dorado提供了一套完整的控件库,以Dorado9版本计算已经提供了100多个顶级控件,配合上容器控件和一些复合控件的相互组合,可以作出各种特征的页面。并且随着Dorado版本的升级控件数量将会越来越多。在开始学习这些控件之前,我们有必要先了解一些控件的基础知识。
控件的基本类别
在dorado中我们一般将控件区分为不可见控件和可见控件. 不可见控件: 如DataSet(数据的容器),Action(代表了一个动作),FormProfile(用于设定表单的格式和风格),这种控件不参与页面布局,不会在页面上显示出来,但是一般来说可以在页面上使用它,例如通过js代码存取它的属性,或调用它的方法。其中最终要的是DataSet,这是我们前面所说的Dorado将数据模型和展现形式分开后,DataSet就是用来描述其中的数据模型的。 可见控件: 如在HelloWorld中接触的Button,它会直接显示在浏览器中,参与页面的布局,可见控件可以将它分为: 独立控件:如Button,TextEditor(表单中常用),Grid容器控件:是指控件内部可以包含其他各种类型控件,包括容器控件,如Container,Panel,GroupBox,TabControl复合控件:SplitPanel, ToolBar粗看容器控件与复合控件非常接近,它们都可以包含子控件,我们在来了解容器控件与复合控件的区别: 最大的外在区别在于是否支持布局管理器。容器控件中总是有一块空白的矩型区域用于显示隶属于容器的子控件,且子控件的显示方式受容器控件当前选用的布局管理器控制。如Panel控件,Panel控件中可以包含多个子控件,并可以根据自己的需要决定布局复合控件虽然也可以包含一到多个的子控件,但这些子控件如何被显示是由复合控件自身的逻辑决定的。如TabControl控件,TabControl控件也可以包含多个控件,但是一次只能显示一个控件,它无法同时展现多个控件,它内部控件的显示方式是根据控件本身的特性决定的,无法随意更改。
控件的其它分类方式
浮动控件
默认不接受布局管理器的管理,且显示时浮动于所有非浮动控件之上。例如:Dialog、Menu、FloatContainer。如下图:
 如果将浮动控件的floating属性设置为false,则浮动控件将失去浮动特性且将接受布局管理器的控制。
数据感知控件
可以与DataSet进行绑定用于显示、修改或控制DataSet中的数据的控件。例如:DataGrid、TextEditor、AutoForm。
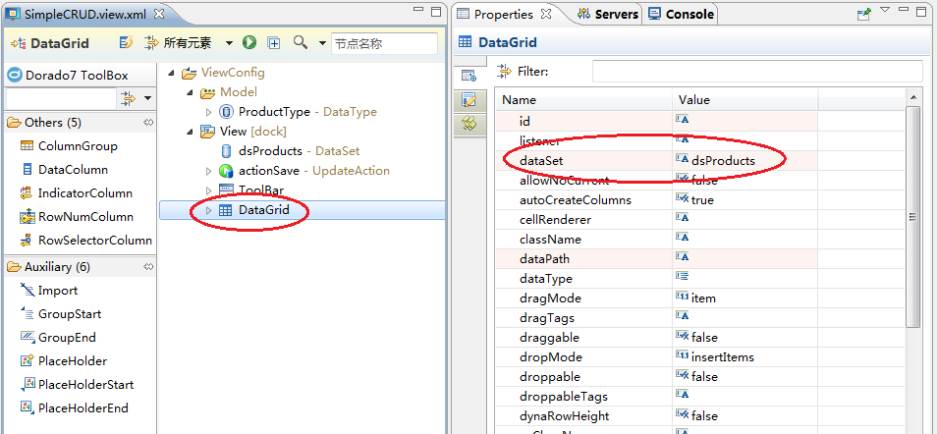
属性设置图示:
如果将浮动控件的floating属性设置为false,则浮动控件将失去浮动特性且将接受布局管理器的控制。
数据感知控件
可以与DataSet进行绑定用于显示、修改或控制DataSet中的数据的控件。例如:DataGrid、TextEditor、AutoForm。
属性设置图示:






更多建议: