支付宝小程序 Anymock 场景数据平台扩展
Anymock 是一个高效、易用的数据接口平台,旨在为开发、测试、设计同学提供功能强大的接口 Mock 及接口管理服务。
Anymock 小程序开发者工具(简称 IDE)扩展,为 IDE 提供了 mock 任意一个 JSAPI 的能力。同时,我们提供了真机预览的 mock 能力,即小程序在真机上预览时也可以使用 Anymock 的 mock 数据。
安装 Anymock 扩展:
1. 前提条件:下载小程序开发者工具
下载并安装 小程序开发者工具(简称 IDE)。
2. 安装 Anymock 扩展
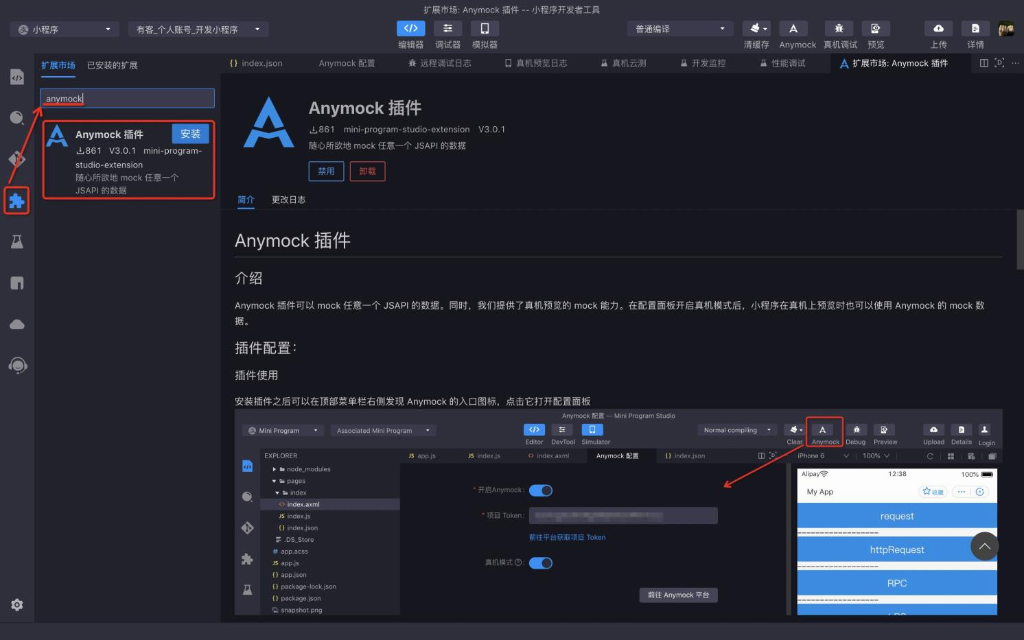
打开小程序开发者工具,打开一个支付宝小程序进入编辑器窗口,在左侧工具栏点击扩展市场图标,搜索 Anymock,进行安装。

使用 Anymock 扩展
1. 启用 Anymock
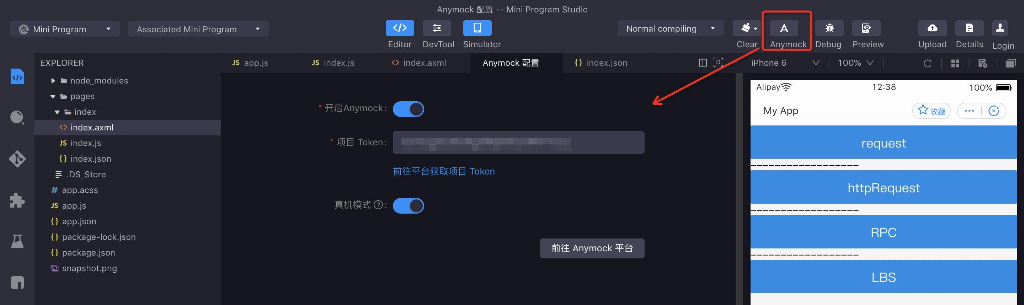
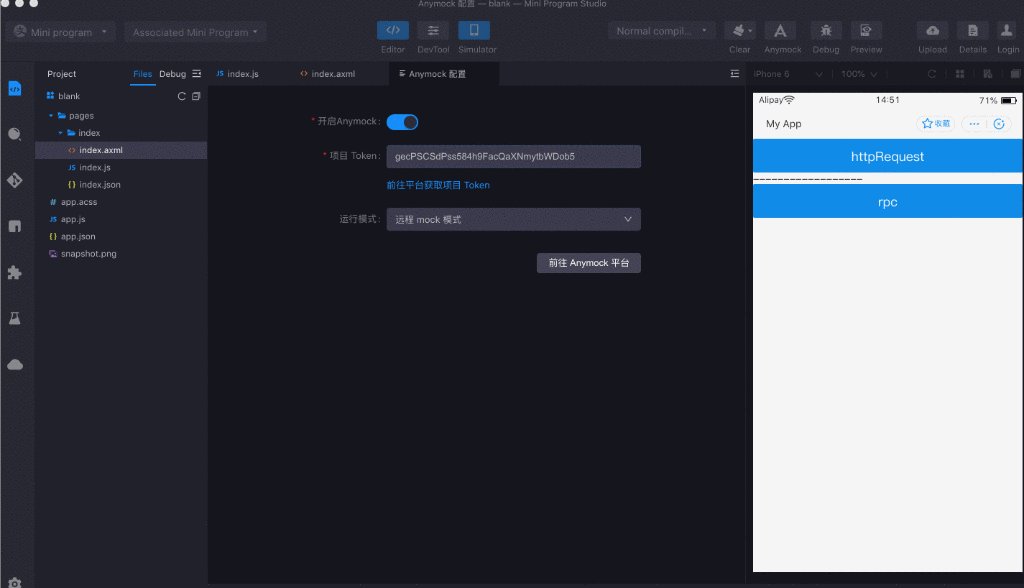
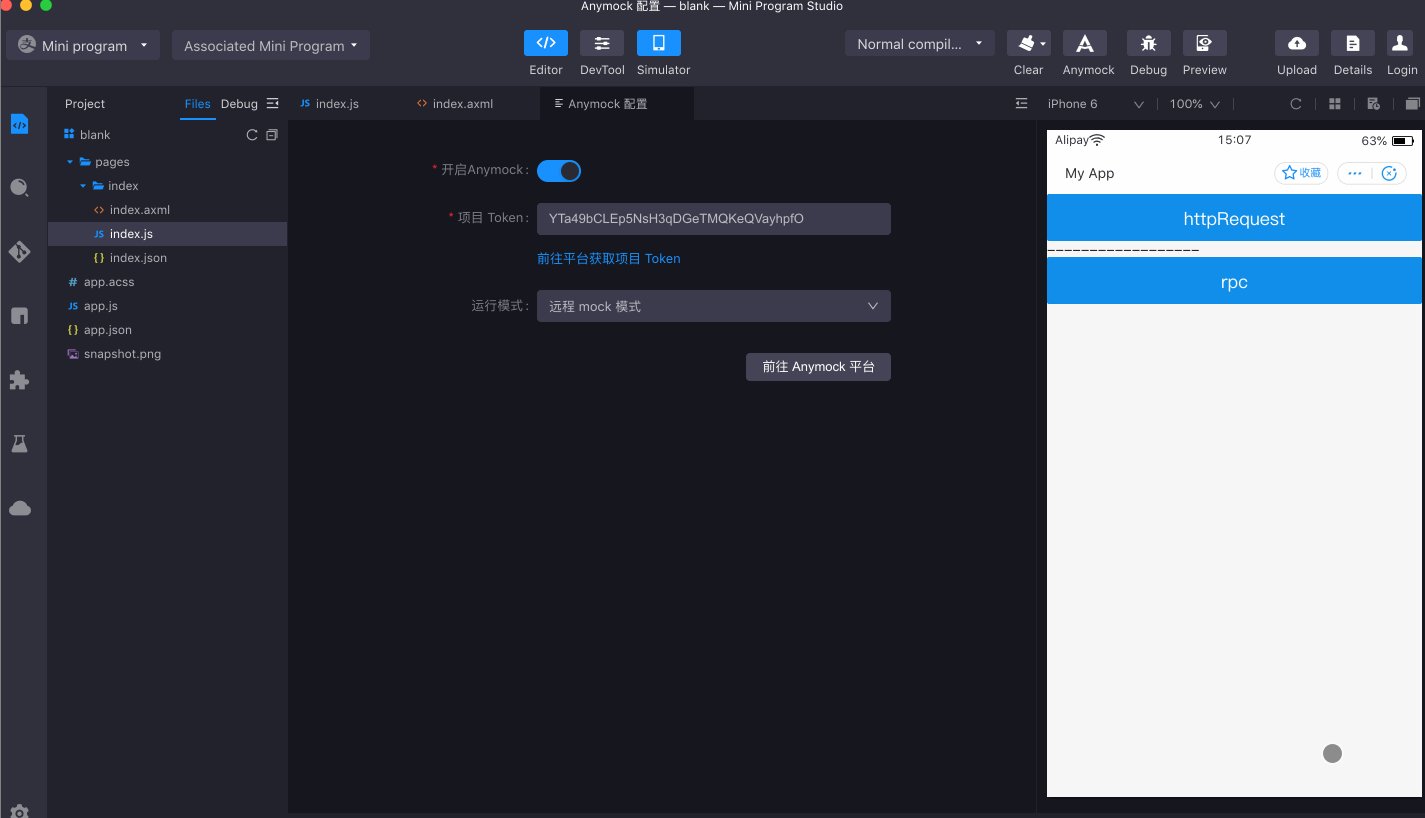
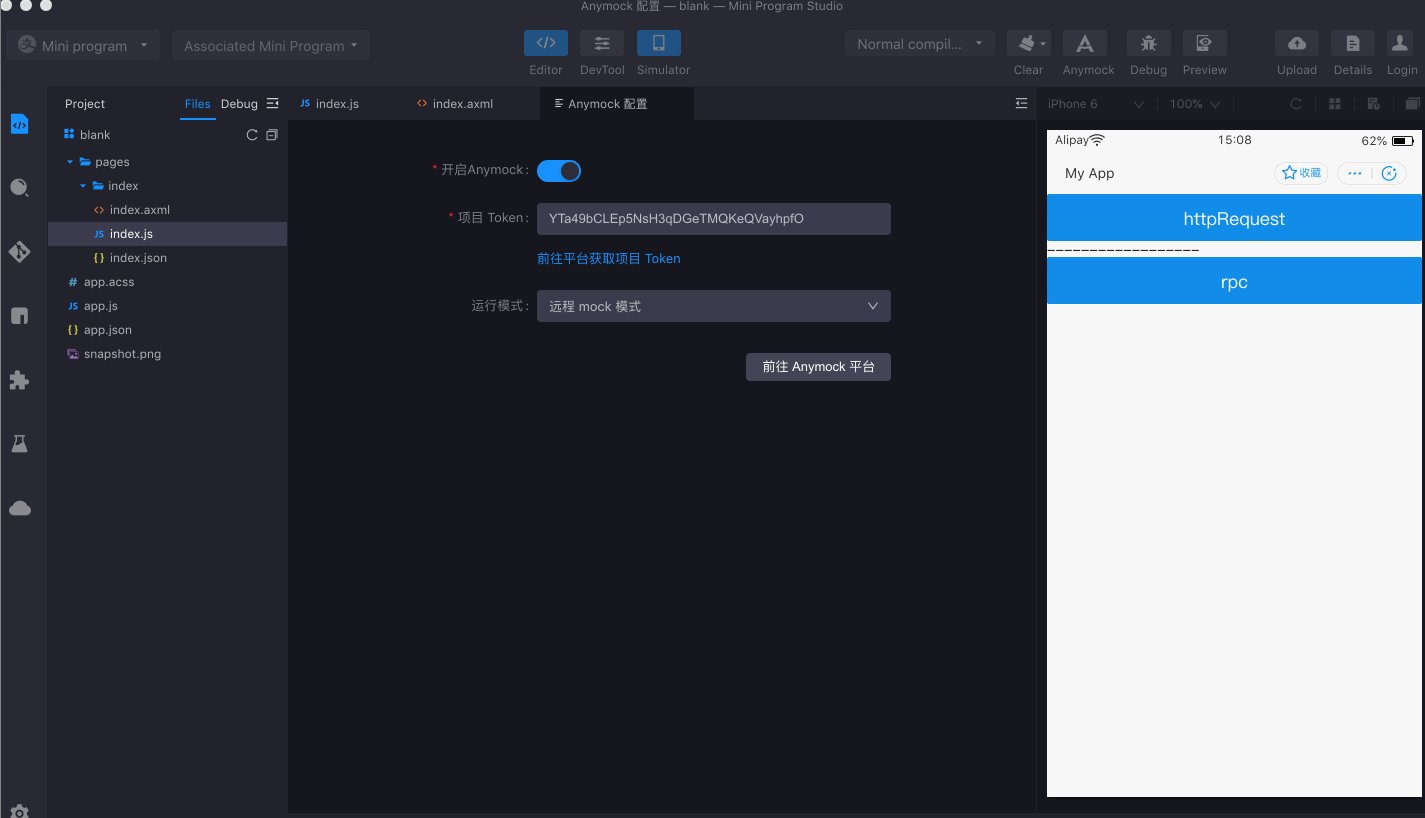
安装 Anymock 扩展之后可以在顶部菜单栏右侧发现 Anymock 的入口图标,点击它打开配置面板,打开 开启 Anymock 开关。

2. 设置项目 Token
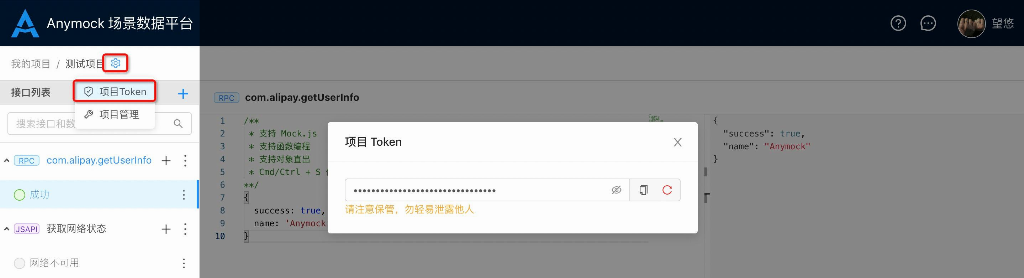
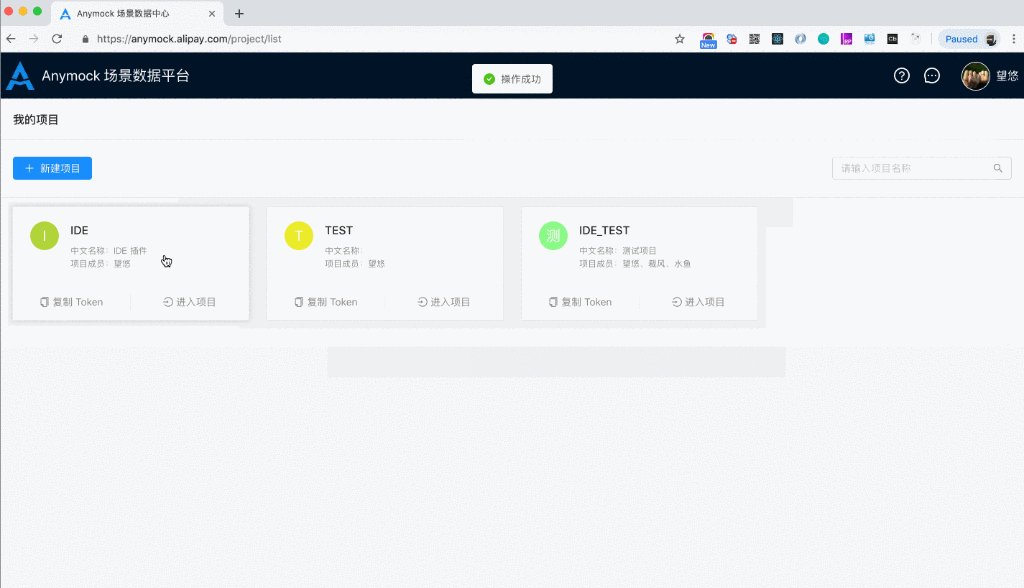
Anymock 功能使用依赖于项目 Token(注意请勿泄露给他人)。在Anymock 平台的项目列表中可直接点击复制项目 Token,并粘贴到上图扩展配置页面的 项目 Token 一项中。您也可以在 Anymock 平台的项目 Workspace 进行项目 Token 的查看、复制和重置。

Anymock 快速上手:
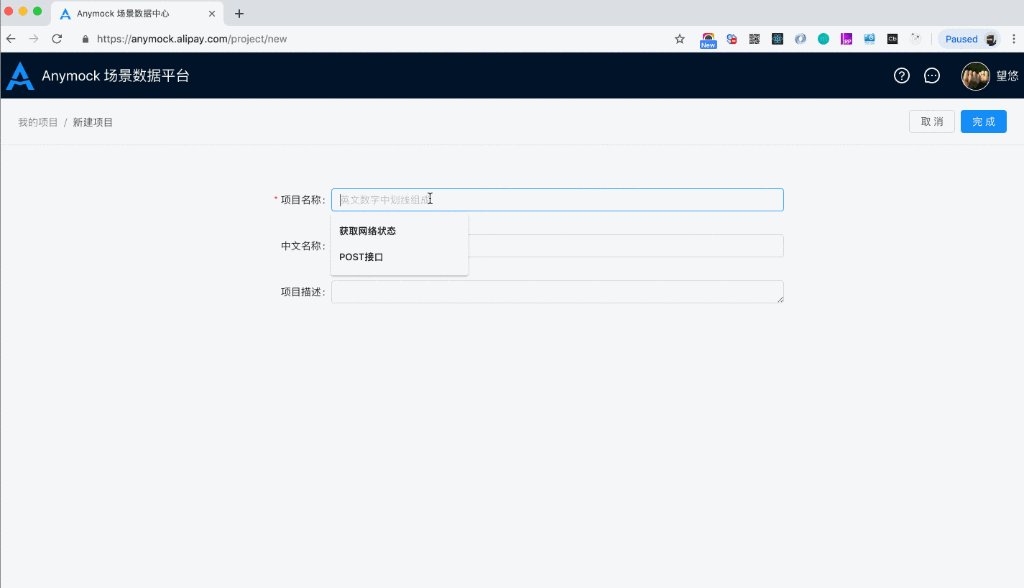
1. 新建项目

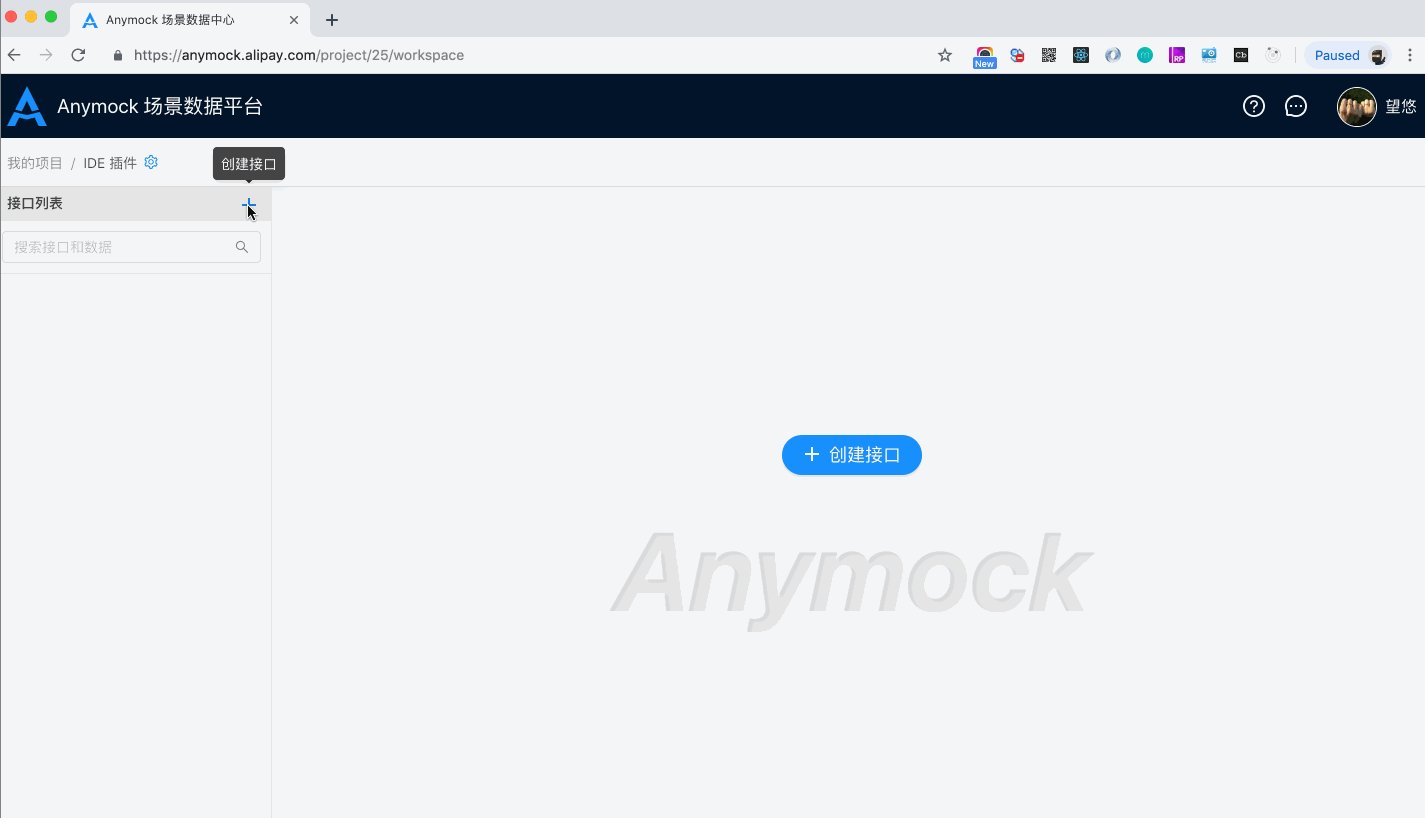
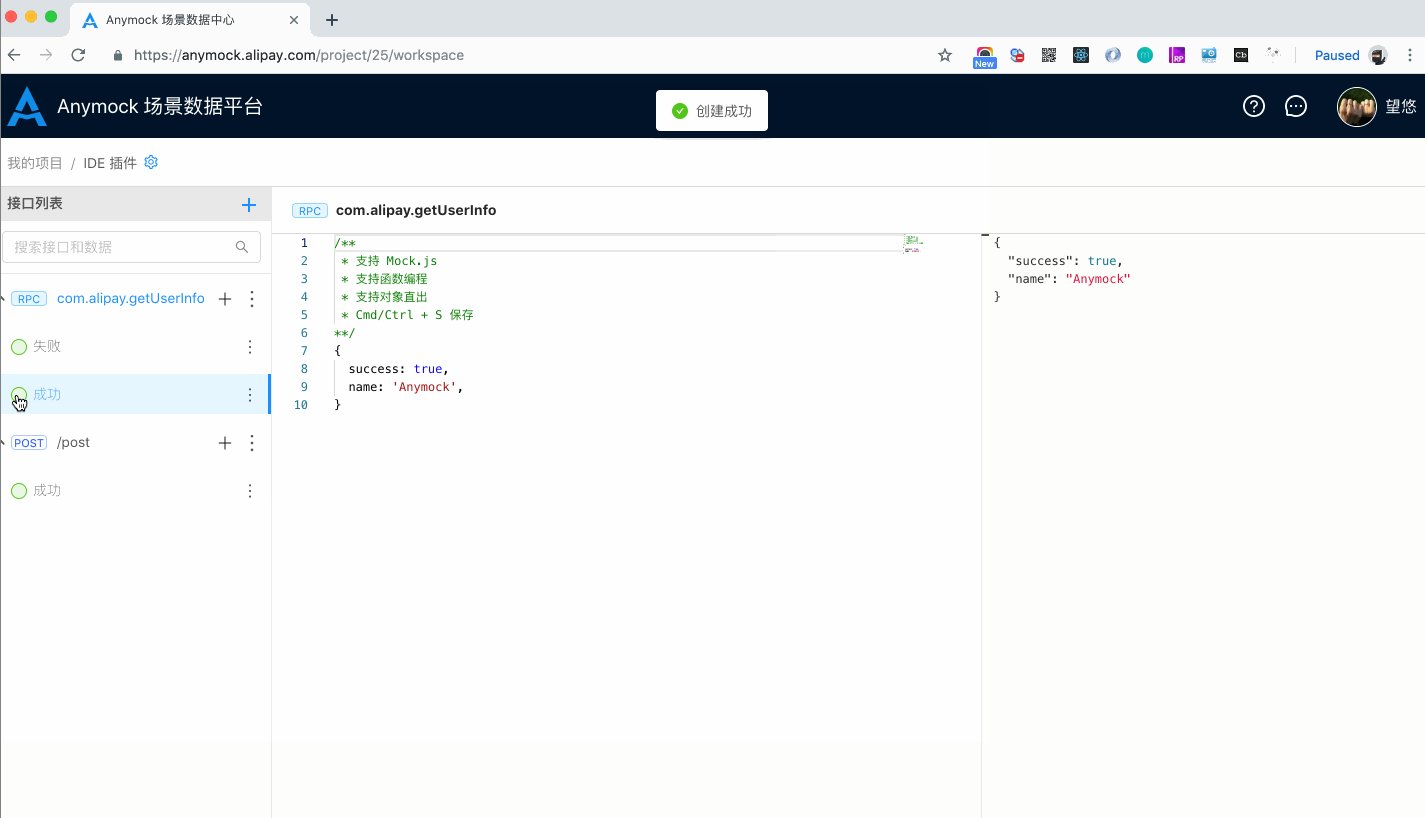
2. 项目 workspace 介绍
可以在 Anymock 平台上创建项目/接口/数据,小程序 IDE 里就可以直接消费了。关于 Anymock 平台能力请参考 官方文档。

3. 使用 mock 数据
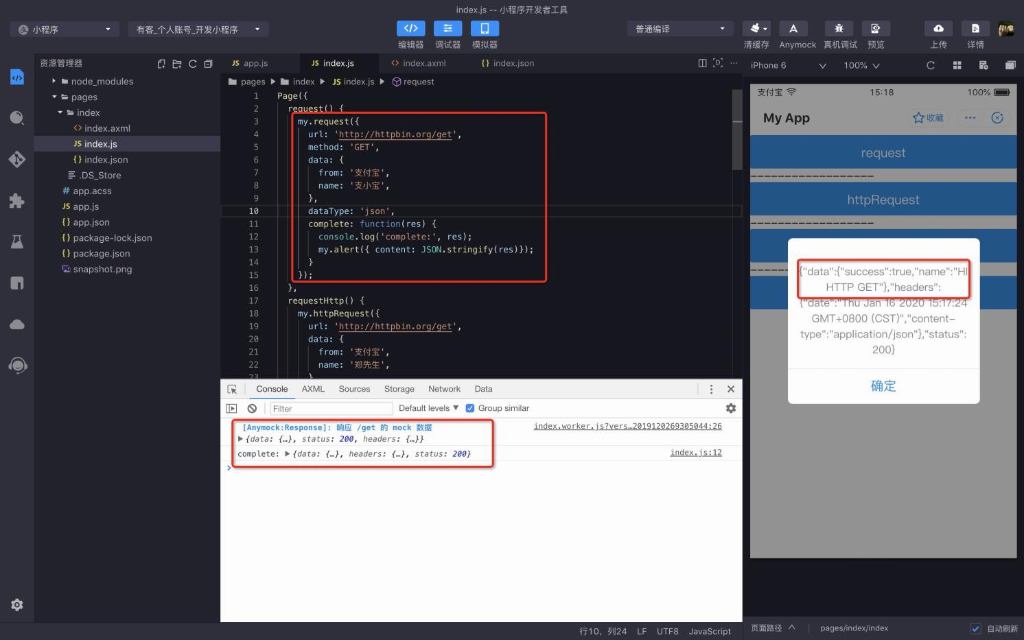
在使用 IDE 开发小程序过程中,代码层面不需要做任何感知就可以使用 Anymock,可以在 DevTool 里看到打印的 Anymock 日志。Anymock 平台中的数据支持函数编程、MockJs等特性,方便开发者使用,详情请参考 官方文档。
注意:没有命中 mock 数据的接口,会自动走原生链路返回。
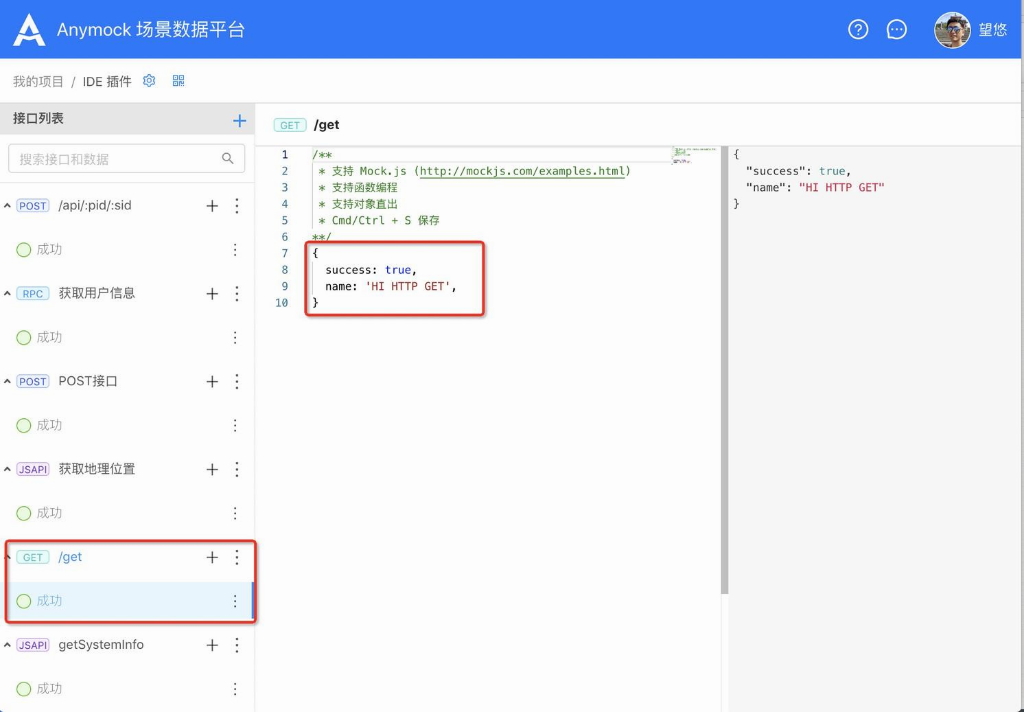
在Anymock 平台编写 mock 数据

在项目里调用 my.request 接口,会得到 Anymock 对应接口的返回值
my.request({
url: 'http://httpbin.org/get',
method: 'GET',
data: {
from: '支付宝',
name: '支小宝',
},
dataType: 'json',
complete: function(res) {
console.log('complete:', res);
my.alert({ content: JSON.stringify(res)});
}
});比如之前的返回值是:
{
"success": true,
"name": "Hi HTTP GET"
}在调试器里可看到对应的返回值:

在 Anymock 里修改这个返回值,请求的响应就会修改。
其他
Anymock 的初衷是让开发者无感知地使用 Mock 数据。我们为 小程序开发者工具、Google Chrome 等提供了官方插件,开发者在这些研发环境下无需做任何代码改动,就可以轻松使用 Anymock 提供的服务。
反馈
• Anymock 官方答疑钉钉群:


 免费 AI IDE
免费 AI IDE



更多建议: