AnchorLayout
AnchorLayout的基本思路是设定某控件的四周边框与容器边界或其他控件之间的锚定关系,以此来确定该控件实际所处的位置和尺寸。
场景1(简单的边界锚定)
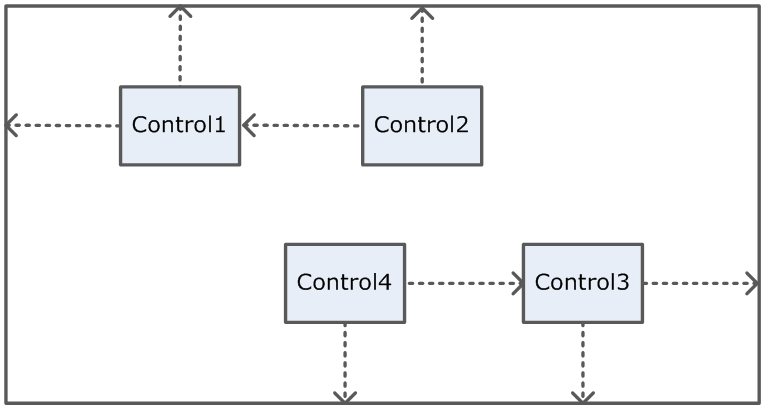
如图:
 Control1设定与容器的left与top为一个具体值,因此在页面渲染的时候Control1会处在容器中一个固定的位置,而Control2与Control1有所差别,其top锚定到容器的一个具体值,使得它始终距离容器的上边界有一个固定值,但是其left没有直接锚定容器,而是相对的锚定到Control1,其left的值表示相对Control1的一个相对距离。这样一但我们调整Control1距离容器的left值的时候,会看到Control2跟着Control1走的效果。它会始终保持与Control1的一个相对距离。同理Control3与Control4控件,当我们缩放容器的大小时它们会始终都贴在容器的右下角。
测试场景:http://dorado.bstek.com/sample-center/com.bstek.dorado.sample.basic.AnchorLayout.d(选择场景1)
效果图:
Control1设定与容器的left与top为一个具体值,因此在页面渲染的时候Control1会处在容器中一个固定的位置,而Control2与Control1有所差别,其top锚定到容器的一个具体值,使得它始终距离容器的上边界有一个固定值,但是其left没有直接锚定容器,而是相对的锚定到Control1,其left的值表示相对Control1的一个相对距离。这样一但我们调整Control1距离容器的left值的时候,会看到Control2跟着Control1走的效果。它会始终保持与Control1的一个相对距离。同理Control3与Control4控件,当我们缩放容器的大小时它们会始终都贴在容器的右下角。
测试场景:http://dorado.bstek.com/sample-center/com.bstek.dorado.sample.basic.AnchorLayout.d(选择场景1)
效果图:
 我们可以尝试着将Dialog的大小做调整,发现Control3和Control4始终都贴在Dialog的右下角。
场景2(通过锚定关系来控制控件的尺寸)
如图:
我们可以尝试着将Dialog的大小做调整,发现Control3和Control4始终都贴在Dialog的右下角。
场景2(通过锚定关系来控制控件的尺寸)
如图:
 其中Control1设定容器中left和right的锚定值为一个具体值,这样当容器大小发生变化的时候,控件必须保证其left和right的值不变,这样势必要求控件本身的宽度要适应容器宽度的变化。而Control2四个边界都做了锚定,当容器大小发生变化的时候Control2必须同时调整自身的高度和宽度才能满足四个锚定关系。
测试场景:http://dorado.bstek.com/sample-center/com.bstek.dorado.sample.basic.AnchorLayout.d(选择场景2)
效果图:
其中Control1设定容器中left和right的锚定值为一个具体值,这样当容器大小发生变化的时候,控件必须保证其left和right的值不变,这样势必要求控件本身的宽度要适应容器宽度的变化。而Control2四个边界都做了锚定,当容器大小发生变化的时候Control2必须同时调整自身的高度和宽度才能满足四个锚定关系。
测试场景:http://dorado.bstek.com/sample-center/com.bstek.dorado.sample.basic.AnchorLayout.d(选择场景2)
效果图:
 我们可以尝试着将Dialog的大小做调整,发现Control1的宽度会自适应调整,而Control2始终保持四个方向锚定距离不变。其实这个场景我们也可以注意到它非常像DockLayout布局中Control1为top布局,而Control2为Center布局。因此DockLayout其实是AnchorLayout的一种特例,事实上Dorado的DockLayout就是从AnchorLayout继承下来的。
场景3(利用百分比锚定实现居中等效果)
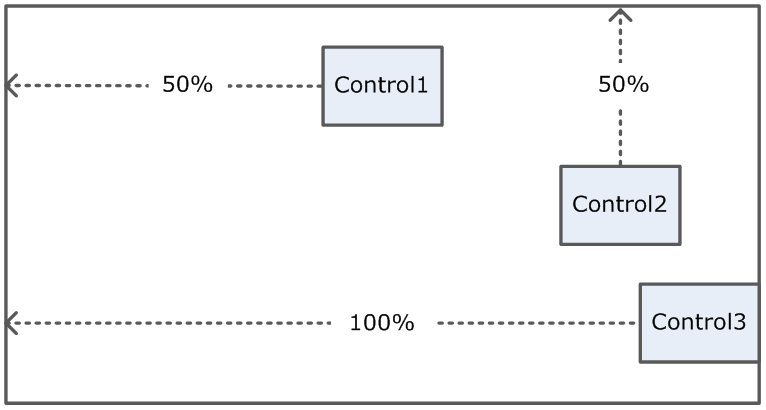
如图:
我们可以尝试着将Dialog的大小做调整,发现Control1的宽度会自适应调整,而Control2始终保持四个方向锚定距离不变。其实这个场景我们也可以注意到它非常像DockLayout布局中Control1为top布局,而Control2为Center布局。因此DockLayout其实是AnchorLayout的一种特例,事实上Dorado的DockLayout就是从AnchorLayout继承下来的。
场景3(利用百分比锚定实现居中等效果)
如图:
 在前面的锚定布局中对四个方向的锚定位置都采用了固定值,其实AnchorLayout也支持百分比的锚定,例如本例的Control1我们设定了left的锚定值为50%,这样AnchorLayout最终运行的时候会使Control1产生一个居中的效果(与场景2居中效果不同的是,该处的控件的高度和宽度始终保持一个固定值),产生这种居中效果的实现需要特别加以说明,50%并不是让Control1距离左边的锚定距离为50%,而是将容器宽度减去自身宽度后剩余宽度的50%,这样就恰好能实现控件居中的效果。这样当我们定义图中Control3的左边锚定距离为100%的话,其实际产生的效果恰好是贴在整个容器的最右边。同样Control2如果我们设容器top的锚定距离为50%,其实际产生的效果就是Control2上下居中。即使我们动态调整整个容器的大小,Control1,Control2,Control3的显示效果都不会有变化。
测试场景:http://dorado.bstek.com/sample-center/com.bstek.dorado.sample.basic.AnchorLayout.d(选择场景3)
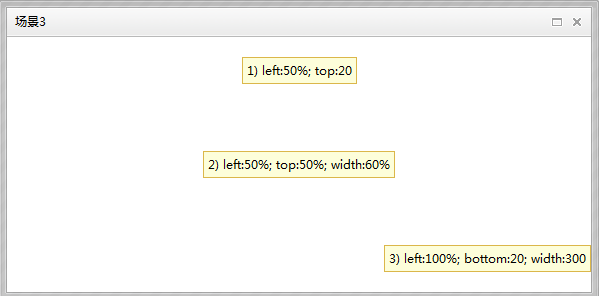
效果图:
在前面的锚定布局中对四个方向的锚定位置都采用了固定值,其实AnchorLayout也支持百分比的锚定,例如本例的Control1我们设定了left的锚定值为50%,这样AnchorLayout最终运行的时候会使Control1产生一个居中的效果(与场景2居中效果不同的是,该处的控件的高度和宽度始终保持一个固定值),产生这种居中效果的实现需要特别加以说明,50%并不是让Control1距离左边的锚定距离为50%,而是将容器宽度减去自身宽度后剩余宽度的50%,这样就恰好能实现控件居中的效果。这样当我们定义图中Control3的左边锚定距离为100%的话,其实际产生的效果恰好是贴在整个容器的最右边。同样Control2如果我们设容器top的锚定距离为50%,其实际产生的效果就是Control2上下居中。即使我们动态调整整个容器的大小,Control1,Control2,Control3的显示效果都不会有变化。
测试场景:http://dorado.bstek.com/sample-center/com.bstek.dorado.sample.basic.AnchorLayout.d(选择场景3)
效果图:
 我们可以尝试着将Dialog的大小做调整,发现Control1始终左右居中,Control2始终上下居中,Control3始终贴在容器的最右边。并且这个过程中这些控件的高度和宽度始终都没有变化。
实战
前面我们说过DockLayout是AnchorLayout的子类,那么我们通过一个实战体验一下。我们通过之前DockLayout中的范例,做一个调整,改为AnchorLayout,并相应的调整各个控件的锚定属性:
我们可以尝试着将Dialog的大小做调整,发现Control1始终左右居中,Control2始终上下居中,Control3始终贴在容器的最右边。并且这个过程中这些控件的高度和宽度始终都没有变化。
实战
前面我们说过DockLayout是AnchorLayout的子类,那么我们通过一个实战体验一下。我们通过之前DockLayout中的范例,做一个调整,改为AnchorLayout,并相应的调整各个控件的锚定属性:
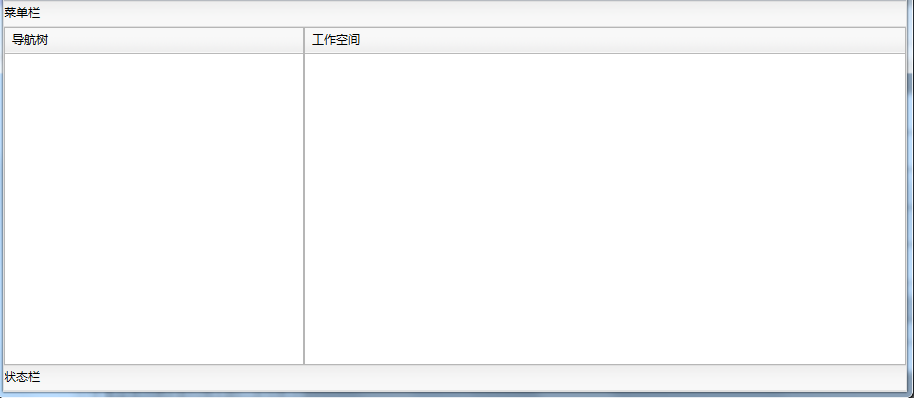
<View layout="anchor"> <Property name="title">AnchorLayout</Property> <ToolBar layoutConstraint="top:0;left:0;right:0"> <ToolBarLabel> <Property name="text">菜单栏</Property> </ToolBarLabel> </ToolBar> <Panel layoutConstraint="anchorTop:previous;left:0;bottom:26"> <Property name="caption">导航树</Property> <Buttons/> <Children/> <Tools/> </Panel> <Panel layoutConstraint="type:center;anchorLeft:previous;left:0;bottom:26;right:0;anchorTop:container;top:26"> <Property name="caption">工作空间</Property> <Buttons/> <Children/> <Tools/> </Panel> <ToolBar layoutConstraint="bottom:0;left:0;right:0"> <ToolBarLabel> <Property name="text">状态栏</Property> </ToolBarLabel> </ToolBar></View>
最终效果图:






更多建议: