创建Dorado对象
首先我们可以根据JSDOC提供的文档参考创建Dorado对象,例如如下的代码:
new dorado.widget.Button({
caption: "Say Hello",
onClick: function(self, arg) {
dorado.MessageBox.alert("Hello!");
}
})上述的代码用于创建一个Button对象,并设置其caption属性和onClick事件。大部分Dorado JS对象的构造参数都是一个用于初始化新对象的JSON对象。如上例此构造参数等价于传递给set方法的批量写入模式的参数。
$type
在我们创建复杂的复合对象的时候,例如一个Panel,其中含10个Button对象,我希望创建Panel的同时把其中的Button一起创建好。但是从编码的角度可能我们并不想做十次的new Button()的操作,Dorado对此提供的思路是,我们能不能通过之前了解过的定义一个复杂的树形结构的JSON对象达到创建一个复杂Dorado对象的目的,如果能做到这一点,那么代码的简洁性显而易见的。那么这个时候我们就需要用到Dorado对象创建中的$type特性。 做为$type的一个简单应用,我们看下面的JSON声明代码:
{
$type: "Button",
caption: "Say Hello",
onClick: function(self, arg) {
dorado.MessageBox.alert("Hello!");
}
}这段代码声明了一个JSON对象,它在声明体内部的第一行定义了一个$type属性。这相当与告诉Dorado对象创建引擎这是一个dorado.widget.Button对象。 $type与widget的对应关系我们可以通过JSDOC对象的声明处查找,如Button对象中dorado.widget.Button的$type为Button。也就是说如果我们想用JSON的方式创建Dorado对象,其$type的值我们可以在JSDOC中通过这种方式进行查找。上述JSON对象$type之后的代码就相当与创建了Button对象之后,再通过set的批量赋值操作。
通过JSDOC查找对象的$type 另外当一个带创建的对象不需要传入构造参数时,甚至可以根据一个代表$type的字符串来创建相应的Dorado对象。如上的JSON我们可以定义为:
{
"Button",
caption: "Say Hello",
onClick: function(self, arg) {
dorado.MessageBox.alert("Hello!");
}
}也就是说"$type"关键字可省略。
示例分析
以下范例是定义Grid的一个JSON声明:
new dorado.widget.Grid({ columns: [
"#", // 相当于dorado.wdiget.grid.RowNumColumn,RowNumColumn的$type是#
{ property: "product" },
{
$type: "Group",
caption: "Volumn",
columns: [
{ property: "length", width: 50 },
{ property: "width", width: 50 },
{ property: "height", width: 50 }
]
},
{ property: "price",
onRenderCell: function(self, arg) {
arg.cell.style.color = (arg.data < 100) ? "red":"";
}
},
]
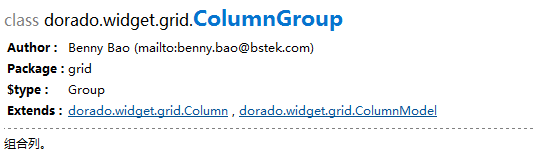
});Grid中有很多列,我们在创建这个Grid的时候把很多列也都一起初始化好了,我们首先关注其中的$type:"Group",在Grid中的列有好几种,其中一种为普通列,一种为组合列,组合列的JSDOC为:
 其中我们看到其$type为Group,则上面的JSON申明就表示创建一个dorado.widget.grid.ColumnGroup
对象。而对于像:
其中我们看到其$type为Group,则上面的JSON申明就表示创建一个dorado.widget.grid.ColumnGroup
对象。而对于像:
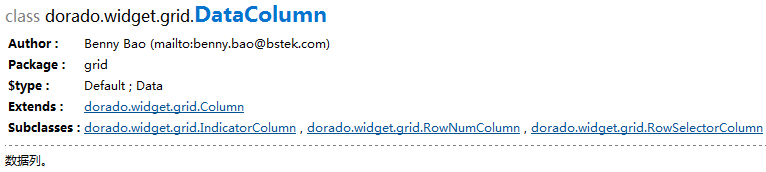
{ property: "product" }上面的代码则是创建一个dorado.widget.grid.DataColumn对象。我们来查看JSDOC:
 注意其中的#type的值为Default;Data,这表示有两个$type。如果我们在columns类型的对象内部定义如下的JSON:
注意其中的#type的值为Default;Data,这表示有两个$type。如果我们在columns类型的对象内部定义如下的JSON:
{ $type:"Data", property: "product" }或
{ property: "product" }它们都表示创建一个DataColumn对象。而像上面的ColumnGroup就需要我们显示的设置$type为"Group",Group内部又包含一些DataColumn对象,这样我们又可以在内部定义columns属性:
columns: [
{ property: "length", width: 50 },
{ property: "width", width: 50 },
{ property: "height", width: 50 }
]最后我们再来看第一个Column的定义,根据我们上面$type关键字省略的写法我们知道,这其实是表示:
new dorado.widget.Grid({ columns: [
$type:"#", // 相当于dorado.wdiget.grid.RowNumColumn,RowNumColumn的$type是#
{ property: "product" },
{
$type: "Group",
caption: "Volumn",
columns: [
{ property: "length", width: 50 },
{ property: "width", width: 50 },
{ property: "height", width: 50 }
]
},
{ property: "price",
onRenderCell: function(self, arg) {
arg.cell.style.color = (arg.data < 100) ? "red":"";
}
},
]
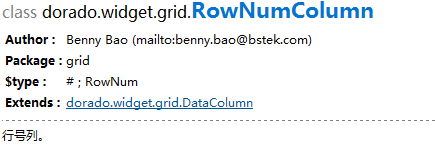
});而"#"是RowNumColumn的$type:
 RowNumColumn的$type有两个值,"#"或"RowNum"。
如果想更多的了解$type的使用,建议参考:
http://dorado.bstek.com/sample-center/com.bstek.dorado.sample.Main.d
打开应用中的范例(首页也可以),并在浏览器中右键查看源码,就可以看出Dorado页面都是通过这种方式构建好的。
RowNumColumn的$type有两个值,"#"或"RowNum"。
如果想更多的了解$type的使用,建议参考:
http://dorado.bstek.com/sample-center/com.bstek.dorado.sample.Main.d
打开应用中的范例(首页也可以),并在浏览器中右键查看源码,就可以看出Dorado页面都是通过这种方式构建好的。

 免费AI编程助手
免费AI编程助手




更多建议: