DataType
上面我们介绍了DataType可以用于描述实体数据,就像是数据字典。事实上,DataType不仅仅可以用来描述实体数据,DataType用于为Dorado描述所有数据。几种DataType的继承关系图如下(用于描述实体数据的其实只是最为常用的EntityDataType):

简单的DataType
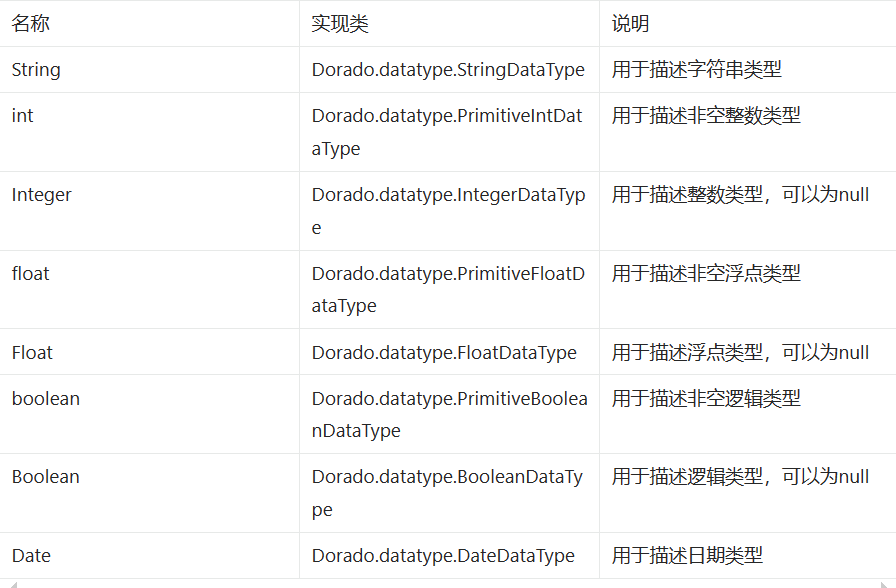
最上面的DataType用于那些简单的数据类型,例如String、int、boolean等。Dorado中默认已经对下列的数据类型创建了相应的DataType。
 上述这些DataType都已被预先的注册到了系统当中,只需要直接利用名称引用就可以了。例如下面的代码指定了某文本编辑框对应的数据类型是float。这样,用户将无法在该编辑框中输入非浮点数的内容。
上述这些DataType都已被预先的注册到了系统当中,只需要直接利用名称引用就可以了。例如下面的代码指定了某文本编辑框对应的数据类型是float。这样,用户将无法在该编辑框中输入非浮点数的内容。
new Dorado.widget.TextEditor({ dataType: "float" });
EntityDataType
EntityDataType是专门用于描述那些实体数据的类型。实体数据类型特指那些包含一到多个子属性的数据类型,在JavaScript中实体数据都是以JSON对象的形式存在的。为了描述实体数据类型中的每一个属性,Dorado提供了专用的属性描述对象——Dorado.PropertyDef。每一个PropertyDef中都包含数据类型、校验规则、显示格式、是否只读等一系列的属性。
var dataTypePhone = new Dorado.EntityDataType({ name: "Phone", PropertyDefs: [ { name: "product", label: "型号", required: true }, { name: "manufacturer", label: "生产商" }, { name: "type", label: "机型", mapValues: [ { key: "A", value: "直板" }, { key: "B", value: "翻盖" }, { key: "C", value: "滑盖" }, { key: "D", value: "旋盖" }, { key: "Z", value: "其它" } ] }, { name: "price", label: "价格", dataType: "float", displayFormat: "¥#,##0.00" }, { name: "length", label: "长", dataType: "float", displayFormat: "0.0mm" }, { name: "width", label: "宽", dataType: "float", displayFormat: "0.0mm" }, { name: "height", label: "高", dataType: "float", displayFormat: "0.0mm" }, { name: "screen", label: "屏幕", dataType: "float", displayFormat: "0.0\"" }, { name: "touchScreen", label: "触摸屏", dataType: "boolean" }, { name: "cpu", label: "CPU" }, { name: "os", label: "操作系统" }, { name: "comment", label: "备注" } ]});$dataTypeRepository.register(dataTypePhone);
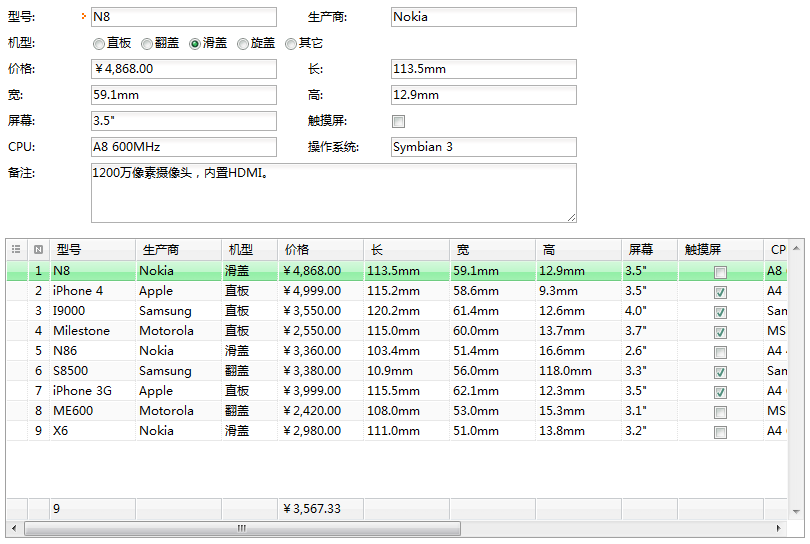
上面的代码定义了一个包含了若干属性信息的DataType。利用此DataType制作出的页面可见Dorado 7 Client Edition提供的dataset.html例子。其界面效果大致如下:
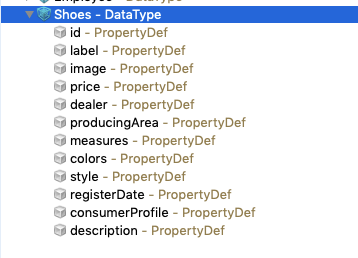
 实际开发时,大部分场景下我们都是通过Dorado的IDE定义DataType:
实际开发时,大部分场景下我们都是通过Dorado的IDE定义DataType:
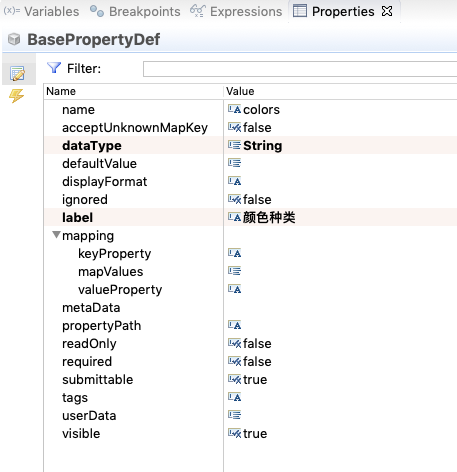
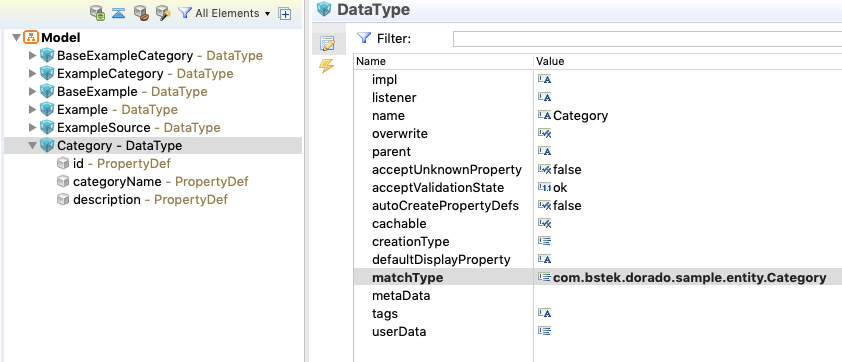
 由IDE的属性标签定义DataType的具体属性设置,如下是一个PropertyDef的属性设置:
由IDE的属性标签定义DataType的具体属性设置,如下是一个PropertyDef的属性设置:

AggregationDataType
AggregationDataType用于描述集合类数据。
全局DataType
dorado中可以通过model.xml定义全局的DataType,各个页面中就可以直接使用,例如在model.xml中我们定义:
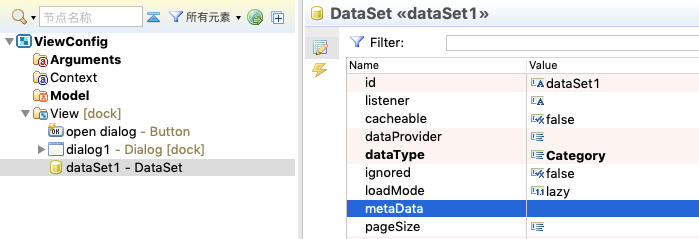
 之后在我们的视图文件中,相关控件如果有dataType属性,我们就可以直接使用它:
之后在我们的视图文件中,相关控件如果有dataType属性,我们就可以直接使用它:
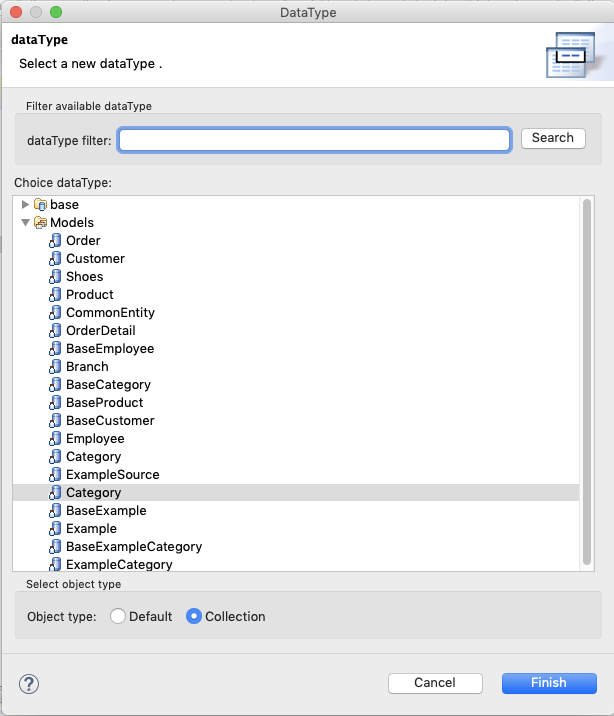
 当然IDE设计器也提供了设置支持,在你打开dataType属性对话框的时候,可以看到选择列表中有一个Models属性列表,里面就包含了你定义的全局的DataType属性:
当然IDE设计器也提供了设置支持,在你打开dataType属性对话框的时候,可以看到选择列表中有一个Models属性列表,里面就包含了你定义的全局的DataType属性:

私有DataType
全局的DataType方便我们重用设置,但是如果在不同的页面有不同个性化设置要求,例如同样是category对象的id,有的页面我们希望显示名称为"ID",有的页面我们希望显示名称为"类型编号",诸如此类的个性化需求,我们都可以直接在Dorado的View中的DataType中设置解决。
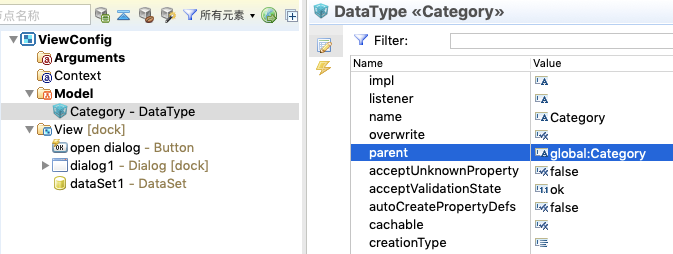
首先我们要在View的Model节点添加一个私有的dataType并且设置它的parent属性为对应的全局的DataType:
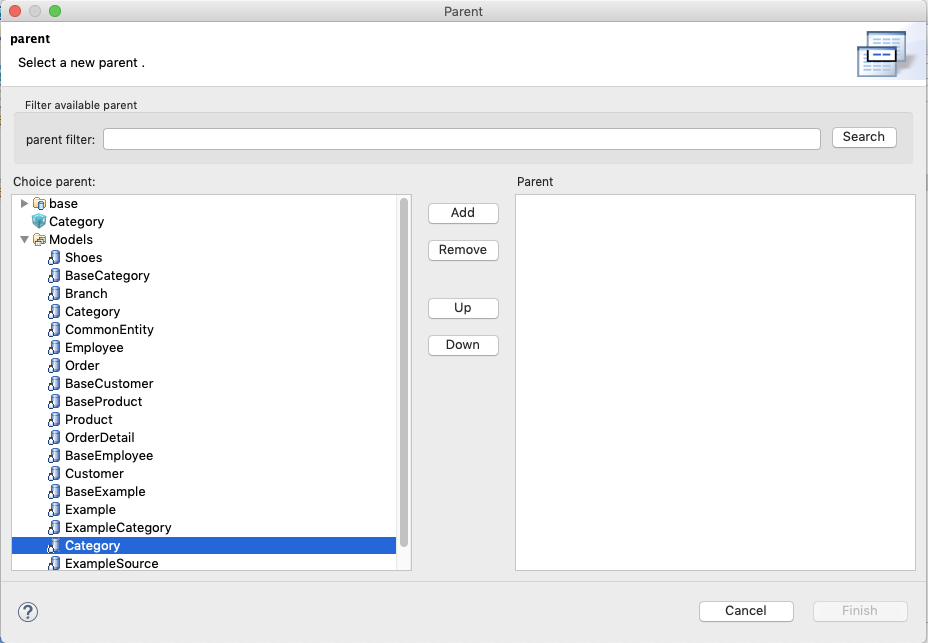
 设置parent属性时,IDE会提供向导设置窗口:
设置parent属性时,IDE会提供向导设置窗口:
 找到全局Models中的对应的DataType并添加上就可以。
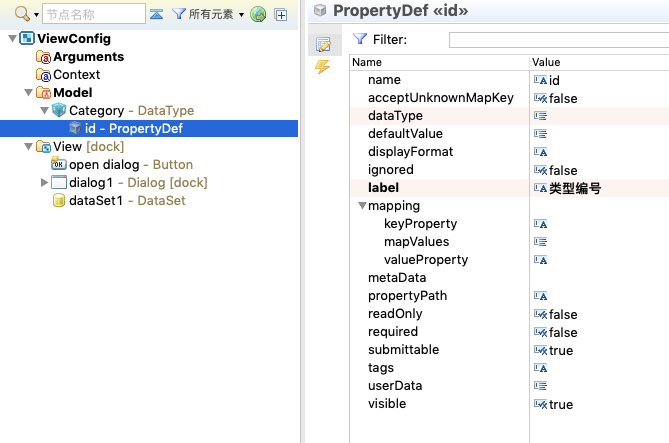
接下来我们只要在这个私有的DataType添加一些个性化的设置就可以,例如本例只要添加一个id属性,并设置它的label为"类型编号",其它都不用设置,它会直接从全局的DataType中继承下来。
找到全局Models中的对应的DataType并添加上就可以。
接下来我们只要在这个私有的DataType添加一些个性化的设置就可以,例如本例只要添加一个id属性,并设置它的label为"类型编号",其它都不用设置,它会直接从全局的DataType中继承下来。
 在很多场景下,如果你只想定义一个给当前页面使用的DataType,而不需要把它设置为公用的DataType,那么你就可以不用在全局的DataType的model.xml文件中定义,在View的当前Models节点下定义DataType就可以了,并通过creatingType属性和对应的POJO建立映射关系
在很多场景下,如果你只想定义一个给当前页面使用的DataType,而不需要把它设置为公用的DataType,那么你就可以不用在全局的DataType的model.xml文件中定义,在View的当前Models节点下定义DataType就可以了,并通过creatingType属性和对应的POJO建立映射关系





更多建议: