DataSet
2024-03-07 18:38 更新
DataSet最主要的功能就是为一份数据赋予一个名称,使这份数据可以以配置的方式被其他控件引用,以便于建立绑定关系。 在定义DataSet时,我们可以选择以下两种定义数据的方式之一。
直接设置数据
直接把最终的数据交给DataSet。交给DataSet的数据的载体即可以是JSON+Array,也可以是Entity+EntityList。不过他们最终都会被包装成Entity+EntityList
JSON设置数据
dataSet.setData({
"id":1,
"productName":"Chai1",
"categoryId":1,
"discontinued":true,
"quantityPerUnit":"10 boxes x 20 bags",
"reorderLevel":12,
"unitPrice":18,
"unitsInStock":39,
"unitsOnOrder":0
});Array设置数据
dataSet.setData([{
"id":1,
"productName":"Chai1",
"categoryId":1,
"discontinued":true,
"quantityPerUnit":"10 boxes x 20 bags",
"reorderLevel":12,
"unitPrice":18,
"unitsInStock":39,
"unitsOnOrder":0
},{
"id":2,
"productName":"Chang",
"categoryId":1,
"discontinued":true,
"quantityPerUnit":"24 - 12 oz bottles",
"reorderLevel":25,
"unitPrice":19,
"unitsInStock":17,
"unitsOnOrder":40
}]);Entity设置数据
var entity = new dorado.Entity();
entity.fromJSON({
"id":1,
"productName":"Chai1",
"categoryId":1,
"discontinued":true,
"quantityPerUnit":"10 boxes x 20 bags",
"reorderLevel":12,
"unitPrice":18,
"unitsInStock":39,
"unitsOnOrder":0
});
dataSet.setData(entity);EntityList设置数据
var entityList = new dorado.EntityList();
entityList.fromJSON([{
"id":1,
"productName":"Chai1",
"categoryId":1,
"discontinued":true,
"quantityPerUnit":"10 boxes x 20 bags",
"reorderLevel":12,
"unitPrice":18,
"unitsInStock":39,
"unitsOnOrder":0
},{
"id":2,
"productName":"Chang",
"categoryId":1,
"discontinued":true,
"quantityPerUnit":"24 - 12 oz bottles",
"reorderLevel":25,
"unitPrice":19,
"unitsInStock":17,
"unitsOnOrder":40
}]);
dataSet.setData(entityList);通过DataProvider定义数据
数据的提取方式告诉DataSet。这要利用DataProvider,我们接下来将会介绍这种对象。如果使用这种方式来定义DataSet中的数据,那么DataSet将拥有数据懒装载的特性,因此直到外界试图通过DataSet提取数据时,相应的DataProvider才会被真正的激活。
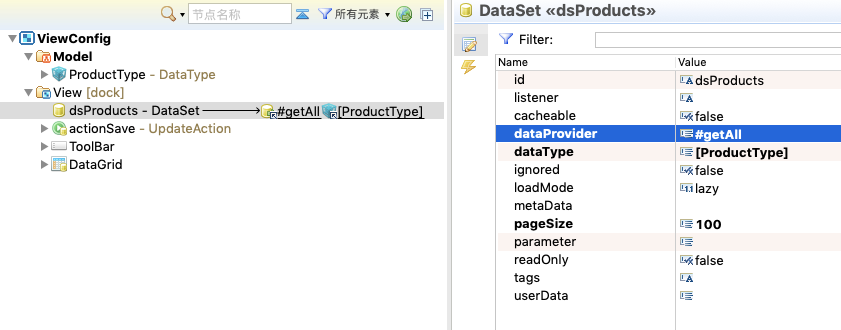
dataSet.set("dataProvider", new dorado.AjaxDataProvider("data/phones.js"));不过大部分场景我们还是直接在IDE设计器中定义DataProvider:

以上内容是否对您有帮助:
← DataType

 免费AI编程助手
免费AI编程助手




更多建议: