Container
2024-03-07 18:36 更新
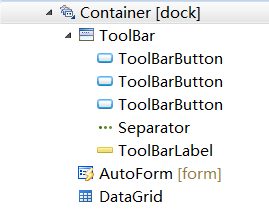
Container具有包含其它控件的作用,是一个容器控件。如下图所示的IDE设计视图:
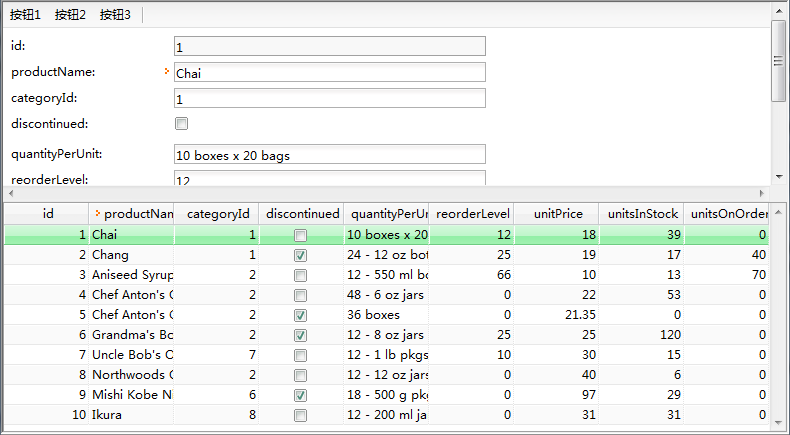
 界面展现效果:
界面展现效果:
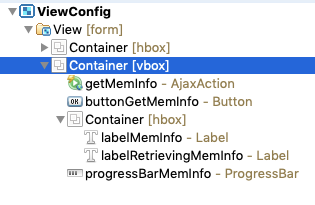
 容器控件可以嵌套,如下的设计图:
容器控件可以嵌套,如下的设计图:
 在一个Container下包含另一个Container。
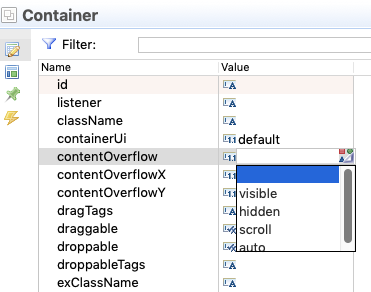
另外容器中如果包含的控件较多,最终导致内容溢出时,可以通过contentOverflow设置溢出的处理办法:
在一个Container下包含另一个Container。
另外容器中如果包含的控件较多,最终导致内容溢出时,可以通过contentOverflow设置溢出的处理办法:
 该值默认为auto,可选值为visible, hidden, scroll, auto。
该值的含义与CSS中overflow的属性的意义相同,在实现上也仅仅是把这个值添加到内容容器上。
CSS的说明如下:
该值默认为auto,可选值为visible, hidden, scroll, auto。
该值的含义与CSS中overflow的属性的意义相同,在实现上也仅仅是把这个值添加到内容容器上。
CSS的说明如下:

以上内容是否对您有帮助:
← 容器控件入门

 免费AI编程助手
免费AI编程助手




更多建议: