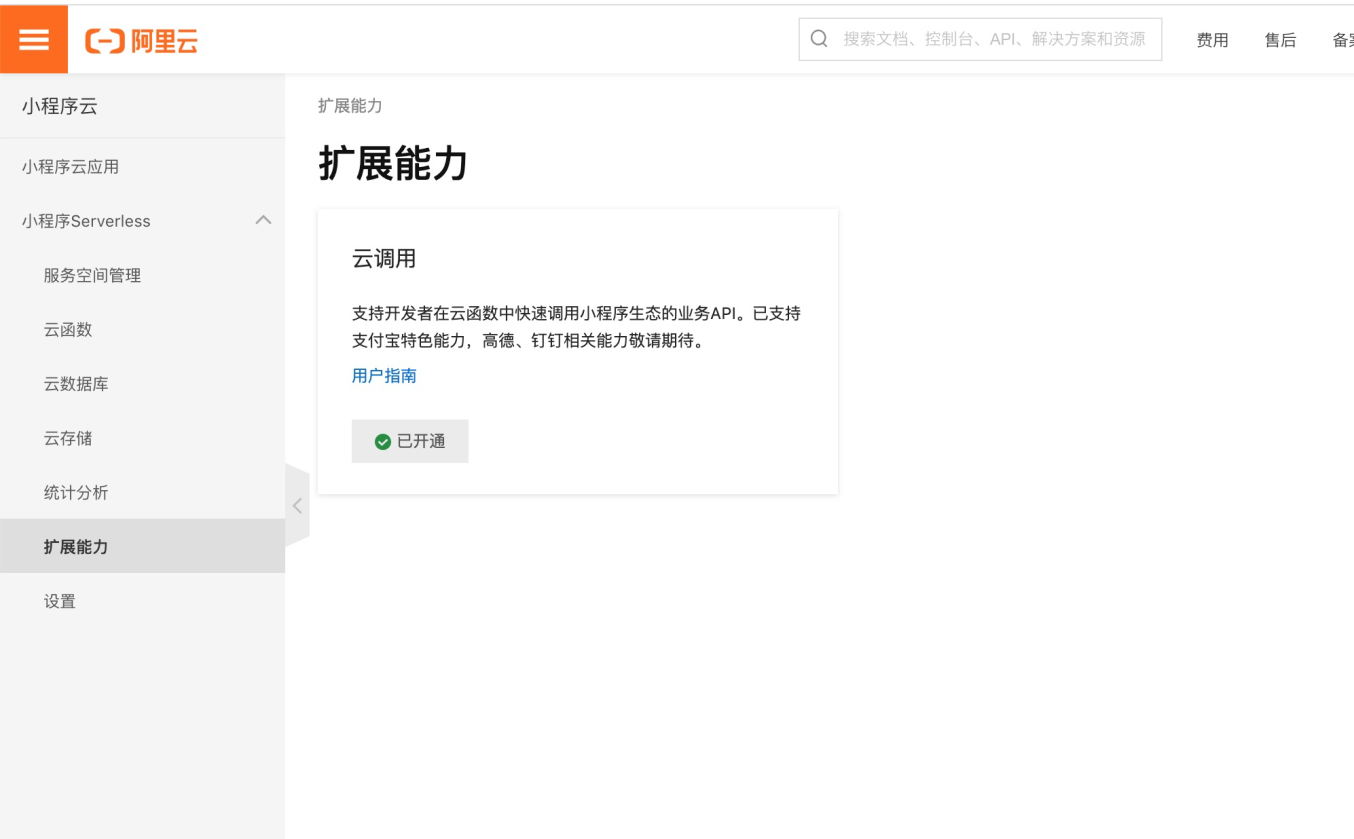
- 进入 管理云服务,点击 前往产品控制台 进入 Serverless 控制台,开通扩展能力,调用 Serverless 提供的内置方法。
- 保存文件后,打开 IDE 的模拟器,页面会自动刷新。至此,我们已经完成了一个简单的小程序的搭建,并将最核心的能力使用小程序 Serverless 开发完成,快使用支付宝开发者工具体验吧。
前端配置 Serverless详解
初始化
// client/app.jsimport MPServerless from '@alicloud/mpserverless-sdk';const mpserverless = new MPServerless({ uploadFile: my.uploadFile, request: my.request, getAuthCode: my.getAuthCode,}, { appId: ' ', // 小程序应用标识 spaceId: ' ', // 服务空间标识 clientSecret: ' ', // 服务空间 secret key endpoint: ' ' // 服务空间地址,从小程序Serverless控制台处获得});
页面加载时添加授权,否则会报错
// client/app.jsasync onSubmit() {await mpserverless.user.authorize({ authProvider: 'alipay_openapi', // authType: 'anonymous'})},
全局使用 Serverless
// client/app.jsApp({ mpserverless,});// 其他文件调用const { mpserverless } = getApp()// 添加文件数据mpserverless.db.collection('files').insertOne( { name: '数据表名称', userId: '数据表ID' })
读取文件数据
async onReady() { const result = await mpserverless.db.collection('files').find({ userId: '用户id' }) this.setData({ files: result.result || [], })},
读取云数据库照片数据
async onReady() { // 页面加载完成 const { id } = this.data await mpserverless.db.collection('photos').find({ fileId: '文件id' }).then((res) => { this.setData({ imgs: res.result }); }).catch(console.error); },
选择本地图片
attach() { my.chooseImage({ chooseImage: 1, success: res => { const path = res.apFilePaths[0]; const options = { filePath: path, headers: { contentDisposition: 'attachment', }, }; mpserverless.file.uploadFile(options).then((image) => { const { imgs } = this.data imgs.push(image.fileUrl) this.setData({ imgs, }); }).catch(console.log); }, }); },
将图片保存到数据库
async submit() { const obj = { urls: '图片路径', details: '图片描述', fileId: '文件id' } await mpserverless.db.collection('photos').insertOne(obj) my.navigateBack() },
以上内容是否对您有帮助:







更多建议: