OnGUI Window控件
2020-07-13 14:28 更新
通常情况下,一个游戏界面可以由很多窗口组成,在每个窗口中可以添加不同的、任意的功能组件,这让窗口的使用丰富了游戏界面和内容。
使用 Window 控件为当前界面添加窗口,具体方法如下:
public static function Window(id:int, clientRect:Rect, func:GUI.WindowFunction,text:string):Rect;public static function Window(id:int, clientRect:Rect, func:GUI.WindowFunction,image:Texture):Rect;public static function Window(id:int, clientRect:Rect, func:GUI.WindowFunction,content:GUIContent):Rect;public static function Window(id:int, clientRect:Rect, func:GUI.WindowFunction,text:string, style:GUIStyle):Rect;public static function Window(id:int, clientRect:Rect, func:GUI.WindowFunction,image:Texture, style:GUIStyle):Rect;public static function Window(id:int, clientRect:Rect, func:GUI.WindowFunction,title:GUIContent, style:GUIStyle):Rect;
注:
id为窗口的标号,用以标识窗口。
clientRect为窗口显示区域。
func是回调方法的名称。
text为窗口标题。
参数列表
| 参数 | 描述 |
|---|---|
Style |
设置用于窗口的可选样式。如果遗漏了,则使用当前GUISkin的窗口样式。 |
clientRect |
设置可以拖动的窗口的一部分,这部分将被剪切到实际的窗口中。 |
text |
设置文本在窗口内呈现。 |
content |
设置在窗口内渲染的图形。 |
title |
设置文本在窗口标题栏显示。 |
id |
设置窗口的ID号(可以是任何值, 只要它是唯一的)。 |
func |
设置显示窗口内容的脚本函数。 |
image |
设置在窗口中渲染的图像。 |
style |
设置窗口的样式信息。 |
使用案例
- 创建项目,将其命名为
window,保存场景。
- 执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
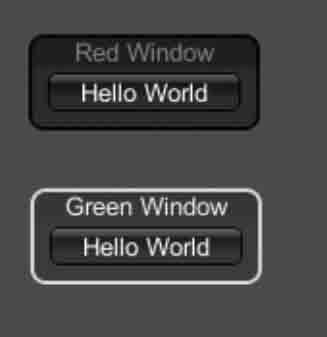
var windowRect0:Rect=Rect(20, 20, 120, 50); var windowRect1:Rect=Rect(20, 100, 120, 50); function OnGUI(){ GUI.color=Color.red; windowRect0=GUI.Window(0, windowRect0, DoMyWindow, "Red Window"); GUI.color=Color.green; windowRect1=GUI.Window(1, windowRect1, DoMyWindow, "Green Window"); } function DoMyWindow(windowID:int){ if(GUI.Button(Rect(10, 20, 100, 20), "Hello World")) print("Got a click in window with color"+GUI.color); GUI.DragWindow(Rect(0, 0, 10000, 10000)); }
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,并将其拖曳到 Hierarchy 视图中的
Main Camera上,使脚本和摄像机产生关联。
- 进行测试,效果如下图所示。

以上内容是否对您有帮助:





更多建议: