控件皮肤定制(自定义)
Dorado允许你对单个页面的单个控件进行个性化的皮肤调整和定制。 下面以Pane为例说明控件皮肤的调整办法:
找到修改对应的classname
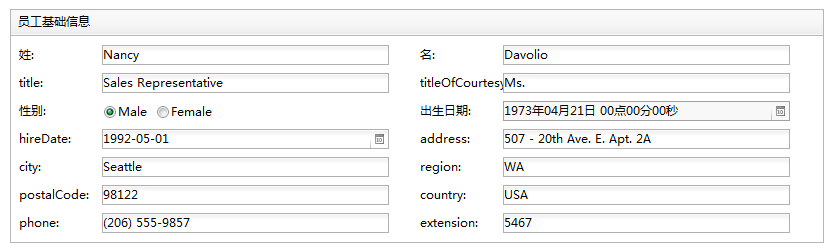
如下的页面,我们希望修改Panel的标题
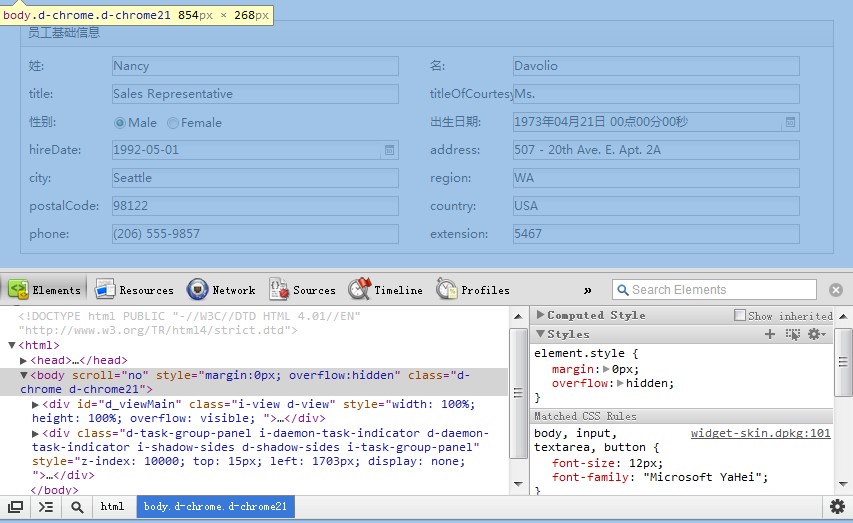
 首先我们利用浏览器提供的调试工具(Chrome下F12打开元素审查),如下图:
首先我们利用浏览器提供的调试工具(Chrome下F12打开元素审查),如下图:
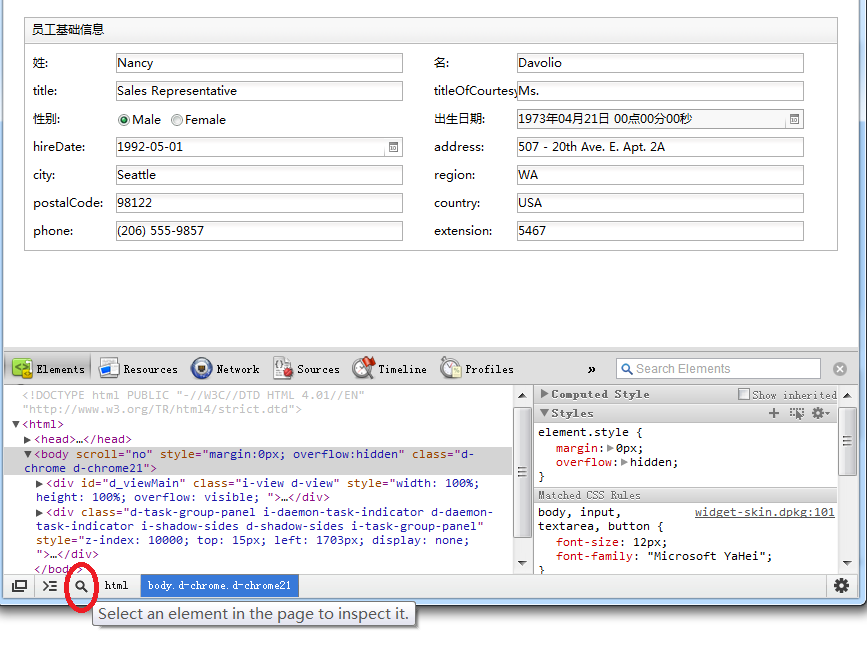
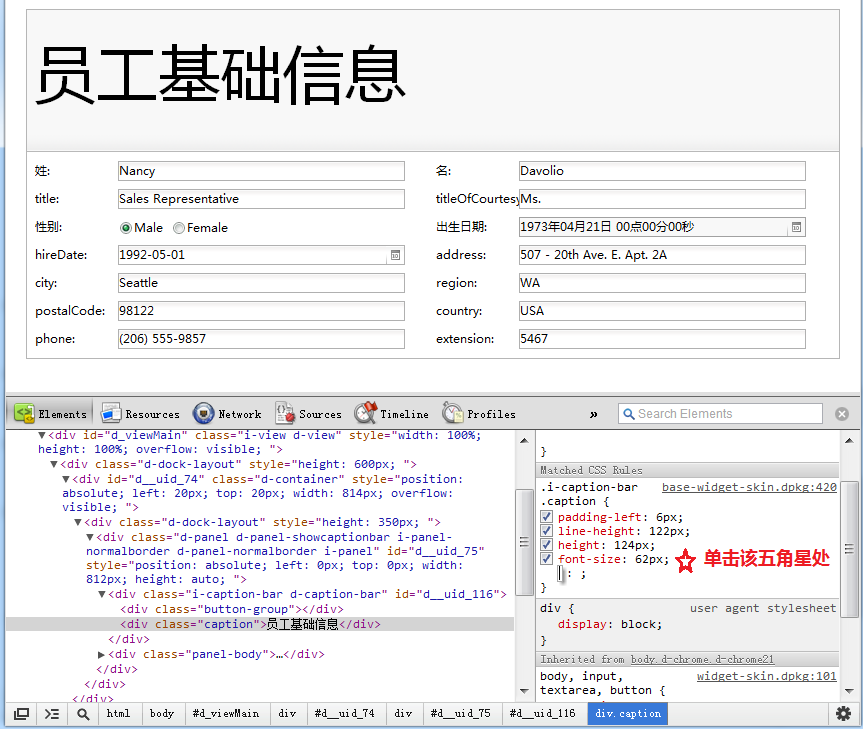
 打开元素审查工具后,单击下图红圈中的定位按钮:
打开元素审查工具后,单击下图红圈中的定位按钮:
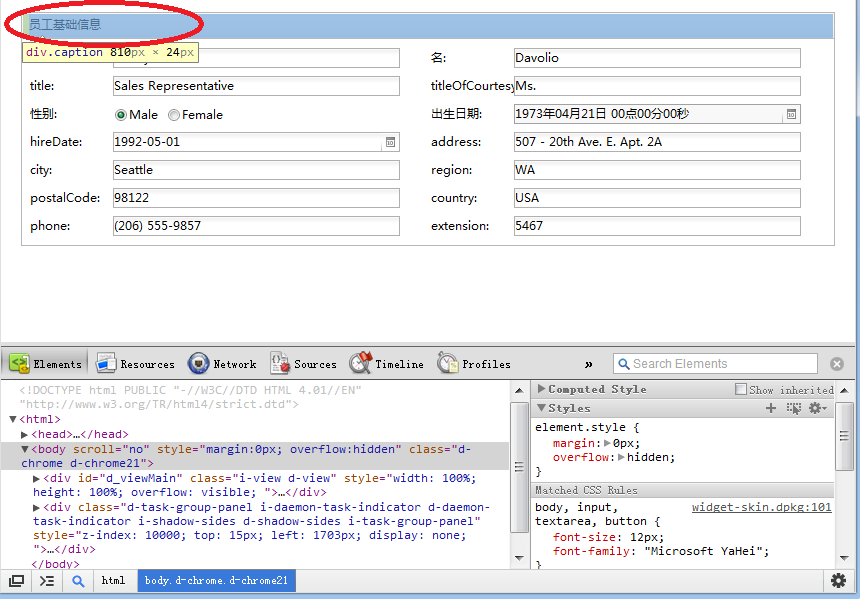
 之后再选择我们希望修改的Panel的标题:
之后再选择我们希望修改的Panel的标题:
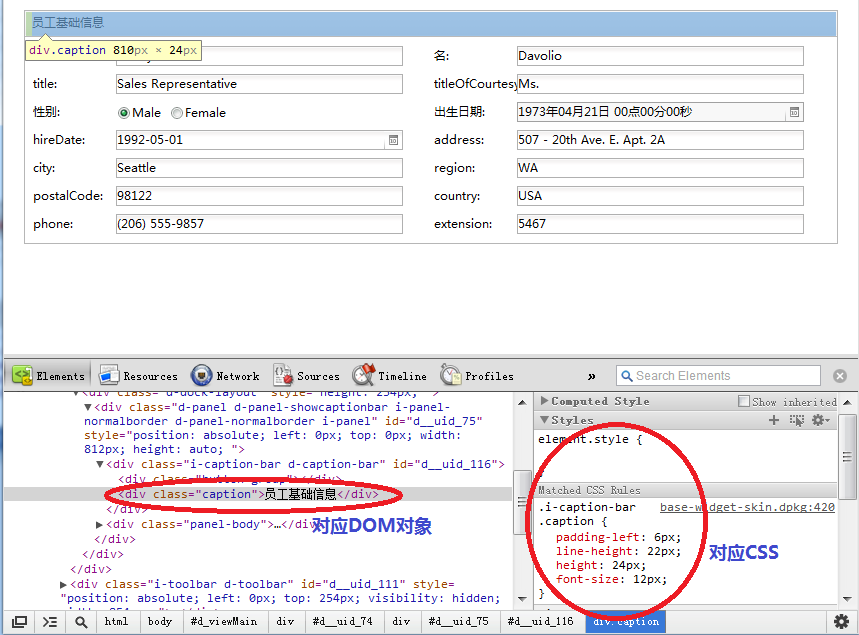
 这时候我们可以看到标题区背景高亮着色,并且在元素审查工作区中DOM元素会自动定位到对应的DIV元素上,以及在右下侧可以看到对应起作用的CSS的设定:
这时候我们可以看到标题区背景高亮着色,并且在元素审查工作区中DOM元素会自动定位到对应的DIV元素上,以及在右下侧可以看到对应起作用的CSS的设定:
 由于本例我们希望修改标题的字体大小,我们期望将字体调的更大,以满足部分用户的需求,通过上面的步骤我们发现觉得标题字体大小的classname为"caption"。
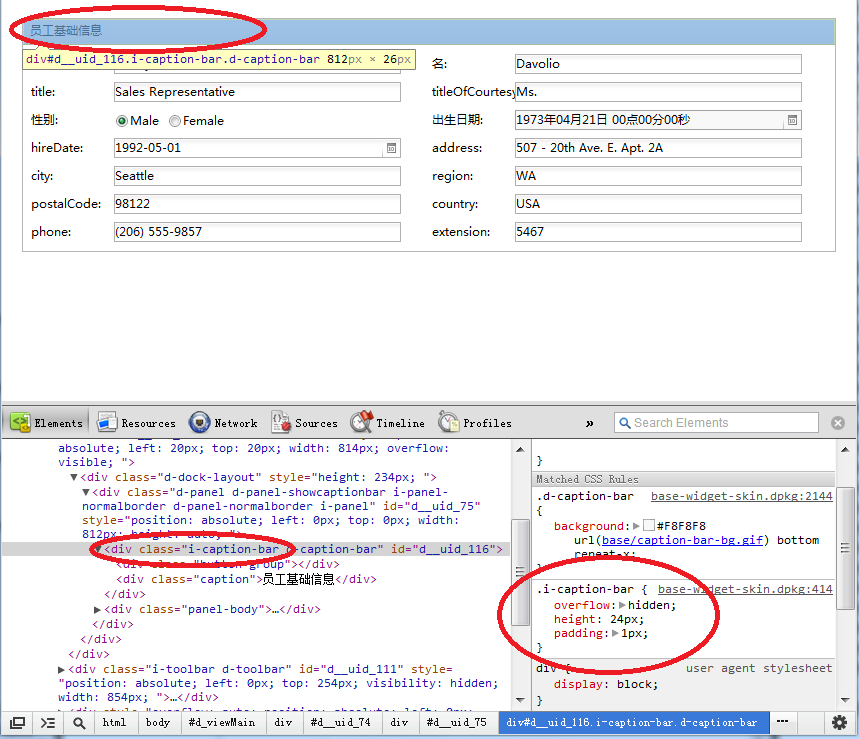
由于字体的调整在某些情况下我们可能还会引起容器高度的变化,本例我们需要先调整标题栏的高度,则在左下侧区域,我们将当前的DOM节点切换到<div class="caption">员工基础信息<div>的父节点:<div class="i-caption-bar c-caption-bar" id="d__uid_116">节点上:
![]
由于本例我们希望修改标题的字体大小,我们期望将字体调的更大,以满足部分用户的需求,通过上面的步骤我们发现觉得标题字体大小的classname为"caption"。
由于字体的调整在某些情况下我们可能还会引起容器高度的变化,本例我们需要先调整标题栏的高度,则在左下侧区域,我们将当前的DOM节点切换到<div class="caption">员工基础信息<div>的父节点:<div class="i-caption-bar c-caption-bar" id="d__uid_116">节点上:
![]
 此时上图中浏览器中标题栏的背景色高亮显示,并且,右侧css编辑器也自适应的显示对应的css.通过观察css我们发现决定标题栏高度的classname为"i-caption-bar",默认高度为24px。
这样我们如愿的找到与标题相关的两个className,我们先利用审查工具做如下的模拟测试:
此时上图中浏览器中标题栏的背景色高亮显示,并且,右侧css编辑器也自适应的显示对应的css.通过观察css我们发现决定标题栏高度的classname为"i-caption-bar",默认高度为24px。
这样我们如愿的找到与标题相关的两个className,我们先利用审查工具做如下的模拟测试:
第一步:修改i-caption-bar的css设定
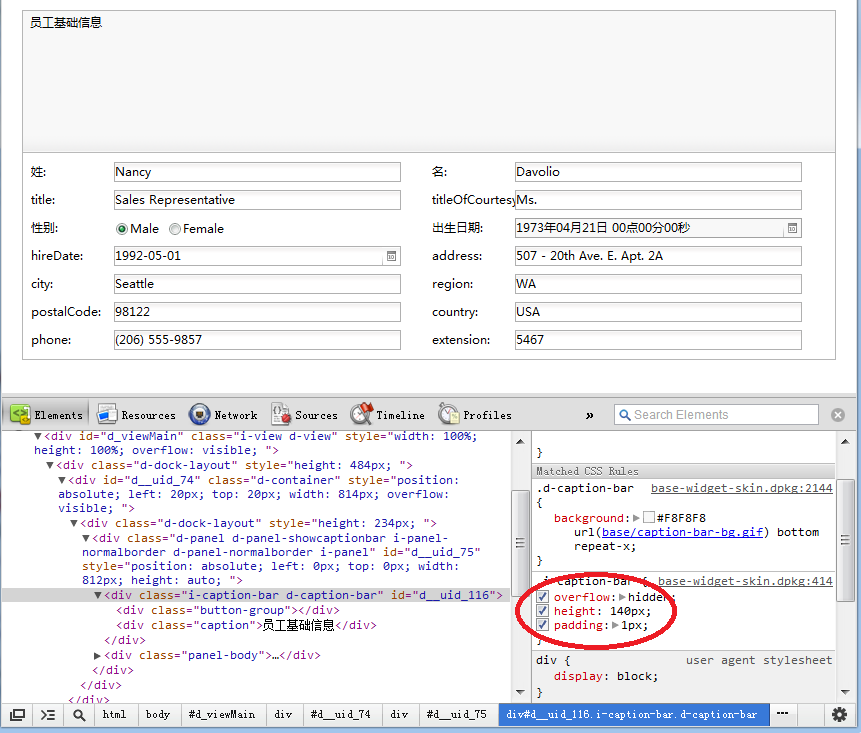
我们尝试着将它调整为140px,如下图:
 这时候在页面上我们看到标题栏的高度被拉高了。
这时候在页面上我们看到标题栏的高度被拉高了。
第二步:修改caption的css设定
然后我们再选择希望设置的标题对应的DOM节点上:<div class="caption">员工基础信息<div>,如下图:
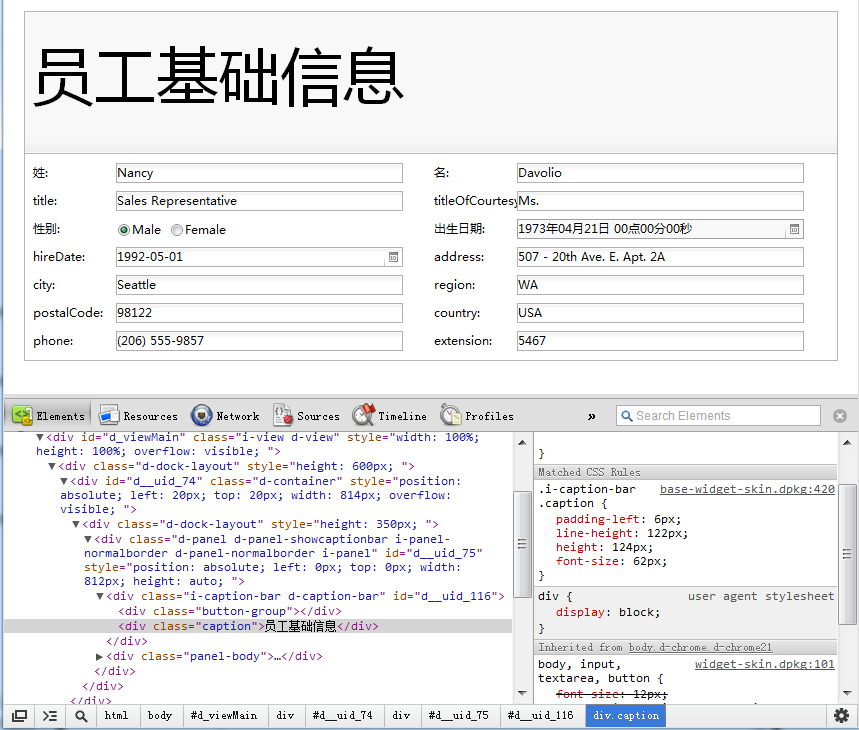
 观察其css设定,可以知道标题信息决定其高度和字体大小设定的classname是"caption",则我们修改其line-height与height与font-size的设定如下图:
观察其css设定,可以知道标题信息决定其高度和字体大小设定的classname是"caption",则我们修改其line-height与height与font-size的设定如下图:
 修改好之后,马上在网页中就能看到字体变大的效果。
当然在css编辑器中,我们也可以根据需要添加新的css风格,如我们希望修改字体的颜色,则可以在font-size的最后,单击:
修改好之后,马上在网页中就能看到字体变大的效果。
当然在css编辑器中,我们也可以根据需要添加新的css风格,如我们希望修改字体的颜色,则可以在font-size的最后,单击:
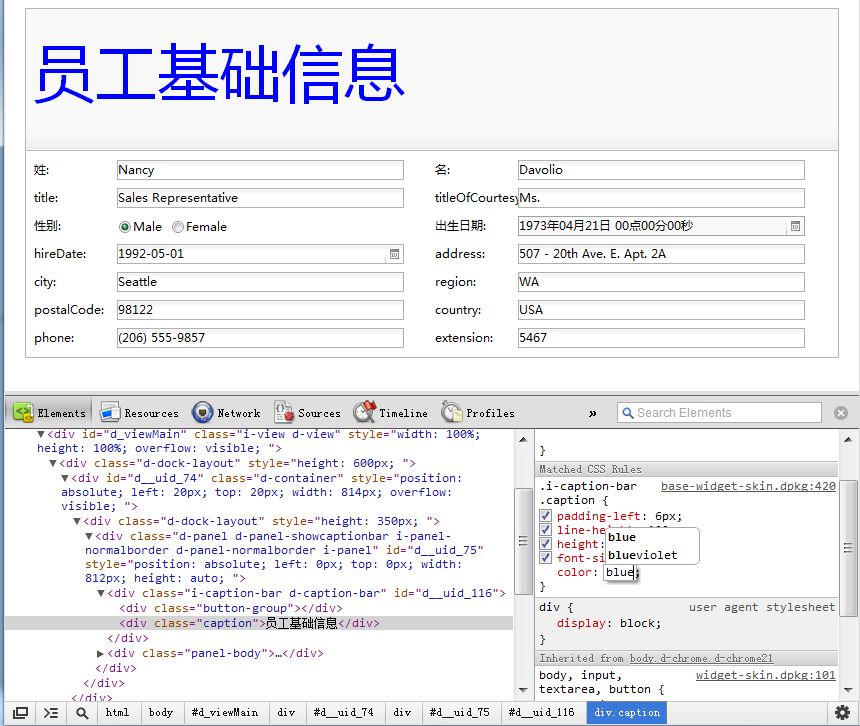
 单击后,可以在对应的calssname下方增加一行,在内部填写对应的css设置,如本例设置color为blue,效果如下图:
单击后,可以在对应的calssname下方增加一行,在内部填写对应的css设置,如本例设置color为blue,效果如下图:

修改控件的css设定
通过以上的步骤我们已经知道,如果我们希望修改标题栏字体的大小,关联的classname有:"i-caption-bar"和"caption",并且也做了模拟测试,我们已经知道了如何根据我们的需要调整字体的大小。下面你要根据自己的实际需求选用下面的一种方式真正解决实际问题。 特别注意事项
在进行下一步操作之前,请确保理解下面的内容:dorado的classname设计中,包含两种风格的classname命名约定"i-xxx-xxx"和"d-xxx-xxx",按照默认约定dorado不推荐你修改"i-xxx-xxx"类型的classname,如果有必要修改,则建议调整为对应的"d-xxx-xxx",在其内部添加对应的css设定。
当前页面CSS修改
并在本View同一路径下添加同名文件,扩展名为.css,例如:
 照抄全局css中的i-caption-bar和i-caption-bar .caption的配置,如:
照抄全局css中的i-caption-bar和i-caption-bar .caption的配置,如:
.d-caption-bar {
``height``: ``140px``;
}
.d-caption-bar .``caption``{
``font-size``: ``12px``;
}
并修改其中的属性配置,如本例我们可以修改为:
.d-caption-bar {
``overflow``: ``"hidden"``;
``height``: ``140px``;
``padding``: ``1px``;
}
.d-caption-bar .``caption``{
``padding-left``: ``6px``;
``line-height``: ``122px``;
``height``: ``124px``;
``font-size``: ``62px``;
``color``: ``blue``;
}
全局CSS修改
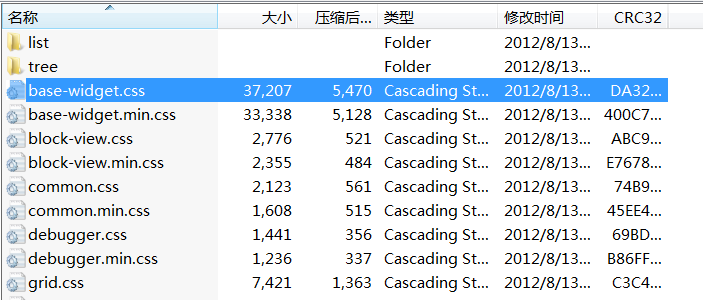
如果你希望将整个系统所有Panel的标题的字体大小做调整,则你需要修改系统的皮肤文件(参考:定制自己的系统皮肤),找到对应皮肤文件夹:
 找到其中的base-widget.css和base-widget.min.css文件,并修改文件中的"d-caption-bar"
找到其中的base-widget.css和base-widget.min.css文件,并修改文件中的"d-caption-bar"
注意用的是"d"打头的"d-caption-bar",为什么没有去修改"i-caption-bar"请参考上面的"特别说明"
.d-caption-bar{
``height``: ``140px``;
``background``: ``#F8F8F8 url``(base/caption-bar-bg.gif) ``bottom repeat-x``;
}
并且添加.d-caption-bar .caption配置
.d-caption-bar .``caption``{
``line-height``: ``122px``;
``height``: ``124px``;
``font-size``: ``62px``;
``color``: ``blue``;
}
exClassName
在部分情况下我们只想单独改变某一个控件的部分css特性,它继承和保留默认的一些特性,则可以通过控件的exClassName解决这个问题。例如本例我们设置Panel控件的exClassName属性为:
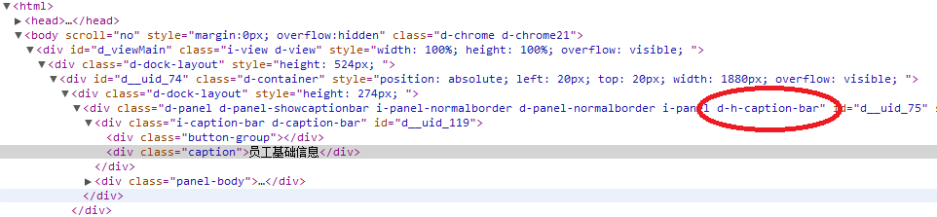
 添加好之后我们刷新页面,注意观察d-h-caption-bar在DOM结构树中所处的位置:
添加好之后我们刷新页面,注意观察d-h-caption-bar在DOM结构树中所处的位置:
 根据以上位置结合css技术,可以很快的写出如下的代码:
根据以上位置结合css技术,可以很快的写出如下的代码:
.d-h-caption-bar .d-caption-bar{
``height``: ``140px``;
}
.d-h-caption-bar .``caption``{
``line-height``: ``122px``;
``height``: ``124px``;
``font-size``: ``62px``;
``color``: ``blue``;
}
之后我们在相关的css文件中添加上面的代码就可以。控件皮肤定制(自定义)控件皮肤定制(自定义)





更多建议: