数据校验
Dorado中包含了常规所需的各种校验机制,对用户的输入加以控制。Dorado中的数据校验框架支持浏览器校验和服务器校验规则,甚至可以浏览器和服务器的双重校验。
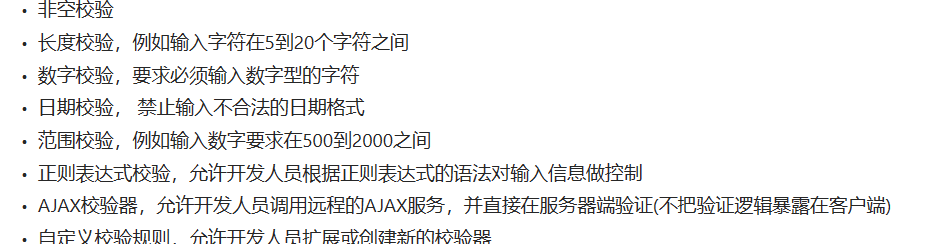
常用的校验有:
 以上这些校验,有一些并不需要开发人员做特殊设定就可以起作用,例如数字或日期类型的数据,在View的设计中会自动根据PropertyDef的数据类型自动判断,如下面的日期校验:
以上这些校验,有一些并不需要开发人员做特殊设定就可以起作用,例如数字或日期类型的数据,在View的设计中会自动根据PropertyDef的数据类型自动判断,如下面的日期校验:
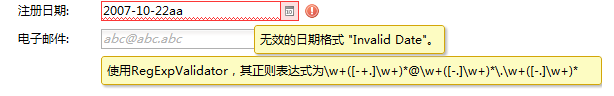
 当我们输入一个非法的日期字符串,系统会自动的给出"无效日期格式"的提示信息。
有些校验器需要我们专门在View中做配置才会起作用,如:
当我们输入一个非法的日期字符串,系统会自动的给出"无效日期格式"的提示信息。
有些校验器需要我们专门在View中做配置才会起作用,如:
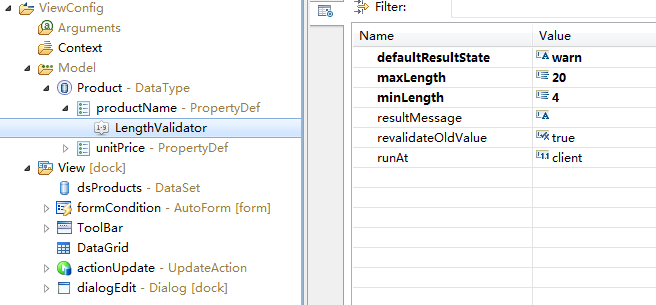
 上图中,我们在productName中添加了一个LengthValidator,并对该校验器做了相关的属性配置。
还有的校验器需要我们编写服务器端代码,才能起作用,如AjaxValidator。
另外在Dorado中的数据校验还提供了不同的校验级别:error,warn,info,ok.不同的校验级别在界面显示效果上也会有所不同:
上图中,我们在productName中添加了一个LengthValidator,并对该校验器做了相关的属性配置。
还有的校验器需要我们编写服务器端代码,才能起作用,如AjaxValidator。
另外在Dorado中的数据校验还提供了不同的校验级别:error,warn,info,ok.不同的校验级别在界面显示效果上也会有所不同:
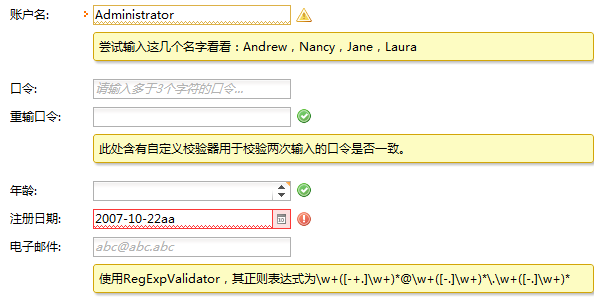
 如上图中,编辑框的颜色有黄色的和红色的,编辑框后面的信息提示图标有所差别。
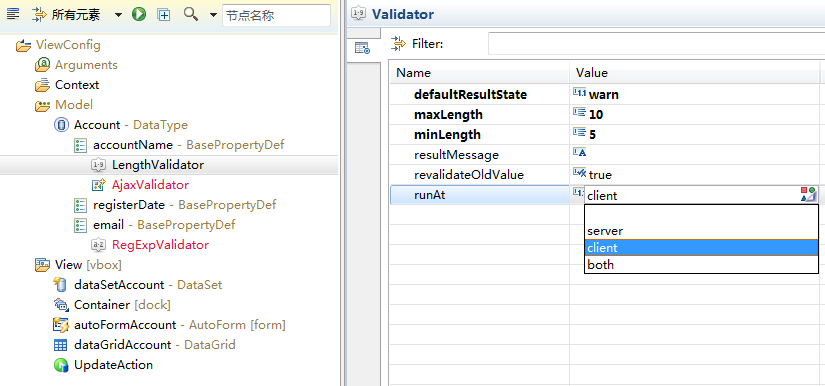
另外每个校验器我们还可以通过器runAt属性定义其在客户端进行数据校验还是服务器端,或都做校验:
如上图中,编辑框的颜色有黄色的和红色的,编辑框后面的信息提示图标有所差别。
另外每个校验器我们还可以通过器runAt属性定义其在客户端进行数据校验还是服务器端,或都做校验:
 下面我们通过一些实战用例,进一步加深对Dorado中数据校验的基本了解。由于数字和日期类型的校验已经自动生效,在下面的实战范例中我们不再对这两种类型的数据校验的使用做说明。
下面我们通过一些实战用例,进一步加深对Dorado中数据校验的基本了解。由于数字和日期类型的校验已经自动生效,在下面的实战范例中我们不再对这两种类型的数据校验的使用做说明。
- 基本应用
- 表单的数据校验
- 校验级别





更多建议: