OnGUI Slider 控件
2020-07-13 13:46 更新
Unity 3D Slider 控件包括两种:
- 水平滚动条
GUI.HorizontalSlider。
- 垂直滚动条
GUI.VerticalSlider。
可以根据界面布局的需要选择使用,具体使用方法如下:
public static function HorizontalSlider(position:Rect, value:float, leftValue:float, rightValue:float):float;public static function HorizontalSlider(position:Rect, value:float, leftValue:float, rightValue:float, slider:GUIStyle, thumb:GUIStyle):float;
注:
position为滚动条的位置。
value为可拖动滑块的显示位置。
topValue为滑块上端所处的位置。
bottomValue为滑块下端所处位置。
参数列表
| 参数 | 描述 |
|---|---|
position |
设置控件在屏幕上的位置及大小。 |
leftValue |
设置滑块左端的值。 |
slider |
设置用于显示拖曳区域的 GUI 样式。 |
value |
设置滑动条显示的值。这决定了可 拖动的滑块的位置。 |
rightValue |
设置滑块右端的值。 |
thumb |
设置用于显示可拖动的滑块的 GUI 样式。 |
使用案例
- 创建项目,将其命名为
horizontalSlider,保存场景。
- 执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
var hSliderValue:float=0.0; var vSliderValue:float=0.0; function OnGUI(){ hSliderValue=GUI.HorizontalSlider(Rect(2 5, 2 5, 1 0 0, 3 0), hSliderValue, 0.0, 1 0.0); vSliderValue=GUI.VerticalSlider(Rect(5 0, 5 0, 1 0 0, 3 0), vSliderValue, 1 0.0, 0.0); }
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,将其连接到
Main Camera上。
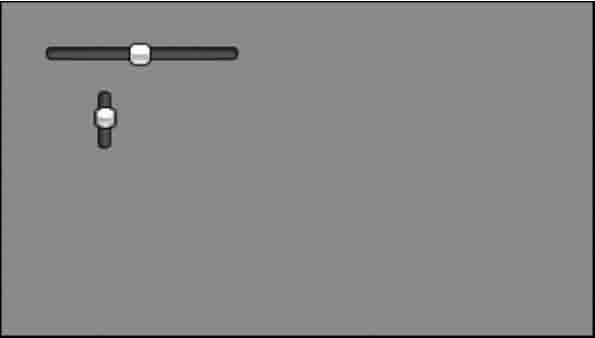
- 进行测试,效果如下图所示。

以上内容是否对您有帮助:





更多建议: