FormLayout
2024-03-07 18:36 更新
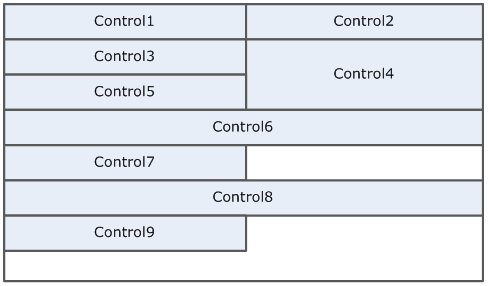
如图:
 表单式布局首先把空间分成1到n列,然后由上往下依次排列各个子控件。每个子控件可以选择自己要占用几行或几列。
当Control4需要占用两行的时候,我们就可以看到Control3,Control4,Control5的展现效果,其中Control5在Control4的左边。而Control6需要占用两列,就会把容器的整行都占用了,然后Control7占用了第一列,当容器要放置Control8的时候发现Control7这一行的空间不够,它需要占用两列的控件,这样容器会把Control7控件后面的空间空出来,并将Control8放置在下一行中。这就是表单布局的基本特点。这个只要对HTML中Table元素熟悉一点就很容易理解。如果不太清楚仔细阅读HTML中Table元素的文档.参考文档:http://www.htmlcodetutorial.com/tables/index_famsupp_30.html
表单式布局首先把空间分成1到n列,然后由上往下依次排列各个子控件。每个子控件可以选择自己要占用几行或几列。
当Control4需要占用两行的时候,我们就可以看到Control3,Control4,Control5的展现效果,其中Control5在Control4的左边。而Control6需要占用两列,就会把容器的整行都占用了,然后Control7占用了第一列,当容器要放置Control8的时候发现Control7这一行的空间不够,它需要占用两列的控件,这样容器会把Control7控件后面的空间空出来,并将Control8放置在下一行中。这就是表单布局的基本特点。这个只要对HTML中Table元素熟悉一点就很容易理解。如果不太清楚仔细阅读HTML中Table元素的文档.参考文档:http://www.htmlcodetutorial.com/tables/index_famsupp_30.html
以上内容是否对您有帮助:





更多建议: