TypeScript 变量
根据定义,变量是“内存中的命名空间”,用于存储值。换句话说,它充当程序中值的容器。TypeScript 变量必须遵循如下的 JavaScript 命名规则:
-
变量名称可以包含字母和数字。
-
它们不能包含空格和特殊字符,除了下划线(_)和美元($)符号。
-
变量名不能以数字作为开头。
在使用变量之前必须先声明变量,使用 var 关键字声明变量。
TypeScript中的变量声明
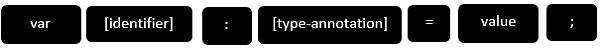
在 TypeScript 中声明变量的类型语法是在变量名后包含冒号(:),然后跟上类型。就像在 JavaScript 中,我们使用 var 关键字来声明变量。
当你声明一个变量,你有四个选项:
-
在一个语句中声明变量的类型和值。

-
声明变量的类型,但是不声明值。在这种情况下,该变量将被设置为 undefined。

-
声明它的值,但是不声明类型。变量类型将被设置为 any。

-
既不声明值也不声明类型。在这种情况下,变量的数据类型将为 any,并将初始化为 undefined。

下表说明了如上所述的变量声明的有效语法:
| 序号 | 变量声明语法和说明 |
|---|---|
| 1 |
var name:string=“mary” 该变量存储 string 类型的值 |
| 2 |
var name:string; 该变量是一个 string 变量。默认情况下,变量的值设置为 undefined |
| 3 |
var name=“mary” 变量的类型是从值的数据类型推断出来的。这里,变量是 string 类型 |
| 4 |
var name; 变量的数据类型是 any。默认情况下,它的值设置为 undefined。 |
示例:TypeScript中的变量
var name:string = "John";
var score1:number = 50;
var score2:number = 42.50
var sum = score1 + score2
console.log("name:"+name)
console.log("first score: "+score1)
console.log("second score: "+score2)
console.log("sum of the scores: "+sum)
在编译时,它会生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var name = "John";
var score1 = 50;
var score2 = 42.50;
var sum = score1 + score2;
console.log("name:" + name);
console.log("first score: " + score1);
console.log("second score : " + score2);
console.log("sum of the scores: " + sum);
上述程序的输出如下:
name:John first score:50 second score:42.5 sum of the scores:92.5
如果我们试图将一个值分配给不同类型的变量,TypeScript 编译器会产生错误。因此,TypeScript 遵循强类型,强类型语法可确保在赋值运算符 (=) 的任一侧指定的类型是相同的。这就是下面的代码会导致编译错误的原因:
var num:number = "hello" // will result in a compilation error
TypeScript类型断言
TypeScript 允许将变量从一种类型更改为另一种类型。TypeScript 将此过程称为类型断言(Type Assertion)。语法是将目标类型放在<>符号之间,并将其放在变量或表达式的前面。下面的示例解释了这个概念:
var str = '1' var str2:number = <number> <any> str //str is now of type number console.log(str2)
如果你将鼠标指针悬停在 Visual Studio 代码中的类型断言语句上,它将显示变量数据类型的更改。基本上,如果 S 是 T 的一个子类型,或者 T 是 S 的一个子类型,它允许从类型 S 到 T 的断言成功。
为什么它不叫“类型转换”呢?一般转换意味着某种运行时的支持,而“类型断言”纯粹是一个编译时构造,是一种向编译器提供有关如何分析代码的提示方法。
在编译时,它会生成以下 JavaScript 代码:
//Generated by typescript 1.8.10 var str = '1'; var str2 = str; //str is now of type number console.log(str2);
它会产生下面的输出:
1
TypeScript中的类型推论
Typescript 是强类型的,这个特性是可选的。TypeScript 也支持变量的动态类型。这意味着,在 TypeScript 支持声明一个没有类型的变量。在这样的情况下,编译器会根据分配给它的值确定变量的类型。TypeScript 将在代码中找到变量的第一个用法,以确定它最初设置的类型,然后在代码块的其余部分中为该变量假定相同的类型。
下面的代码片段解释了上述概念:
var num = 2; // data type inferred as number
console.log("value of num "+num);
num = "12";
console.log(num);
在上面的代码片段中:
-
该代码声明一个变量并将其值设置为2。注意:变量声明并没有指定数据类型。因此,该程序使用类型推论来确定变量的数据类型,即,它分配该变量被设置的第一个值的类型。在这种情况下,num 被设置为类型 number。
-
当代码试图将变量的值设置为 string 时,编译器将会抛出错误,因为变量的类型已设置为 number。
它会产生如下的输出:
error TS2011: Cannot convert 'string' to 'number'.
TypeScript变量的作用域
一个变量的作用域指定变量的定义位置。程序中变量的可用性是由它的作用域决定的。TypeScript 变量可以具有以下作用域:
-
全局作用域 - 全局变量在编程结构之外进行声明。这些变量可以从代码内的任何地方进行访问。
-
类作用域 - 这些变量也称为字段。字段或类变量在类中进行声明,但在方法之外。这些变量可以使用的类的对象进行访问。字段也可以是静态的。静态字段可以使用类名来访问。
-
局部作用域 - 局部变量,顾名思义,局部变量在方法,循环等结构中声明,局部变量只能在声明它们的结造中访问。
下面的例子说明了 TypeScript 变量的作用域:
var global_num = 12 //global variable
class Numbers {
num_val = 13; //class variable
static sval = 10; //static field
storeNum():void {
var local_num = 14; //local variable
}
}
console.log("Global num: "+global_num)
console.log(Numbers.sval) //static variable
var obj = new Numbers();
console.log("Global num: "+obj.num_val)
在转换时,会生成以下 JavaScript 代码:
var global_num = 12; //global variable
var Numbers = (function () {
function Numbers() {
this.num_val = 13; //class variable
}
Numbers.prototype.storeNum = function () {
var local_num = 14; //local variable
};
Numbers.sval = 10; //static field
return Numbers;
}());
console.log("Global num: " + global_num);
console.log(Numbers.sval); //static variable
var obj = new Numbers();
console.log("Global num: " + obj.num_val);
它会产生如下的输出:
Global num: 12 10 Global num: 13
如果您尝试访问方法外部的局部变量,则会导致编译错误:
error TS2095: Could not find symbol 'local_num'.

 免费AI编程助手
免费AI编程助手




更多建议: